ランディングページ(LP)経由で問い合わせが生まれるかは、ファーストビュー(FV)で決まると言っても過言ではありません。
実際に弊社(クーミル株式会社)のクライアント様において、ファーストビューを変更によって、「CPAの削減、LPの直帰率の低減」など効果を発揮しています。数多くのLP制作を通じて「成果を出すFV設計」の重要性を実感してきました。
本記事では、ファーストビューに含めるべき要素、設計時の注意点、成功事例までを網羅的に解説します。
クーミル株式会社では、集客力に強いWeb制作会社です。LP制作を検討している方はぜひご相談ください。
COOMIL(クーミル)株式会社 代表取締役。神奈川県出身。東京薬科大学大学院を修了後、大手製薬会社にて研修開発に従事する。2016年にファングロウス株式会社を創業し、マーケティング、広告運用、YouTube、SEO対策を駆使し、2年で売上1億円強かつ利益率40%強の会社へとグロースさせ、株式譲渡。YouTubeチャンネルのプロデュース・原稿制作・出演・撮影・編集の全てを自ら行い、運営10ヶ月で登録者数1万人突破させる(現在3万人越え)。IT業界だけでなく実店舗経営の知見を活かし、クライアント様の課題の本質を捉えて、「結果が出るマーケティング施策」をご提案致します。サイトを公開後も運用をお任せ頂き、サイトだけでなく「事業規模の拡大を目指す」ことがクーミルのモットーです。
■経歴
2014年 東京薬科大学大学院終了
2014年 第一三共株式会社
2016年 ファングロウス株式会社 創業
2019年 一般社団法人スーパースカルプ発毛協会(FC本部) 理事
2021年 ファングロウス株式会社 株式譲渡
2021年クーミル株式会社 創業
■得意領域
SEO対策
コンテンツマーケティング
リスティング広告
オウンドメディア運用
フランチャイズ加盟店開発、集客
■保有資格
Google アナリティクス認定資格(GAIQ)
Google 広告検索認定資格
Google 広告ディスプレイ認定資格
Google 広告モバイル認定資格
■SNS
X(旧Twitter):https://twitter.com/ryosuke_coomil
YouTube:https://www.youtube.com/@marketing_coomil
サイト制作のお悩みを
無料で相談する
Step1
ありがとうございます
弊社にご相談頂きまして
誠にありがとうございます。
クーミル株式会社では、
1つ1つのご相談を真剣に考え、
最適解をご提供出来るよう日々努めております。
可能な限り、即日ご返信を心掛けておりますが、
相談内容や、
営業日の関係で少々、
お待たせさせてしまうかも知れません…。
目次
- ランディングページ(LP)のファーストビューとは?
- LPにファーストビューが重要な理由とは?
- 1.ファーストビューを見たユーザーは3秒以内に離脱するか判断するため
- 2.ファーストビューがCVRに直結するため
- 3.広告との関連性を担保するため
- LPのファーストビューに必ず入れるべき要素とは?
- 1.メインビジュアルとなる写真
- 2.キャッチコピー
- 3.CTAボタン
- 4.サービスの信頼性を示す要素
- ファーストビュー設計で意識すべきポイント
- 1. ペルソナが知りたい情報を提供できているか
- 2. ファーストビューだけで「サービスの価値」が伝わるか
- 3. サービスの価値や信頼性が高まる要素があるか
- 4. 特別な特典、オファーがあるか
- 5. パッと見て何を伝えたいのか分かるか
- ファーストビューの推奨サイズとは?
- パソコン向けのファーストビューの推奨サイズ
- スマートフォン向けのファーストビューの推奨サイズ
- ファーストビュー設計の制作フロー
- STEP1:広告訴求の言語化
- STEP2:ターゲット心理の整理
- STEP3:構成・ラフ案・ABテスト
- まとめ
ランディングページ(LP)のファーストビューとは?

