ホームページに問い合わせボタンがあるのにユーザーからの反響がないと感じていませんか?
問い合わせボタンはやみくもに設置しても効果を発揮しません。
問い合わせボタンのデザインや配置、訴求力でお問い合わせ頂ける件数は大きく変わります。
この記事では、問い合わせボタンの基本から、お問い合わせ件数を増やすためのポイントまで解説します。
具体的な問い合わせボタンの作り方やボタンデザインの事例も紹介します。この記事を読んで、自社ホームページの問い合わせ件数が増えるヒントを見つけてください。
- 問い合わせボタンの特徴と重要性
- 問い合わせボタンの作り方とポイント
- 問い合わせボタンのデザイン事例とお問い合わせフォームの作成ツール
COOMIL(クーミル)株式会社 代表取締役。神奈川県出身。東京薬科大学大学院を修了後、大手製薬会社にて研修開発に従事する。2016年にファングロウス株式会社を創業し、マーケティング、広告運用、YouTube、SEO対策を駆使し、2年で売上1億円強かつ利益率40%強の会社へとグロースさせ、株式譲渡。YouTubeチャンネルのプロデュース・原稿制作・出演・撮影・編集の全てを自ら行い、運営10ヶ月で登録者数1万人突破させる(現在3万人越え)。IT業界だけでなく実店舗経営の知見を活かし、クライアント様の課題の本質を捉えて、「結果が出るマーケティング施策」をご提案致します。サイトを公開後も運用をお任せ頂き、サイトだけでなく「事業規模の拡大を目指す」ことがクーミルのモットーです。
■経歴
2014年 東京薬科大学大学院終了
2014年 第一三共株式会社
2016年 ファングロウス株式会社 創業
2019年 一般社団法人スーパースカルプ発毛協会(FC本部) 理事
2021年 ファングロウス株式会社 株式譲渡
2021年クーミル株式会社 創業
■得意領域
SEO対策
コンテンツマーケティング
リスティング広告
オウンドメディア運用
フランチャイズ加盟店開発、集客
■保有資格
Google アナリティクス認定資格(GAIQ)
Google 広告検索認定資格
Google 広告ディスプレイ認定資格
Google 広告モバイル認定資格
■SNS
X(旧Twitter):https://twitter.com/ryosuke_coomil
YouTube:https://www.youtube.com/@marketing_coomil
サイト制作のお悩みを
無料で相談する
Step1
ありがとうございます
弊社にご相談頂きまして
誠にありがとうございます。
クーミル株式会社では、
1つ1つのご相談を真剣に考え、
最適解をご提供出来るよう日々努めております。
可能な限り、即日ご返信を心掛けておりますが、
相談内容や、
営業日の関係で少々、
お待たせさせてしまうかも知れません…。
目次
- 問い合わせボタンとは?
- 問い合わせボタンの特徴
- 問い合わせボタンが重要な理由
- ホームページからのお問い合わせが少ない理由
- ターゲットを間違えている
- ホームページのアクセスが少ない
- 問い合わせにつながる訴求ができていない
- 問い合わせボタン作成における大切な要素
- 色とデザイン
- マイクロコピー
- 問い合わせボタンの作り方
- Canvaにログインして新しいデザインを作成
- テンプレートまたは背景を選ぶ
- テキストを追加
- ボタンをダウンロード
- 問い合わせボタンのデザイン事例10選
- zoom
- ドミノピザ
- Audible
- PROGRIT
- TECH CAMP
- レアジョブ英会話
- ランサーズ
- RIZAP
- 出前館(出店者さま向け)
- お問い合わせを増加するための9つのポイント
- ペルソナ設定する
- クリックしやすい位置に問い合わせボタンを設置する
- お問い合わせフォームを最適化する
- ボタンの前に訴求文を作成する
- ホームページのコンテンツを充実させる
- 問い合わせボタンに写真やイラストを使用する
- デザインの統一感を大切にする
- SEO対策を施す
- A/Bテストする
- お問い合わせフォーム作成におすすめのツール
- Formmailer(フォームメーラー)
- formrun
- GoogleForms
- まとめ
問い合わせボタンとは?
問い合わせボタンは、ユーザーが簡単に問い合わせフォームへアクセスできるよう設計されたボタンです。
多くの企業では問い合わせボタンに「お問い合わせ」や「無料相談はこちら」といった文言を記載し、リンク先をお問い合わせフォームに設定しています。問い合わせボタンの基本的な特徴と重要な理由を解説します。
問い合わせボタンの特徴

問い合わせボタンの特徴として、まず視覚的に目を引くデザインが挙げられます。
具体的には、ボタンの背景色と文字色のコントラストを強調して、ユーザーが一目で問い合わせボタンだと認識できる状態にします。「お問い合わせはこちら」「今すぐ相談」などユーザーの行動を促すコピーを入れて、ユーザーのクリック意欲を高めるのが効果的です。
また、ボタン自体のサイズや配置場所も特徴の1つです。ボタンが小さすぎるとユーザーのクリックミスを招き、大きすぎると他のコンテンツを圧迫してしまうため、適切なバランスが求められます。
問い合わせボタンが重要な理由
問い合わせボタンは、ホームページから成果を上げるための「コンバージョンポイント」として重要な役割を担っています。
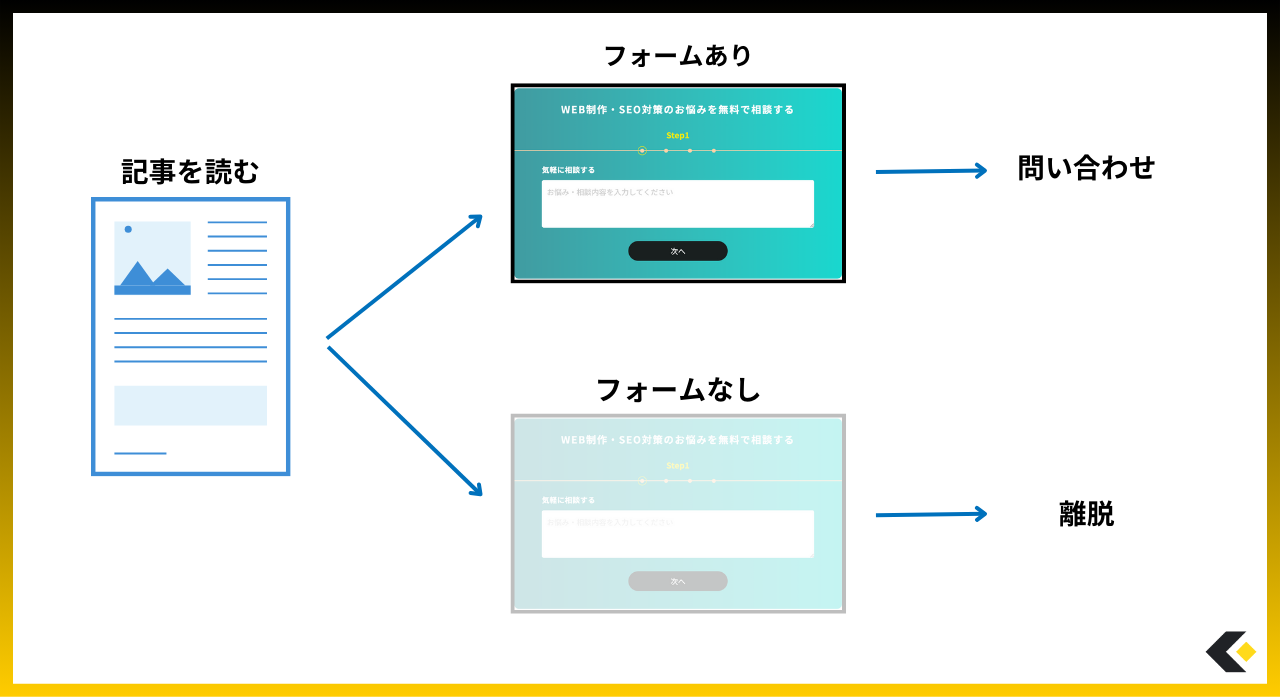
ホームページ内で解決策や詳細情報を探したあと、問い合わせフォームを通じてサイト運営者に直接質問や相談を行いたいと考えるユーザーもいます。
このとき、問い合わせボタンが適切な位置に設置されていないと、興味を持ってくれたユーザーが問い合わせをせずに離脱につながってしまうため重要です。

さらに、問い合わせボタンのデザインやメッセージは、ユーザーの行動を大きく左右します。「無料相談」「1分で登録可能」など、手軽さや特典を訴求する文言を追加すると、クリック率が向上します。
一方で、デザインが地味だったり他のコンテンツに埋もれてしまったりすると、問い合わせに至らないので注意しましょう。問い合わせボタンは、ユーザーの行動を促進し、問い合わせ数を増加させるための重要な役割を果たしています。
ホームページからのお問い合わせが少ない理由
問い合わせフォームや問い合わせボタンを設置しているにもかかわらず、問い合わせ件数が思うように増えないホームページは数多くあります。その多くは、以下のような問題を抱えています。
- ターゲットを間違えている
- ホームページのアクセスが少ない
- 問い合わせにつながる訴求ができていない
適切なターゲットにリーチできていない、サイトのアクセス数そのものが少ない、もしくは問い合わせにつながる訴求が弱いなど、基本的なサイト設計に問題がある場合がほとんどです。
以下では、お問い合わせが少ない主な原因の詳細を解説します。
ターゲットを間違えている
問い合わせが少ない理由の1つとして、狙っているターゲット層を間違えている可能性があります。ターゲット設定を誤ると、ホームページを訪れたユーザーが商品やサービスに興味を持たず、問い合わせにつながりません。
高齢者向け製品を提供しているにも関わらず、若年層向けのトレンドを意識したデザインや文章
└ユーザーが当事者意識をいただく事ができず、問い合わせに繋がらない
ホームページ制作の記事にも関わらず、YouTube動画制作の問い合わせフォームが設置してある
└記事の内容ごとに、問い合わせボタンが最適化されておらず、クリックされない
ターゲットを間違えている場合は、まずペルソナを明確に設定し、ターゲット層が求める情報やデザインを意識したホームページに修正する必要があります。
また、ターゲットに響く本文や問い合わせボタンの文言も調整しましょう。「初めての方でも安心」などの一言を加えるだけでも、ターゲットへの訴求力が高まります。
ホームページのアクセスが少ない
ホームページのアクセス数が少ないと、問い合わせ件数も増えません。アクセスが少ない原因は、SEO対策の不足やユーザーが求めている情報を提供できていない場合など、さまざまです。
また、SNSや広告など、外部からの流入経路が複数確保されていないことも問い合わせ件数が少ない要因になります。
この問題を解決するためには、まず自社の商品やサービスに関連するキーワードで検索されるよう、コンテンツの充実やSEO対策を行うことが重要です。さらに、SNSを活用して情報を発信したりリスティング広告を利用してターゲット層に直接アプローチしたりすることも効果的です。
まずはホームページに訪れる人を増やすことが、問い合わせ増加の第一歩になります。