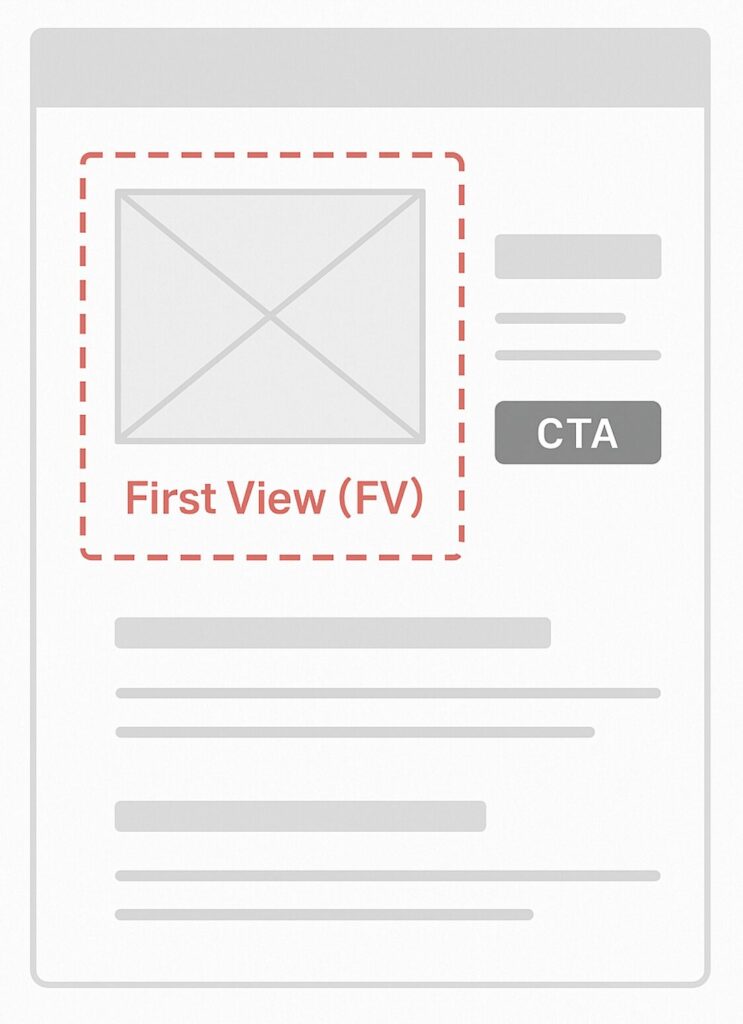
ランディングページ(LP)のファーストビューとは、ユーザーがページにアクセスした時に最初に目にするエリアのことです。
画面をスクロールせずに表示される範囲で、ページの第一印象を決定づける非常に重要な領域です。
- このページが何を伝えたいのか?
- 自分の求める情報がこのLPに入っているか?
これらを判断されるのがファーストビューとなるため、ファーストビューの質によってLPの売上が変動すると言っても過言ではありません。
主にキャッチコピー、メインビジュアル、CTA(Call to Action)ボタン、信頼性を担保する要素などが配置され、数秒でユーザーに価値を伝える必要があります。
LPにファーストビューが重要な理由とは?

ファーストビューは、LPを訪れたユーザーの第一印象を決め、ページ滞在・離脱・行動の判断に大きく影響する非常に重要なエリアです。ここでユーザーの興味を惹き、期待に応えることが成果につながります。
1.ファーストビューを見たユーザーは3秒以内に離脱するか判断するため
ユーザーはWebサイトを訪れた際、わずか3秒以内に「見る価値があるか」を直感的に判断しています。この3秒間で印象が悪ければ、すぐに離脱されてしまいます。以下のようなファーストビューのポイントが、ユーザーの判断ポイントとされています。
ファーストビューの確認ポイント
- 伝えたい内容が明確であるか(例:何を売っているか、どんなメリットがあるか)
- ビジュアルやキャッチコピーが魅力的であるか
- 次に取るべき行動(CTA)がわかりやすいか
この3秒の壁を越えるためには、ファーストビューの情報設計・構成・デザインすべてが連携して「刺さる」印象を与えることが重要です。
2.ファーストビューがCVRに直結するため
ファーストビューでの印象や訴求がコンバージョン率(CVR)に直結することは、多くのデータでも明らかになっています。特に以下のファーストビューの要素はCVRを左右するポイントとなります。
| ファーストビューの要素 | 具体的な効果について |
|---|---|
| キャッチコピー | 興味を引く表現かどうか |
| ビジュアル | ユーザーの共感・信頼を得られるか |
| CTAボタンの文言 | 行動を促す強いメッセージがあるか |
| オファー・特典 | ユーザーの“今すぐ”動機を引き出せるか |
クーミルの制作事例では、ペルソナ設計を正しく行い、ユーザーが求める情報をファーストビューに入れる改善のみでCVRが1.4倍〜2.6倍になった事例もあります。
3.広告との関連性を担保するため
広告からLPへ流入したユーザーは、クリック時点である程度の「期待」や「目的」を持っています。このとき、ファーストビューの内容が広告と乖離していると、すぐに不信感を持ち離脱してしまうケースが多発します。
クーミルでは、LPの直帰率が高い場合は、まずは以下のポイントを確認しています。
- 広告文の訴求軸とファーストビューのキャッチコピーが一致しているか?