問い合わせにつながる訴求ができていない
ユーザーが商品や企業に興味を持っても、問い合わせにつなげるための訴求が弱いと成果を得られません。特に、ユーザーが問い合わせするメリットが記載されていない場合、問い合わせ件数が伸び悩んでしまいます。
訴求力を高めるためには、ユーザーの心理に寄り添った文言を用いた文章が必要です。「今だけ」「簡単1分で完了」などの具体性や手軽さを感じるフレーズを加えると、ユーザーの行動意欲を高められます。
問い合わせボタンの前に成功事例や顧客の声を掲載するのも、情報の信頼性を高める効果があります。

問い合わせボタン作成における大切な要素
問い合わせボタンは、ただ設置すればよいものではなく、デザインや文言、配置などの要素が重要です。以下、問い合わせボタンの効果を高めるために押さえておきたい大切な要素を2つ解説します。
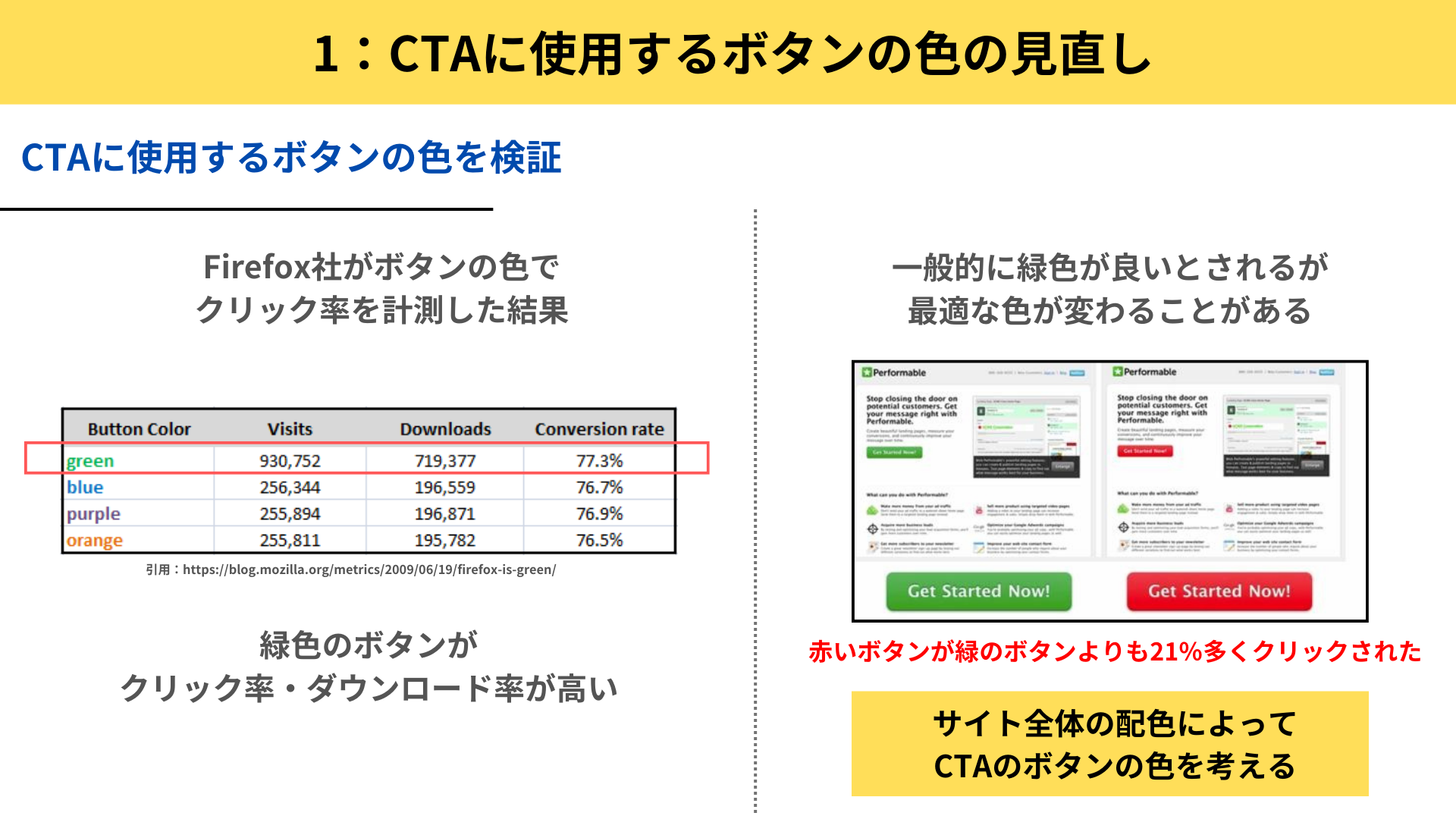
色とデザイン
問い合わせボタンの色とデザインは、ユーザーの目を引きクリックを促す重要な要素です。以下の画像は問い合わせボタン(CTA)の色の違いによってクリック率がどれほど変化するか検証したデータとなります。

このように、サイトのデザインやボタンの色の違いによって10%以上のクリック率の差が生まれることも少なくありません。問い合わせボタンの色は、背景が白系統の場合はコントラストがはっきりする青やオレンジなどのアクセントカラーを選ぶと効果的です。
実際には、ヒートマップ分析を活用して、問い合わせボタンの色の違いのみでクリック率が変動するか、A/Bテストを最適化していきます。
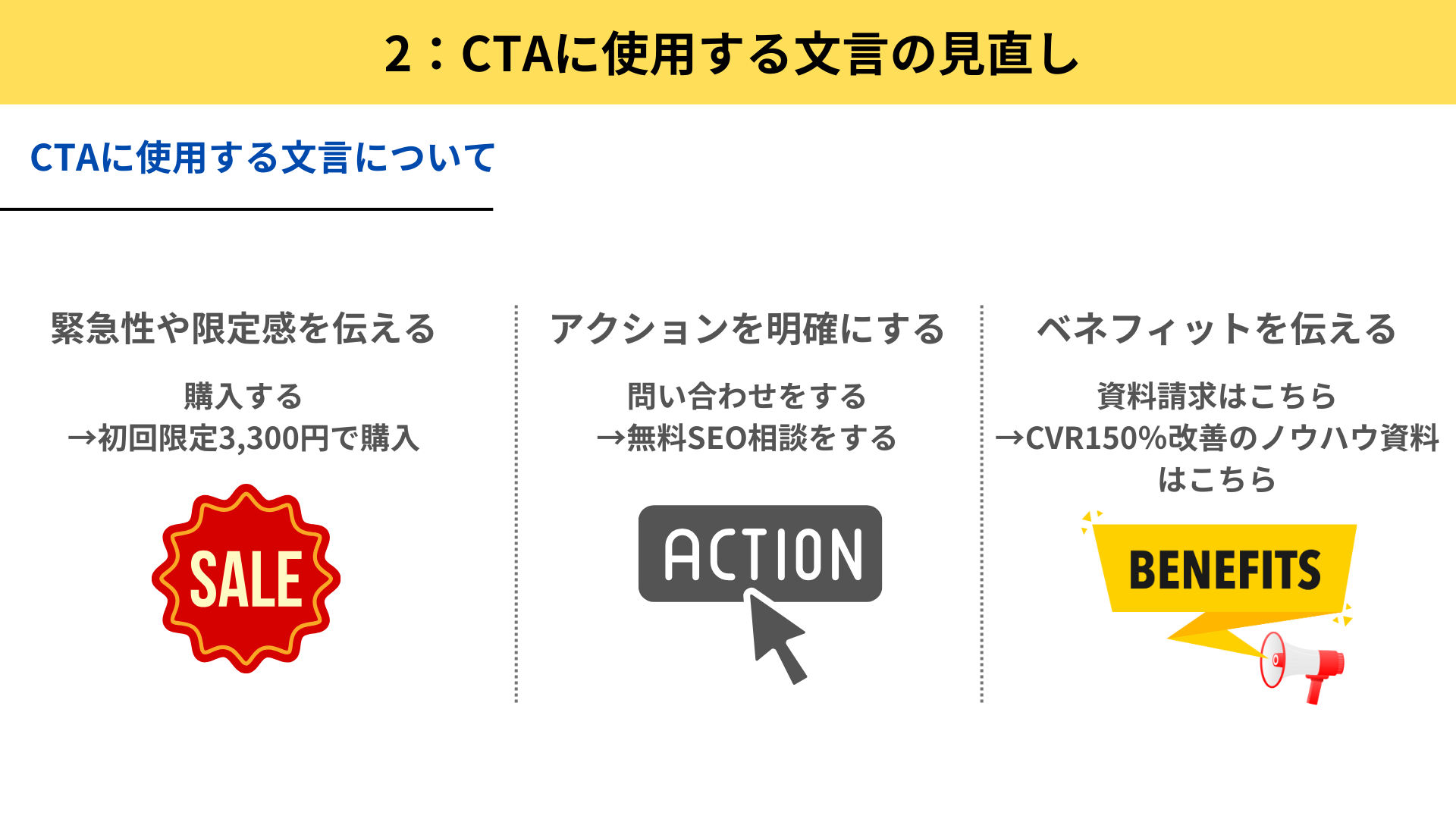
マイクロコピー
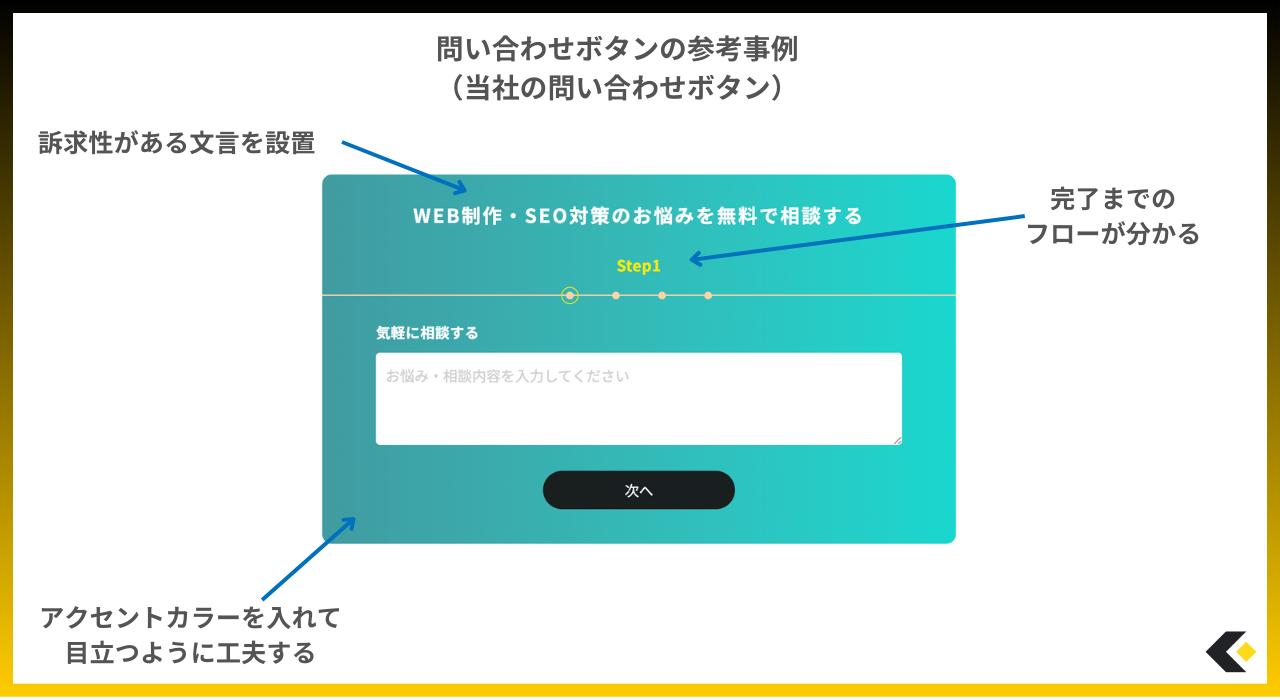
マイクロコピーとは、問い合わせボタンやその周囲に配置する短い文章のことで、ユーザーの心理に大きな影響を与えます。
マイクロコピーはボタンそのものに記載される「お問い合わせはこちら」などの文言だけではなく、ボタン上部に配置される補足的な説明文や、問い合わせを促すキャッチフレーズも含まれます。

一例を挙げると、「今すぐ無料相談」「〇〇がわかる資料を無料プレゼント!」などのマイクロコピーは、ユーザーに安心感やボタンをクリックする動機を与えるため重要です。
具体性が高く、かつメリットが伝わりやすいメッセージを記載すると、問い合わせボタンのクリック率を向上させる効果があります。
また、フォーマルすぎる表現よりも、親しみやすい語り口が適切な場合もあります。自社のブランドイメージやターゲット層に合ったマイクロコピーを設定しましょう。
問い合わせボタンの作り方
問い合わせボタンを作成するためには、技術的な知識とデザインの基本を組み合わせることが重要です。
初心者でも簡単に問い合わせボタンが作れるように、Canvaを使った作成方法を解説します。Canvaの特徴を理解し、自社に合った問い合わせボタンを作ってみましょう。
Canvaにログインして新しいデザインを作成
Canvaは、カタログや名刺などの印刷物のデザインから、ボタンやイラストなども作成できる便利なツールです。クラウド型のツールなので、アカウントを作成するとどの端末からでも利用できます。
まずはCanvaにアクセスし、画面右上の「登録」をクリックしてアカウント登録を行いましょう。

以下のアカウントを所有している場合、連携するとそのままCanvaを使用できます。
- LINE
- Yahoo!
- Microsoft
- Clever
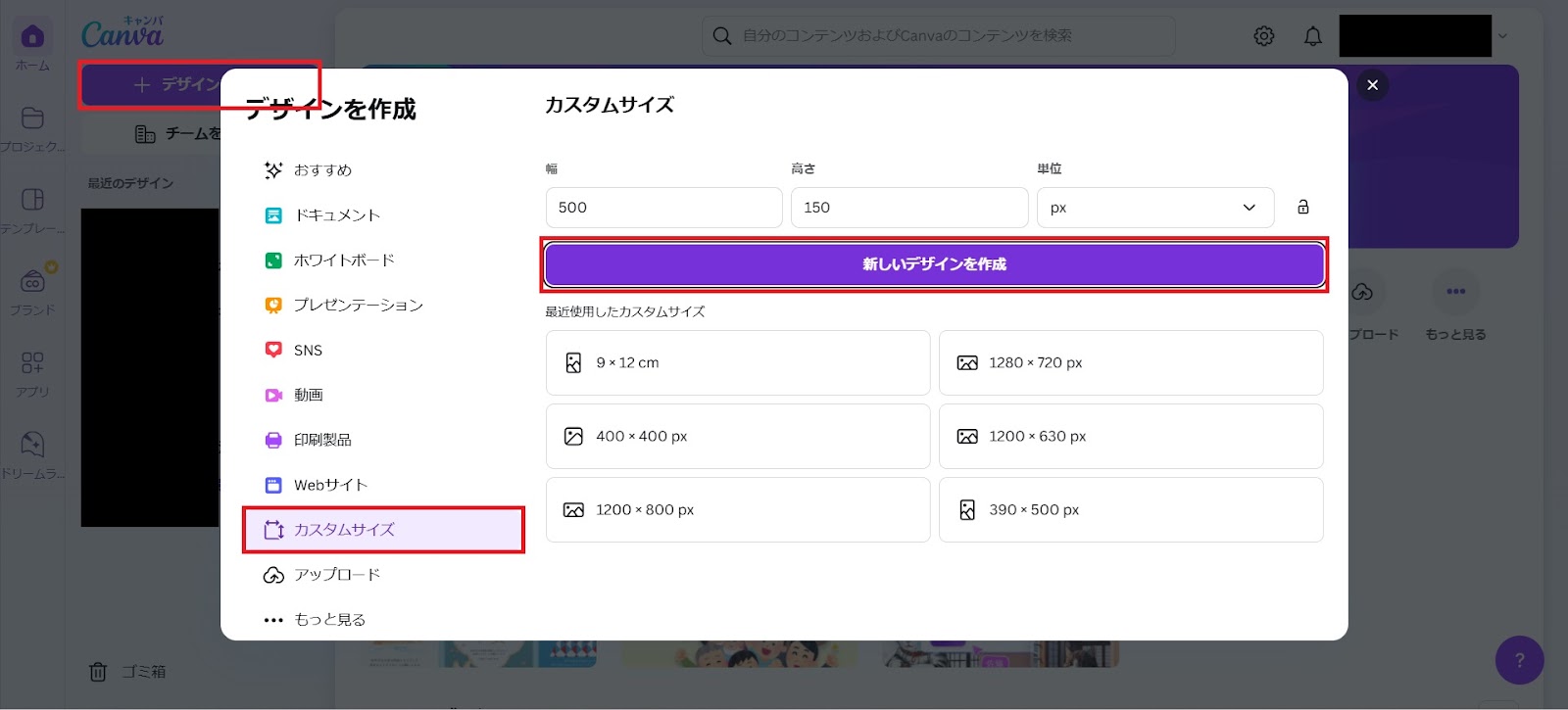
その他、メールアドレスや電話番号でも登録可能です。ホーム画面に移動したら、「+デザインを作成」→「カスタムサイズ」→サイズを指定して「新しいデザインを作成」をクリックします。