- SNS広告の画像とLP内ビジュアルのトンマナが合っているか?
- 広告文の訴求キャンペーンがファーストビューに掲載されているか?
ユーザーの期待値を高めることができるファーストビューを構築は、リード獲得件数の増加に繋がります。
LPのファーストビューに必ず入れるべき要素とは?

ファーストビューでは、限られた情報量で「誰に・何を・なぜ」伝えるかを明確に設計する必要があります。以下の4つの要素を意識して配置することで、ユーザーの関心と信頼を引き出し、次のアクションへと誘導できます。
1.メインビジュアルとなる写真
メインビジュアルは、ユーザーの印象を一瞬で決定づける要素です。
サービスや商品のイメージを瞬時に伝える役割を持ちます。抽象的な画像や意味不明な装飾ではなく、「誰向け」「何のサービスか」が分かるビジュアルにすることが重要です。
効果的なファーストビューの写真の選び方
- ターゲットユーザーと同じ属性の人物を写す
- 使用シーンやベネフィットが直感的に伝わる構図を使用する
- 信頼感・清潔感・安心感を与えるトーンを意識する
特にBtoC領域では「共感」、BtoBでは「信頼性」が重視される傾向が強いです。サービスや商品によって、実写が最適な場合もあれば、イラスト調が親しみやすさを演出する方が効果的な場合があるため、A/Bテストを行い検証を行なっていく必要があります。
2.キャッチコピー
キャッチコピーは、サービスの価値やメリットを端的に伝える最も重要なテキスト要素です。長々と説明するのではなく、「このサービスを使えばどうなるか(ベネフィット)」を直感的に理解できるようにしましょう。
- 端的で分かりやすい(20文字以内が理想)
- 数字を使って説得力を出す(例:「売上2倍」など)
- 誰向けかが明確(例:「中小企業向け」)
良いキャッチコピーの具体例
- 「たった30日で売上150%アップ」
- 「今だけ初月無料、30日返金保証付き」
- 「店舗集客に悩むあなたへ、SNS集客自動化ツール」
1行で「自分に関係ある」と思ってもらえることがCVR向上に繋げることができます。
3.CTAボタン
CTA(Call To Action)ボタンは、ユーザーに具体的なアクションを促す要となる要素です。ファーストビュー内に配置することで、最初のスクロール前に「次にやること」を明確に示せます。
- 配置:視線の流れに沿って自然に設置(キャッチコピーの直下など)
- 文言:ユーザーに響く具体的行動を促す言葉を使う
- 色彩:背景と差別化しつつ、クリックを誘う色(例:オレンジ・グリーン)
良いCTAの具体例
- 「今すぐ無料で試す」
- 「資料をダウンロードする」
- 「LINEで相談する」
また、1画面に1つのCTAに絞ると行動が分かりやすくなり、CVR向上に寄与します。
4.サービスの信頼性を示す要素
初めて訪れたLPでは「この会社、本当に信頼できるのか?」という心理的な不安をユーザーは持っています。その不安を払拭するために、信頼性を裏付ける情報をファーストビューにも含めるべきです。
信頼性を高めるための要素例:
- 導入実績(例:「○○社が導入」)
- 第三者評価(例:「○○メディア掲載」「受賞歴」)
- 実名付きレビューや口コミの抜粋
- 導入件数・利用者数などの実績数値
| 要素 | 表現例 |
|---|---|
| 導入企業ロゴ | 一覧表示で視覚的に訴求 |
| 数値 | 太字で目立つ数値表示(例:導入社数5,000社) |
| メディア掲載 | バッジ風のアイコンで信頼感演出 |
これらをファーストビューに配置することで、「安心できる企業」であることを直感的に伝えることができます。
ファーストビュー設計で意識すべきポイント