問い合わせのボタンは用途に応じてサイズを変更する必要がありますが、今回は500px×150pxで作成します。
テンプレートまたは背景を選ぶ
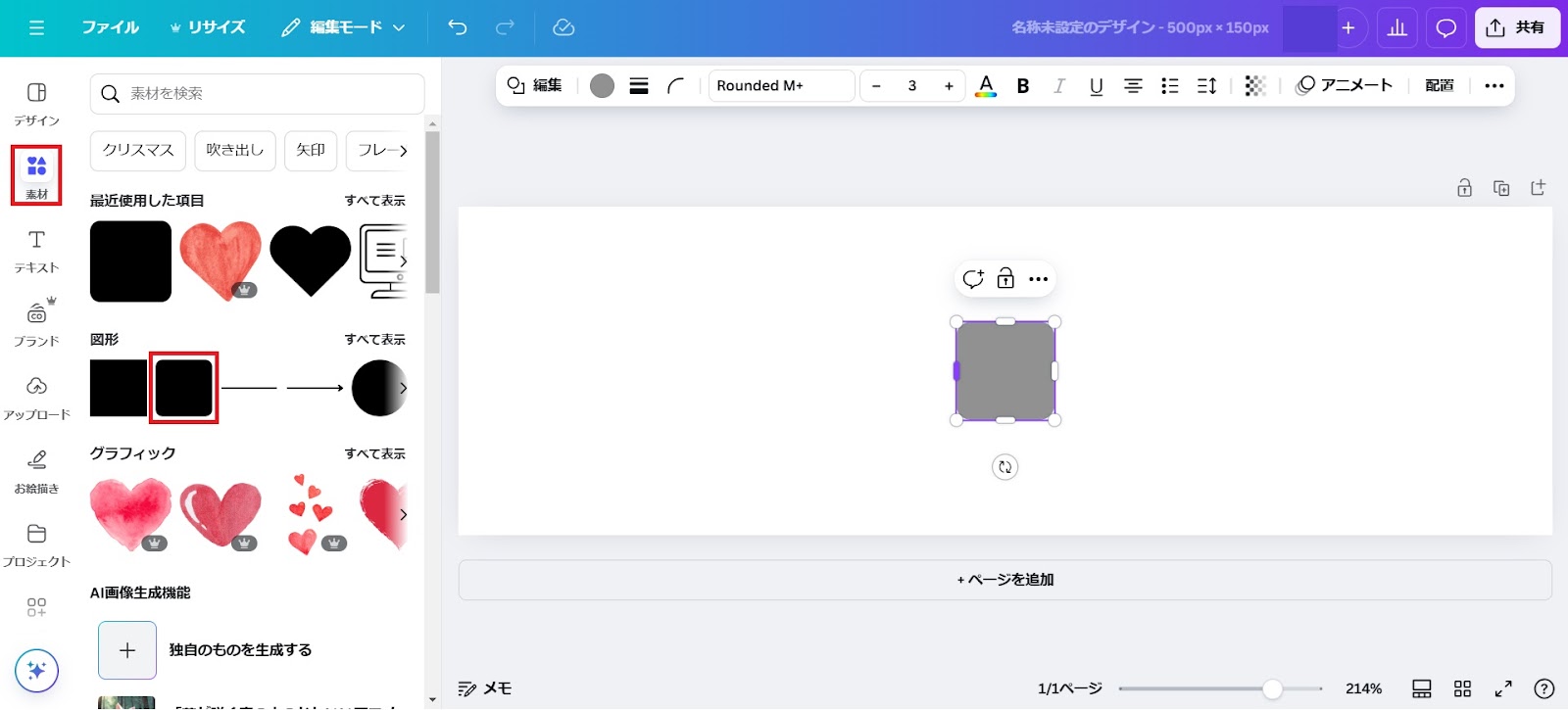
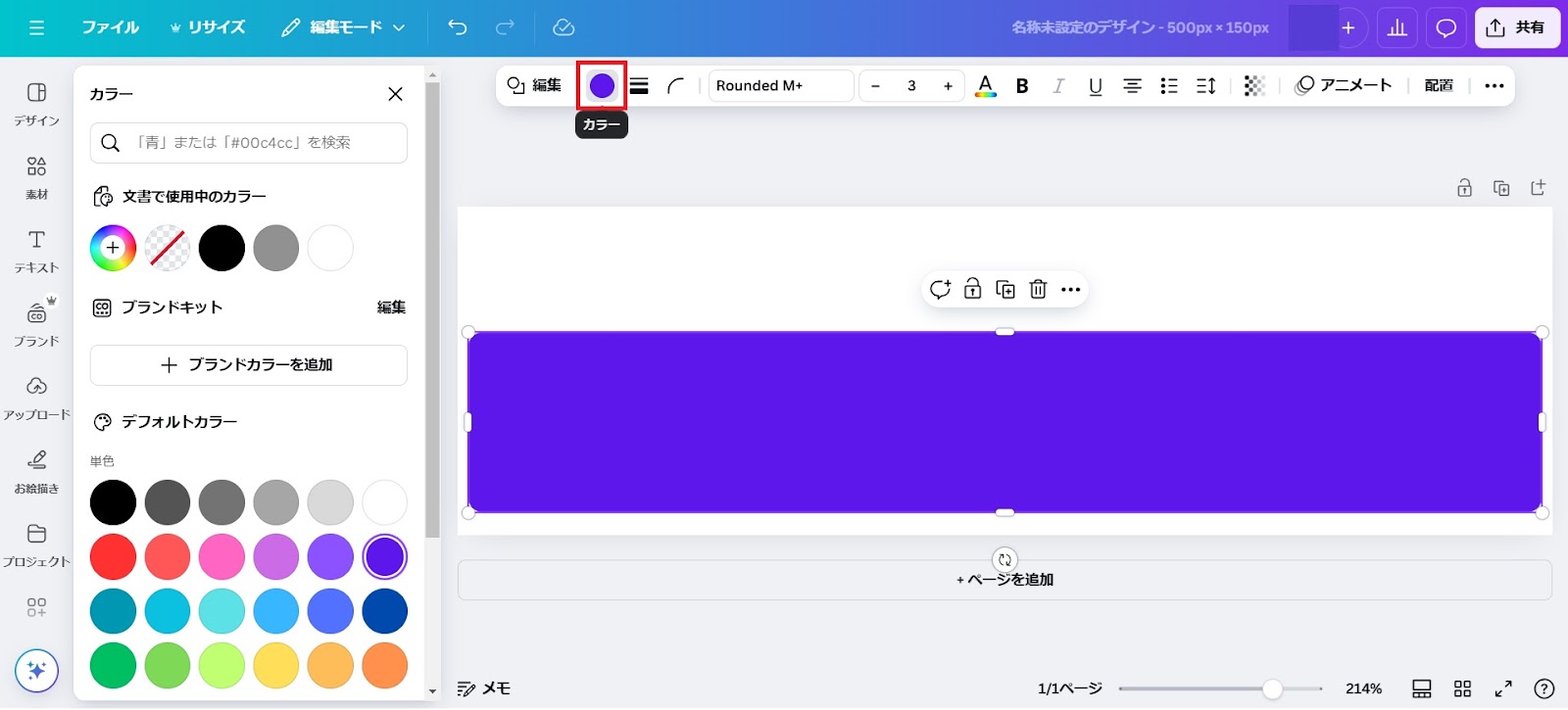
ボタンを作成する際は、「素材」→図形の列にある丸角を選択します。

上記の図形で紫色になっている部分を横にドラッグすると図形の長さを変えられるので、横幅ギリギリまで伸ばしましょう。丸角を選択すると上部にメニューが出てくるので、「カラー」を選択すると色を変更できます。

テキストを追加
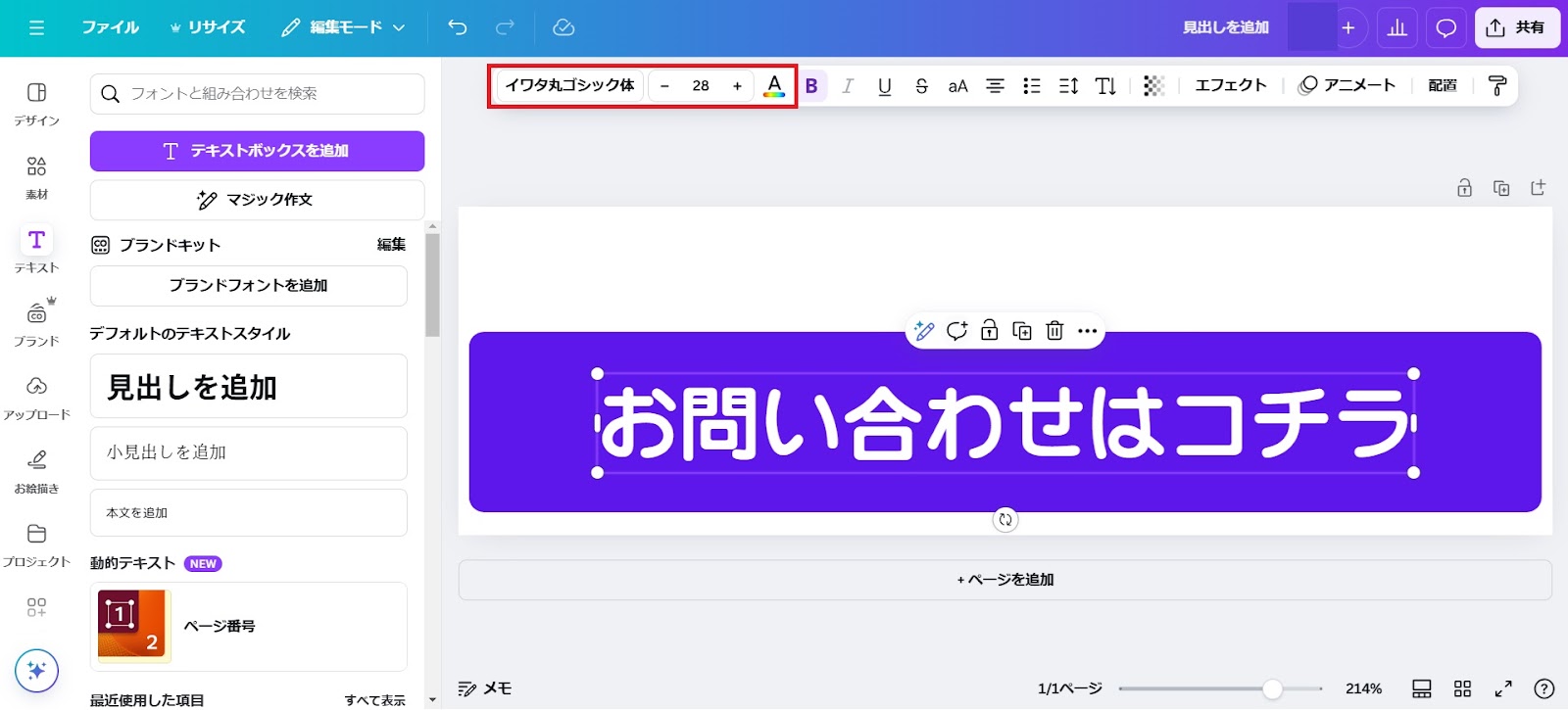
「今すぐお問い合わせ」や「無料相談はこちら」などの文言を丸角に記載します。
「テキスト」→「見出しを追加」をクリックすると、以下のようにテキストを入力可能です。さらに、上部のメニューバーからフォントやサイズ、色を変更できます。

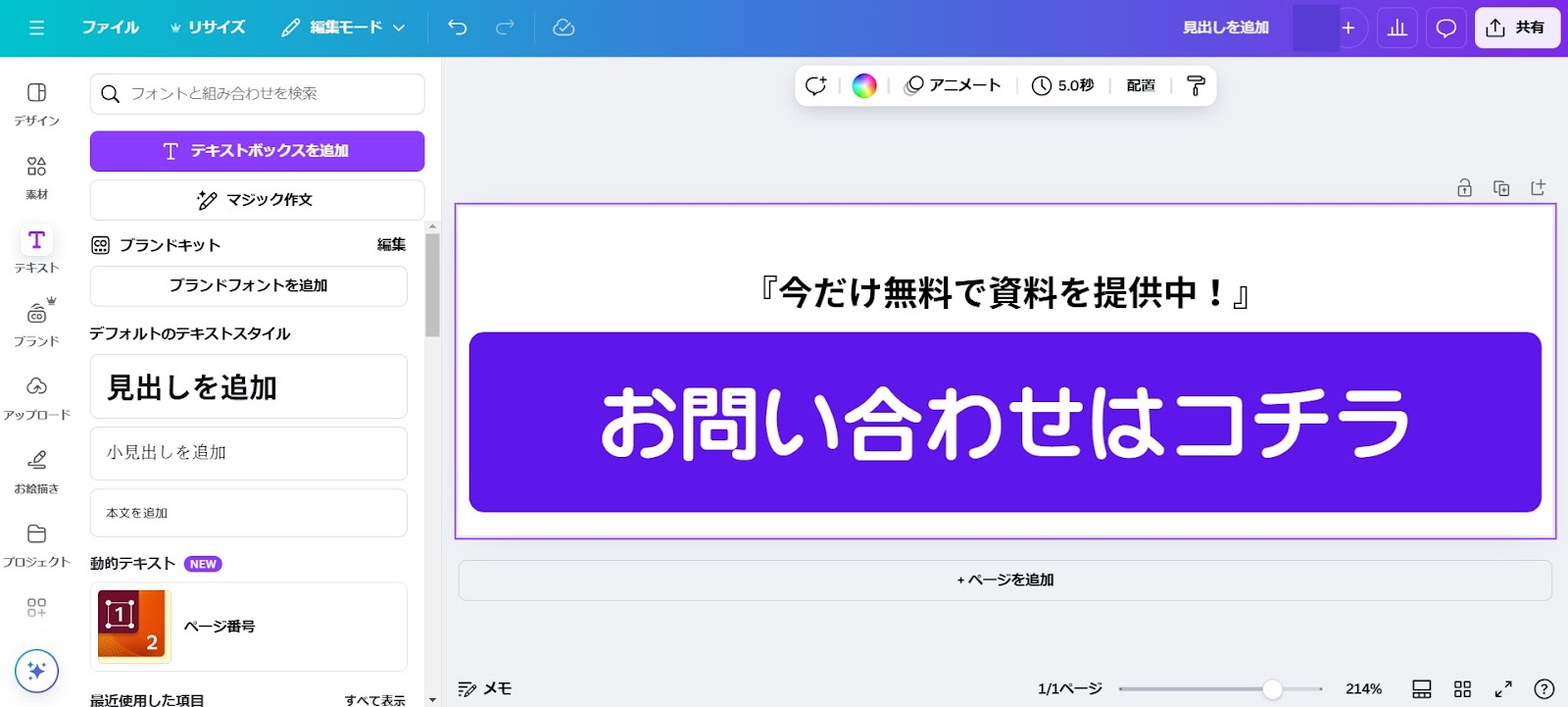
ベースの色とコントラストをつけて、読みやすい文字にしましょう。さらに上部にマイクロコピーを挿入して問い合わせボタンが完成しました。

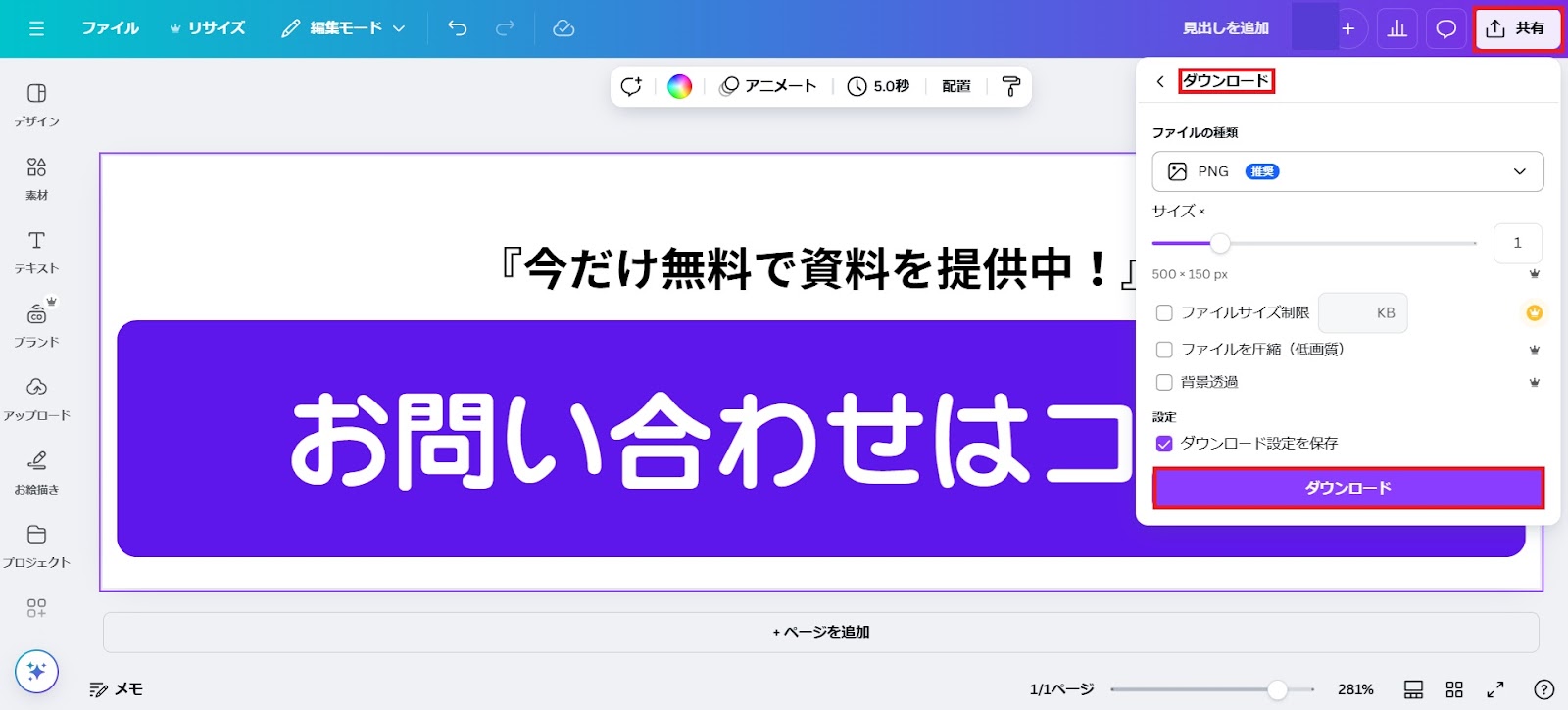
ボタンをダウンロード
完成したデザインをPNG形式でダウンロードします。画面右上の「共有」→「ダウンロード」をクリックすると画像のファイル形式が選べるので「PNG」を選択し、下部の「ダウンロード」をクリックします。

その後、ホームページに画像をアップロードし、お問い合わせフォームへのリンクを設定すると問い合わせボタンを設置できます。
問い合わせボタンのデザイン事例10選
問い合わせボタンを作成する際、デザインや配置場所に迷ってしまう方も少なくありません。以下、問い合わせボタンのデザイン事例として10サイト紹介します。
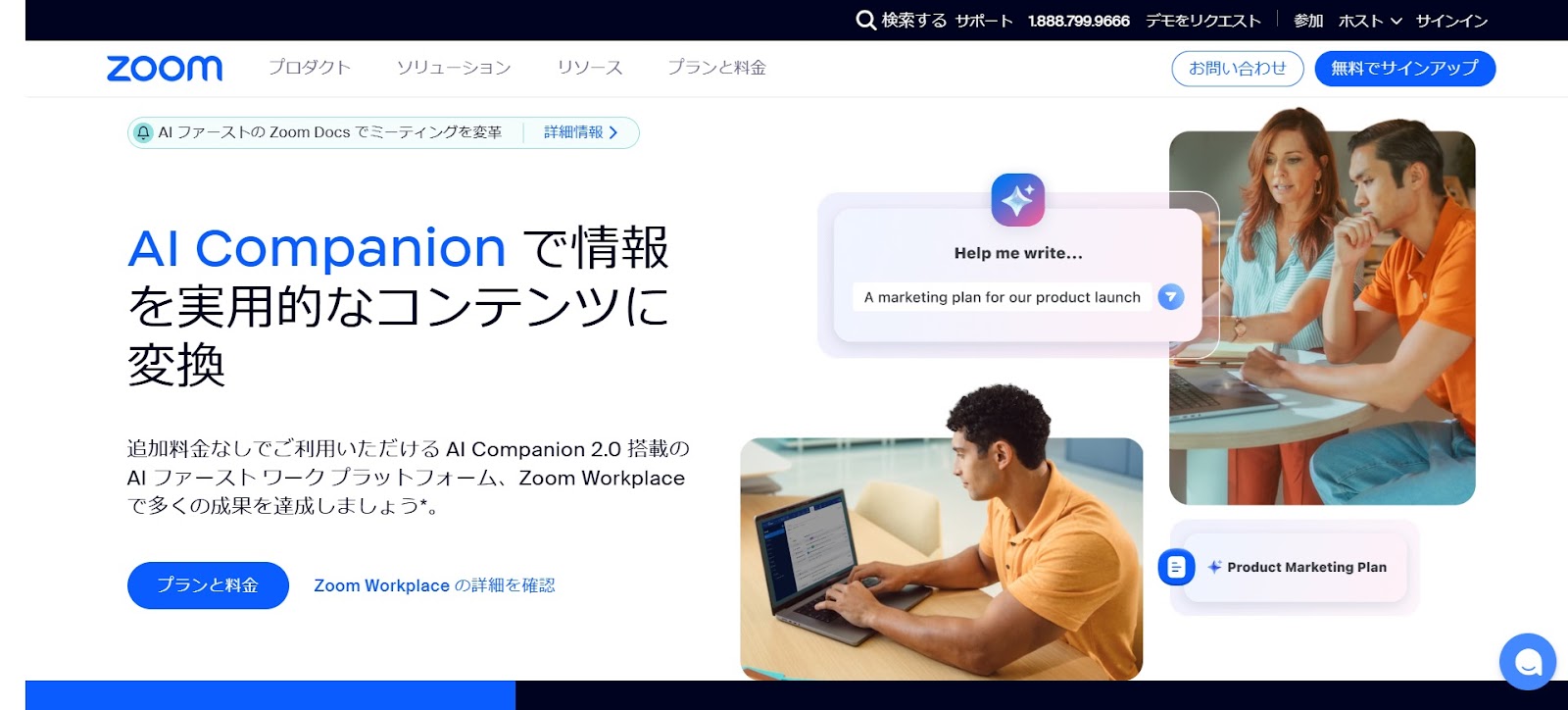
zoom