ファーストビューは、ただ要素を詰め込むのではなく、誰に何をどう伝えるかを戦略的に考える必要があります。以下の視点を押さえることで、ユーザーの心に響く設計が可能になります。
- ペルソナが知りたい情報を提供できているか
- ファーストビューだけで「サービスの価値」が伝わるか
- サービスの価値や信頼性が高まる要素があるか
1. ペルソナが知りたい情報を提供できているか
ファーストビューで最も大切なのは、「誰に向けて伝えているか」を明確にすることです。ターゲットユーザー(ペルソナ)によって、響くメッセージや優先すべき情報は大きく異なります。
クーミルでは、LPを制作する上で、以下のポイント意識した形でLPを構築しております。
確認すべきポイント
- 年齢・性別・職業・課題など、具体的なペルソナ像を定義できているか?
- ペルソナの課題や興味関心に対して、的確な言葉やビジュアルで応えているか?
- 想定ユーザーが抱く「不安」や「期待」に対して回答できる要素があるか?
ペルソナ設計を疎かにすると、誰にも響かない“ふわっとしたLP”になります。制作前に明確なターゲット像を定め、それに基づいた構成が重要です。
2. ファーストビューだけで「サービスの価値」が伝わるか
ユーザーはスクロールせずに、サービスが「何をしてくれるか」「自分にどんなメリットがあるか」を把握したいと考えています。ファーストビューだけで価値が伝われば、その後のページ閲覧やアクションに繋がりやすくなります。
- 「どんな課題を解決するサービスか?」一目でわかるか?
- 利用後にどんなベネフィットを得られるか明記されているか?
- 同業他社との違い(USP)が明示されているか?
改善イメージ
- 抽象的なキャッチコピー:
「成果につながるマーケ支援」(NG例) - 具体的なキャッチコピー:
「Web集客を3倍にする広告運用」(OK例)
ファーストビューで“伝わる”ことが、その後のエンゲージメントに直結します。
3. サービスの価値や信頼性が高まる要素があるか
ユーザーは「この会社・サービスを信頼して良いか?」という視点でも見ています。そのため、信頼性を高める情報をファーストビューに入れることが重要です。
- 実績(導入社数、ユーザー数、継続率など)
- 第三者評価(メディア掲載、受賞歴)
- ユーザーの声(口コミ、レビュー)
- セキュリティや運営体制に関する情報(BtoB系で特に重要)
| 要素 | 記載例 |
|---|---|
| 導入実績 | 「5,000社が導入」 |
| 継続率 | 「継続率98%の安心実績」 |
| 顧客の声 | 「株式会社〇〇『XXXを導入後、売上が1.8倍へ』」 |
4. 特別な特典、オファーがあるか
CVRを押し上げる大きな要素として、「期間限定」「無料」「初回特典」などのオファーがあります。これらはユーザーの行動を後押しする心理的トリガーとして非常に有効です。
- 初回限定:無料体験、割引クーポン
- 期間限定:今月末まで申込で20%オフ
- 返金保証:30日間返金保証付き
- 特典付き:PDF資料・動画講座プレゼント
ただし、過度な訴求は逆効果になることもあるため、トーンや文脈に合った表現が必要です。
5. パッと見て何を伝えたいのか分かるか
ユーザーはファーストビューをひと目見て、「これは自分に関係ある情報だ」と瞬時に判断します。そのため、情報の配置や優先順位が非常に重要です。視覚的なごちゃごちゃ感やメッセージの曖昧さは、それだけで離脱を招く要因になります。
- キャッチコピーの主張が明確か?
- ビジュアルとコピーが一致しているか?
- CTAの存在がすぐ認識できるか?
- 要素の数が多すぎて混乱していないか?