zoomは画面右上に小さな問い合わせボタンを設置しています。
小さくて見落としそうだと感じますが、こちらもページをスクロールしても固定表示されるため、見落としなくお問い合わせできます。背景と同じ白を用いたシンプルなデザインですが、カーソルをボタンに移動すると色が変わるのが特徴です。
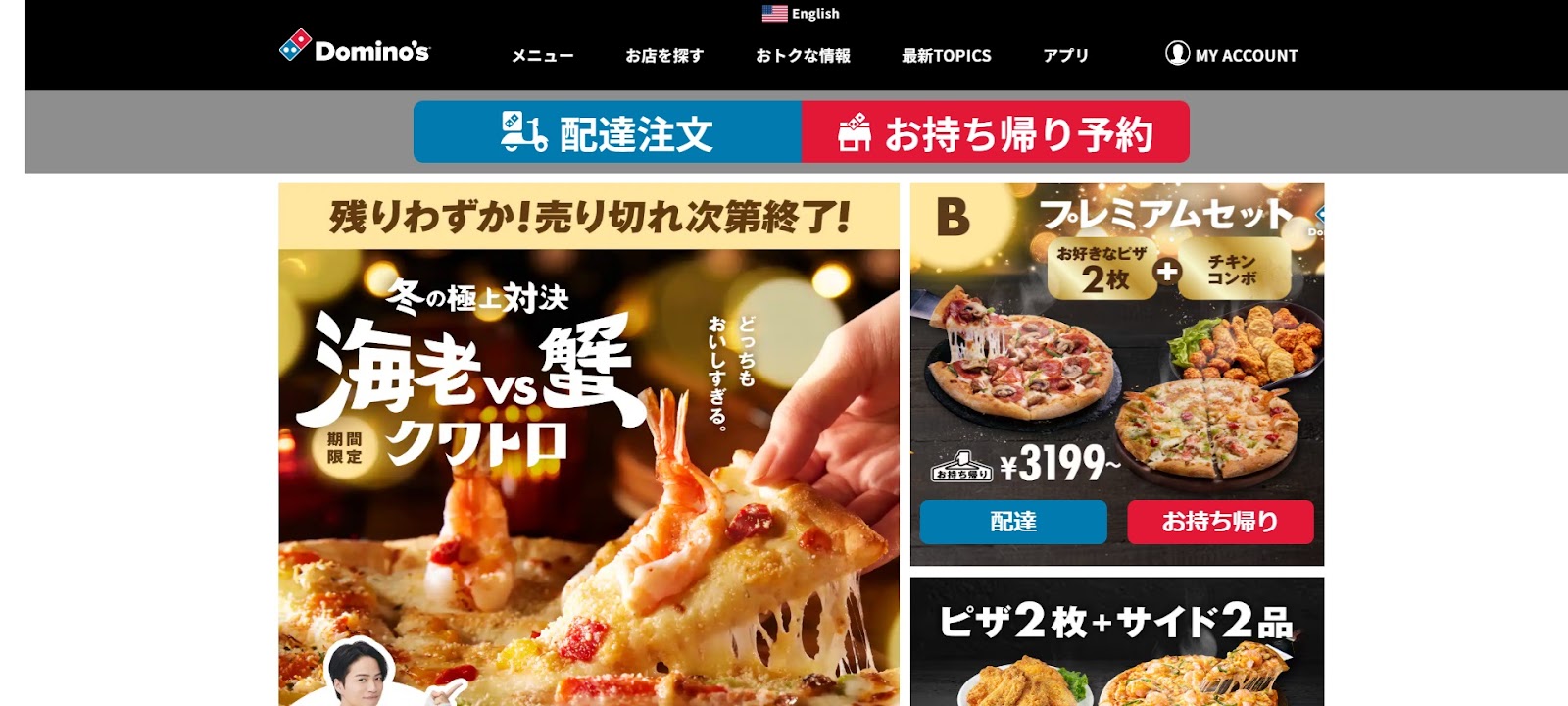
ドミノピザ

ドミノピザは、ページ上部に「配達注文」と「お持ち帰り予約」のボタンを設置しています。白と黒を基調としたシンプルなホームページなので、青と赤の問い合わせボタンが一目でわかるように設計されています。
ページ下部にスクロールしても、固定で問い合わせボタンが表示されているのも特徴です。
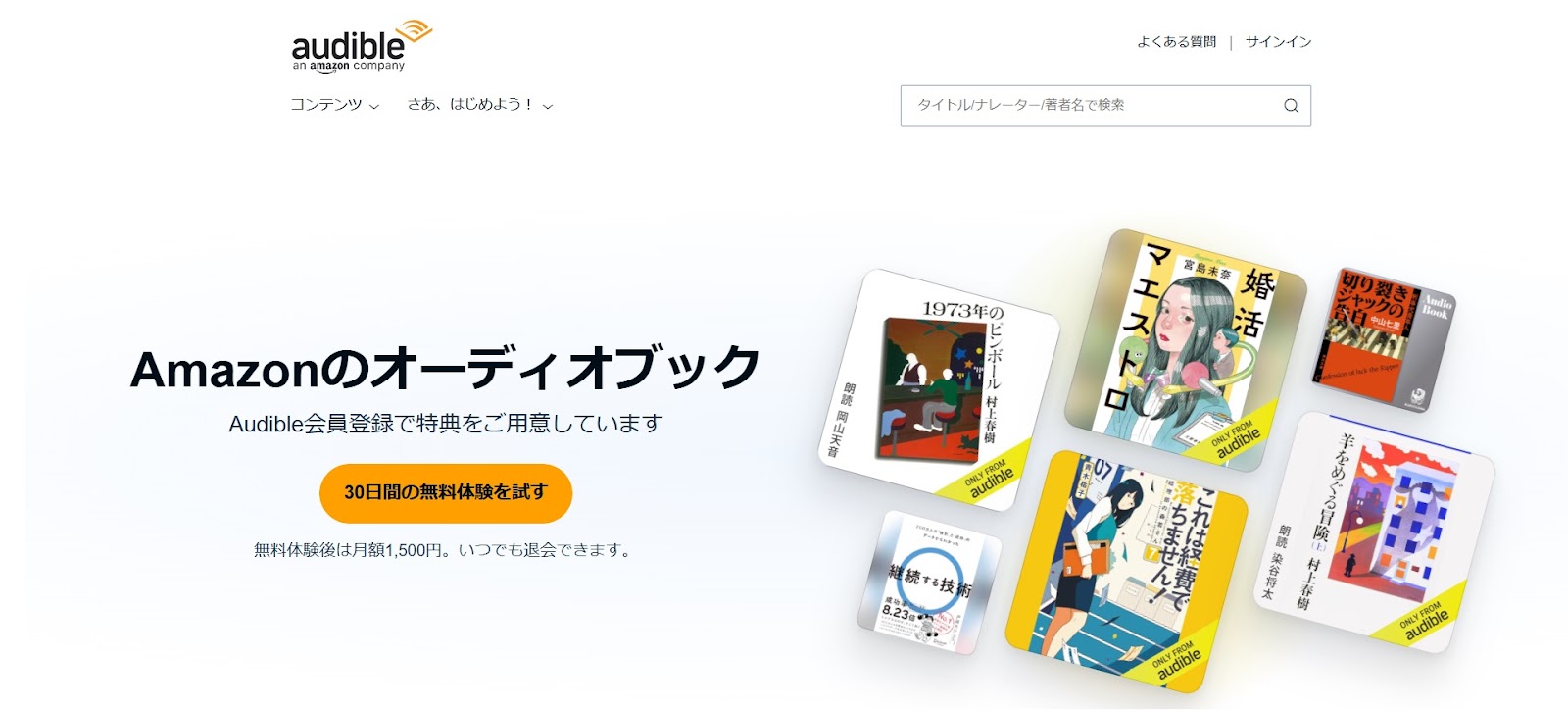
Audible

Amazonが提供しているAudibleのサービスサイトは、アクセントカラーのオレンジを使って統一感のある問い合わせボタンを設置しています。
「30日間の無料体験を試す」というマイクロコピーは、Audibleが気になっているユーザーの登録を促すために最適です。
マイクロコピーを太字で強調しているので、シンプルに問い合わせボタンを目立たせたい方の参考になるデザイン事例です。
PROGRIT

オレンジを基調としたPROGRITのホームページでは、問い合わせボタンにあえて色相が遠い青を使用しています。
遠目で見ても問い合わせボタンが目立つ設計になっている上に、トップページ内だけで6箇所の問い合わせボタンを設置しているのも特徴です。
「無料」「30秒でカンタン予約」など、ユーザーが問い合わせしやすいマイクロコピーを使用しているので、お問い合わせ率向上が見込めるデザインです。
TECH CAMP

TECH CAMPも白と青を基調としたスタイリッシュなデザインに色相が遠い赤の問い合わせボタンを設置して視認性を重視しています。
ホームページ内のフォントを統一して、異なる色相同士でも共通点を作っているのがポイントです。背景が青の部分では、白い縁を付けて問い合わせボタンの赤が直接干渉しないように配慮されている点が参考になります。
レアジョブ英会話

レアジョブ英会話の問い合わせボタンも、色相で他のコンテンツと差別化を図っています。
白と緑を基調とした爽やかなデザインにオレンジは合わないと考えがちですが、色の濃い部分の彩度を揃えて統一感を出しているのが特徴です。
「まずは無料体験へ」というマイクロコピーだけではなく、設置場所によって「質の違い、体験でわかります」「2回無料体験ができます!」など文言を変えているのもポイントです。
ランサーズ

ランサーズの問い合わせボタンは、その他のコンテンツと同じ青を用いながら濃淡で目立つように設計されているのが特徴です。
仕事を発注したい企業を増やすために、「会員登録(無料)」「無料で登録してはじめる」など、無料にこだわって訴求しているのもポイントです。
ホームページのファーストビューに問い合わせボタンを設置し、上部のボタンを固定表示するなど、お問い合わせ率向上の基本を押さえたお手本のようなデザインになっています。
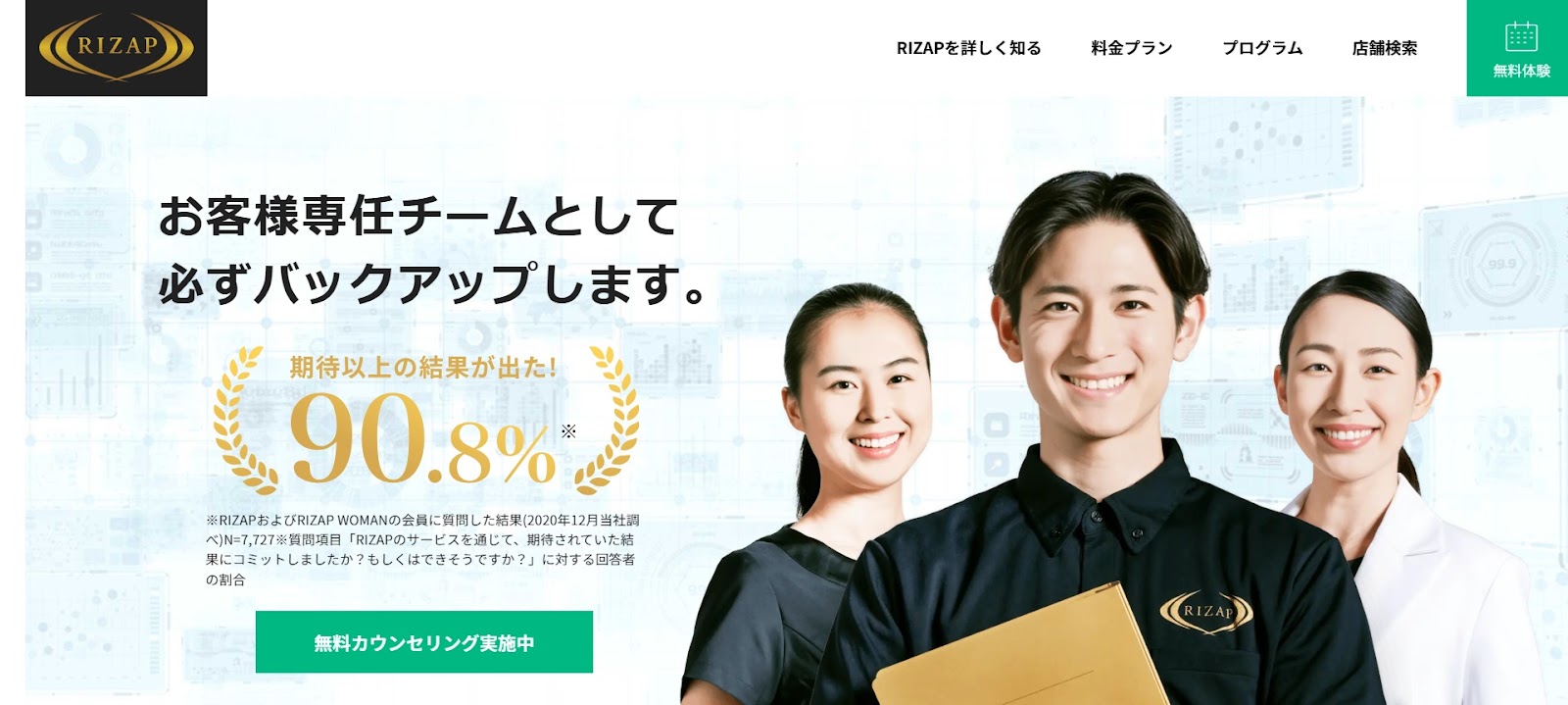
RIZAP

RIZAPの問い合わせボタンは緑で統一されています。
一般的な問い合わせボタンは角丸を用いて柔らかさや親しみやすさを出しているのに対して、RIZAPは権威性や高級感を損なわないように四角の問い合わせボタンを設置しているのが印象的です。
右上の問い合わせボタンが固定式で常にユーザーの視覚に入る点と、高級イメージの強いRIZAPだからこそ「無料体験」にお得感を感じてクリックしやすいのがポイントです。
出前館(出店者さま向け)

出前館の飲食店向けページは、問い合わせボタンにエフェクトを用いているのが特徴です。カーソルを合わせると、上部のマイクロコピーと下部の問い合わせボタンの色相が反転するので、ユーザーに強いインパクトを与えます。
「1分で完了!カンタンお申し込み」「今すぐ無料ではじめる」などお問い合わせに負担を感じさせない配慮が随所に施されているのもポイントです。
お問い合わせを増加するための9つのポイント
問い合わせボタンを効果的に設置しただけでは、十分な成果を得られない場合があります。お問い合わせを増加するためには、以下のポイントを押さえましょう。
- ペルソナ設定する
- クリックしやすい位置に問い合わせボタンを設置する
- お問い合わせフォームを最適化する
- ボタンの前に訴求文を作成する
- ホームページのコンテンツを充実させる
- 問い合わせボタンに写真やイラストを使用する
- デザインの統一感を大切にする
- SEO対策を施す
- A/Bテストする
上記のポイントを実践して、お問い合わせ件数を増やしましょう。
ペルソナ設定する
ペルソナとは、自社サービスを利用する顧客像を具体的に描いたモデルのことです。ペルソナを設定すると、ターゲット層に合わせたコンテンツやデザインが作りやすくなります。
例えば、若い起業家をターゲットにする場合、トレンド感のあるデザインや「短期間で成果を出したい」というニーズに応える文言を意識すると効果的です。
正確なペルソナを設定するためには、既存顧客のデータやアンケート結果を活用し、以下を分析しましょう。
- 年齢
- 性別
- 職業
- 価値観
- 抱える課題
ペルソナに沿ったメッセージを発信すると、ユーザーは「自分のためのサービスだ」と感じやすくなるので、お問い合わせ件数向上が期待できます。
クリックしやすい位置に問い合わせボタンを設置する
問い合わせボタンの位置はクリック率を大きく左右します。ページの最下部や目立たない箇所に問い合わせボタンが配置されている場合、ユーザーに見つけてもらえず、結果的にお問い合わせの機会を逃してしまいます。