ユーザーの視線は「Z型」「F型」の流れで文章を認識するため、これらを意識したレイアウトするのも効果的です。何を見せたいのかを明確にし、情報の強弱をつけることで“パッと見で伝わる”構成が実現します。
ファーストビューの推奨サイズとは?
ユーザーがスクロールする前に受け取る情報量には限りがあるため、視認性・伝達性を最大化するには適切なサイズ設計が不可欠です。デバイスごとの表示領域に応じた設計が成果を左右します。
パソコン向けのファーストビューの推奨サイズ

パソコンにおけるファーストビューの推奨サイズは以下の通りです。
- 縦幅:600〜700px
- 横幅:960〜1200px
主要な情報をスクロールせずに見せるには、これらのサイズ内でキャッチ・ビジュアル・CTAを収める必要があります。ユーザーの解像度によって変動しますが、「スクロールなしで主要要素がすべて見える」ことが条件です。
スマートフォン向けのファーストビューの推奨サイズ

スマートフォンにおけるファーストビューの推奨サイズは以下の通りです。
- 縦幅:800〜1,000px
- 横幅:375〜750px
CTAやキャッチがワンスクロールで確認できるようにします。情報を詰め込みすぎず、スクロール1回以内でキャッチ・CTAが視認できる構成にするのが理想です。
ファーストビュー設計の制作フロー
ファーストビューを成果に直結させるには、闇雲に作るのではなく、設計・構成・検証までを戦略的に行う必要があります。Web制作会社であるクーミル株式会社では、以下の3ステップで着実に精度を高めることを意識しています。
- 広告訴求の言語化
- ターゲット心理の整理
- 構成・ラフ案・ABテスト
STEP1:広告訴求の言語化
広告経由でLPへ流入するユーザーは、すでにある程度の興味や期待値を持っています。ここで重要なのが、広告で訴求している内容とLPのファーストビューがしっかり連動していることです。
確認すべきポイント
- 広告文で使われているキャッチやキーワードがFVと合致しているか
- バナーや動画で用いているビジュアルのトーンやスタイルが合っているか
- 提示されているオファーやキャンペーンの有無が合っているか
これらを整理して一貫性を保つことで、クリック後のユーザーが「想像と違う」と感じるギャップを防ぎ、離脱率の低下につながります。
このようにクライアント企業と一緒に制作するLPの訴求に関する整合性を高めることを行なっております。
STEP2:ターゲット心理の整理
ファーストビューで成果を上げるためには、「ユーザーが何に困っていて」「どんな未来を求めているか」を明確にし、その解決手段として自社サービスを提示する構成が重要です。
ファーストビューで意識すべき心理
- 悩み・不安・不便さ(例:売上が上がらない。お客様が来ない)
- 解決したいゴール(例:売上を伸ばしたい)
- 共感を得られる言葉(例:「こんなことで悩んでいませんか?」)
これらを具体的に言語化し、キャッチコピーやビジュアル、CTAに反映させることで、ユーザーの感情に寄り添った構成となり、反応率が高まります。
STEP3:構成・ラフ案・ABテスト
設計段階で得られた情報をもとに、構成案(ワイヤーフレーム)を作成し、より具体的なデザイン・導線・メッセージ設計を行います。さらに、公開後はヒートマップやABテストを活用してデータに基づいた改善を行うことが重要です。
LPO(LP改善)に有効な分析手法
| 手法 | 主な目的 |
|---|---|
| ヒートマップ | どこまで見られているか可視化 |
| スクロール分析 | CTAが視界内に入っているか確認 |
| ABテスト | 文言・色・配置などの効果を比較検証 |
LP制作は最初のデザインで、ユーザーの反応を確認し、その後そのデータを元に改善を繰り返す必要があります。クーミル株式会社では継続的な分析と調整によって、成果につながるLP制作を行っています。
まとめ
ファーストビューはLP全体の成果を左右する最重要エリアです。
クーミル株式会社では、広告設計との一貫性・ターゲット心理の理解・ビジュアルとコピーの最適化を通じて、売上や応募数に直結するLPを数多く制作しています。成果を求めるなら、まずはファーストビューから改善しましょう。