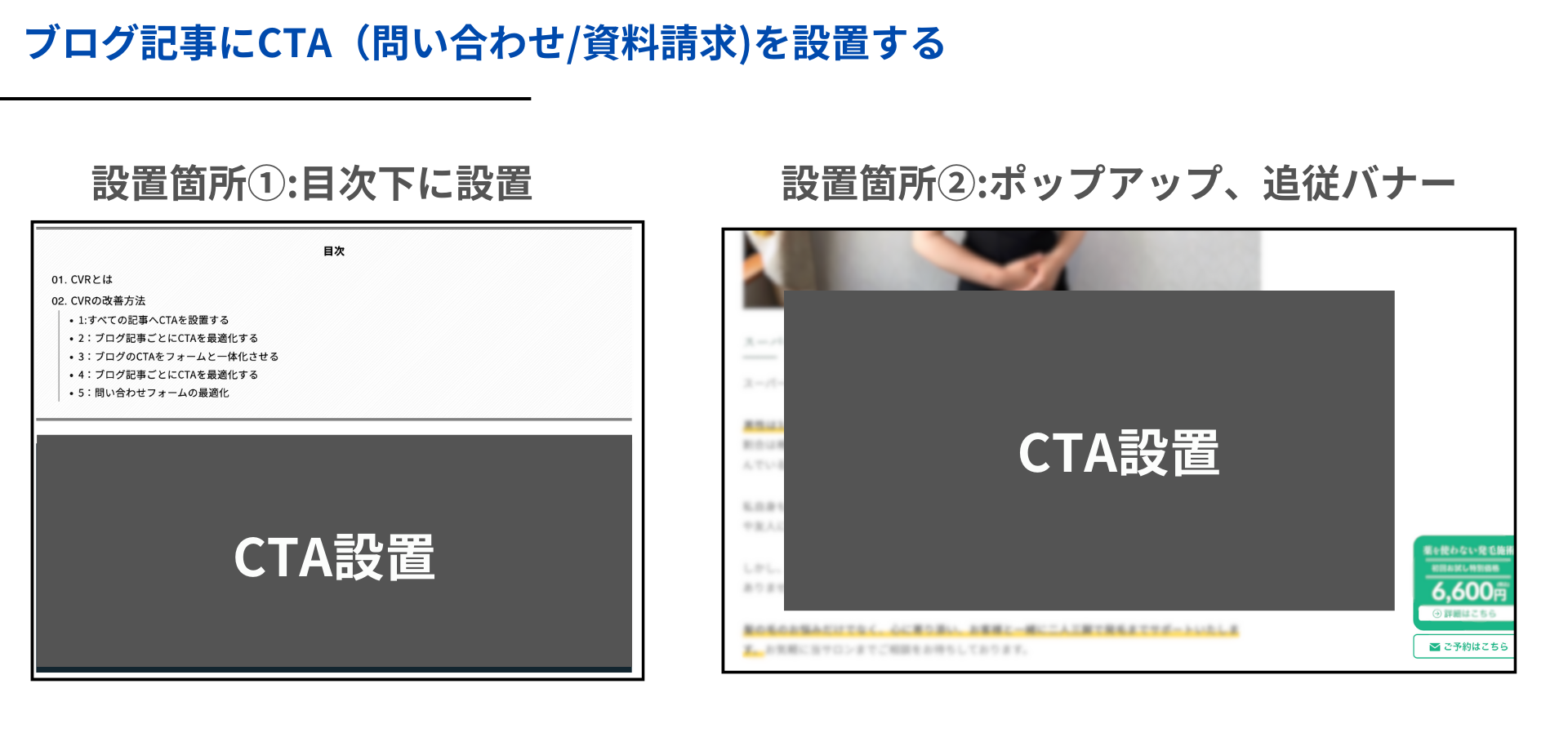
最適な位置としては、ページのファーストビュー(ホームページを訪問して最初に表示される部分)やコンテンツの途中に複数設置すると効果的です。

その他に、サイドバーやコンテンツ途中に問い合わせボタンを設置する、画面下部に問い合わせボタンを固定表示すると、ページのどの部分を見ていてもお問い合わせができます。
問い合わせボタンの配置を工夫すると、ボタンの存在感を高め、クリック率向上が期待できます。
お問い合わせフォームを最適化する
お問い合わせフォーム自体が使いにくいと、ユーザーは途中で離脱してしまいます。
入力項目が多すぎたり必須項目が多過ぎたりする場合、ユーザーの負担が増えてお問い合わせ率が低下します。スマートフォン対応が不十分なお問い合わせフォームも、モバイルユーザーの離脱を招く要因です。
フォーム設計を改善するためには、入力項目を最小限に抑えることが基本です。名前、メールアドレス、簡単なお問い合わせ内容など、必要最低限の情報だけを設定しましょう。
また、リアルタイムで入力内容を確認できるエラー表示や、スマートフォンでも快適に利用できるレスポンシブデザインを採用することも重要です。
お問い合わせフォームを改善すると、ユーザーにとって使いやすいものとなり、お問い合わせ件数の向上につながります。
ボタンの前に訴求文を作成する
問い合わせボタンの前に、行動を促すための訴求文を設置しましょう。
「お気軽にご相談ください」や「お困りのことがあれば今すぐお問い合わせを」など、ユーザーが行動を起こす理由を簡潔に伝える訴求文を加えます。
この訴求文があると、問い合わせボタンへの誘導が自然になってクリック率が向上します。訴求文を作成する際には、訪問者が抱える悩みや課題を意識し、それを解決できる具体的なメリットを提示することが重要です。
「無料」「簡単」「短時間」など、ユーザーの負担が少ないことを強調すると、効果がさらに高まります。
ホームページのコンテンツを充実させる
お問い合わせ数を増やすためには、ホームページ自体の魅力を高めることも大切です。
ユーザーの求める情報が十分に揃っていない場合、ホームページから離脱して他のホームページを探してしまう可能性があります。具体的には、以下のようなコンテンツを作成しましょう。
- 会社概要
- サービスや商品の詳細説明
- 料金プラン
- 導入事例
- 口コミ
- よくある質問(FAQ)
さらに、コンテンツが単なる情報の羅列にならないよう、文章だけでなく画像や動画を活用すると効果的です。
例えば、サービスを実際に利用している様子を撮影した動画や、利用者の声を掲載すると、ユーザーは商品やサービスを購入したあとのイメージが掴め、お問い合わせ率が向上します。
ホームページの情報量と質を両立させて、ユーザーが安心して問い合わせできる環境を構築しましょう。
問い合わせボタンに写真やイラストを使用する
問い合わせボタンに写真やイラストを取り入れると、視覚的な魅力が高くなりクリック率を向上できます。特に、商品やサービスに関連した画像が効果的です。
また、スタッフの笑顔の写真やサポートの様子をイラスト化したものをボタン周辺に配置すると、ユーザーに親近感や安心感を与えます。
さらに、電話のアイコンを追加した「電話でお問い合わせ」、メッセージアイコンを用いた「メールはこちら」などの工夫は、直感的にお問い合わせを促すのに役立ちます。
写真やイラストをデザインに加えて、ユーザーの興味を引きつけましょう。
デザインの統一感を大切にする
問い合わせボタンをホームページ全体のデザインと統一させると、ブランドイメージ強化につながります。
ボタンがホームページのカラースキームやフォントと異なる場合、ユーザーは違和感を覚えかねません。ホームページ全体の統一感を保つと、問い合わせボタンを引き立てられるデザインが完成します。
例えば、サイト全体の配色が白と青で統一されている場合、問い合わせボタンも青を基調としたデザインを採用し、他の要素と調和させます。色相が遠い色を使う場合は、明度や彩度を統一するのがおすすめです。
その中で、問い合わせボタンに他のコンテンツよりも少し目立つ要素を加えて、自然に視線を誘導しましょう。前述の白と青で統一されたホームページの場合、同系色の濃いネイビーや紫、青みの強い緑などが統一感と視認性のバランスに優れています。
また、フォントや角丸などのデザイン要素を揃えると、より自然に問い合わせボタンを強調できます。
SEO対策を施す
ホームページへのアクセスを増やし、お問い合わせ件数を増加させるためには、SEO(検索エンジン最適化)が欠かせません。
「会計ソフト」「スマートフォン+アクセサリー」など、商品やサービスに関連するキーワードでコンテンツ制作すると、検索エンジン経由の流入を増やせます。
SEO対策では、タイトルタグやメタディスクリプションにキーワードを含めるだけではなく、ページ内の見出しや本文にも自然にキーワードを組み込むことが重要です。また、外部リンクや内部リンクを活用し、検索エンジンに対してホームページの信頼性や関連性をアピールしましょう。
さらに、画像を圧縮してホームページの読み込み速度を最適化したり、モバイルフレンドリーなデザインを取り入れたりすると、検索エンジンからの評価を向上できます。
A/Bテストする
問い合わせボタンの効果を最大化するためには、A/Bテストを行って最適なデザインや配置を見つけることが重要です。
A/Bテストとは、異なるデザインや文言のボタンを複数用意し、それぞれのクリック率やコンバージョン率(お問い合わせ完了などの行動率)を比較する方法です。
具体的には、「お問い合わせはこちら」と「今すぐ無料相談」のように異なるメッセージをテストすると、どちらがお問い合わせ率が高いかを判断できます。
また、ボタンの色や大きさ、配置場所もテスト対象にして、ユーザーの行動にどのような影響を与えるかを確認しましょう。テスト結果にもとづいて問い合わせボタンを改善し続けると、お問い合わせ件数を増加できます。
お問い合わせフォーム作成におすすめのツール
お問い合わせを増加するためには、問い合わせボタンの他にお問い合わせフォームの最適化も必要です。お手軽にお問い合わせフォームを作成できるツールとして、以下の5つを紹介します。
- Formmailer(フォームメーラー)
- formrun
- Googleフォーム
Formmailer(フォームメーラー)

Formmailerは、大企業・教育機関・官公庁でも利用されているツールです。お問い合わせフォーム以外にも、以下のフォームを作成可能です。
- イベント・セミナー
- キャンペーン
- ネット販売
- アンケート
- 予約
- 登録
- 採用
- ホームページ
- 社内の報告書
Formmailerは無料ではじめられ、業種や取り扱うサービスを問わず多くの企業にとって使いやすいツールであるため、非常に多くのユーザーに利用されています。
| URL | https://www.form-mailer.jp/ |
| 登録者数 | 55万アカウント以上 |
| プラン | 無料:0円 有料プラン:1,485円〜 |
formrun

formrunは、最短30秒でお問い合わせフォームを作成できるツールです。メニューバーから項目を選ぶだけで、誰でも簡単にお問い合わせフォームを作れます。
申し込みフォーム・予約受付フォーム・会員登録フォームも作成可能なので、用途を選ばずに利用可能です。
GoogleForms

Google Formsは、Googleが提供している無料ツールです。Googleアカウントを持っている方は、ドキュメントを操作する感覚で簡単にお問い合わせフォームを作成できます。
回答データをグラフ表示し、詳細な分析ができるのがGoogle Formsの特徴です。
まとめ
問い合わせボタンは、ホームページの成果に直結する重要な要素です。この記事では、問い合わせボタンの基本的な作り方からお問い合わせ件数を増加させるポイントまで、幅広く解説しました。
問い合わせボタンは視覚的に目立つデザインにすること、そしてターゲットに響くマイクロコピーを工夫することが重要です。
また、お問い合わせフォームの設計やホームページ全体のコンテンツを最適化して、ユーザーがスムーズに問い合わせできる流れを作りましょう。
SEO対策やA/Bテストを重ね、ユーザーが使いやすいよう改善を続けていくと、より多くの問い合わせを獲得できます。
今回紹介した作り方や問い合わせ増加のポイントを取り入れ、自社ホームページに適した問い合わせボタンを作成してみてください。