ヒートマップは、Webサイトの改善に欠かせない解析ツールの一つです。ユーザーの行動を視覚的に表示することで、サイトの問題点や改善点を明らかにできます。しかし、ヒートマップの見方や活用方法を正しく理解していないと、せっかくの情報を有効に活用できません。
本記事では、ヒートマップとはどのようなものか、その特徴と意義について説明します。また、ヒートマップを使ううえでの注意点や具体的な活用方法、おすすめのツールについても紹介します。
ヒートマップを導入したい方や、すでに導入しているものの活用方法に悩んでいる方は、ぜひ参考にしてください。
当社(クーミル株式会社)でもコンバージョン率の改善にヒートマップ分析を活用しております。実際の確認画面を交えながら紹介いたします。
COOMIL(クーミル)株式会社 代表取締役。神奈川県出身。東京薬科大学大学院を修了後、大手製薬会社にて研修開発に従事する。2016年にファングロウス株式会社を創業し、マーケティング、広告運用、YouTube、SEO対策を駆使し、2年で売上1億円強かつ利益率40%強の会社へとグロースさせ、株式譲渡。YouTubeチャンネルのプロデュース・原稿制作・出演・撮影・編集の全てを自ら行い、運営10ヶ月で登録者数1万人突破させる(現在3万人越え)。IT業界だけでなく実店舗経営の知見を活かし、クライアント様の課題の本質を捉えて、「結果が出るマーケティング施策」をご提案致します。サイトを公開後も運用をお任せ頂き、サイトだけでなく「事業規模の拡大を目指す」ことがクーミルのモットーです。
■経歴
2014年 東京薬科大学大学院終了
2014年 第一三共株式会社
2016年 ファングロウス株式会社 創業
2019年 一般社団法人スーパースカルプ発毛協会(FC本部) 理事
2021年 ファングロウス株式会社 株式譲渡
2021年クーミル株式会社 創業
■得意領域
SEO対策
コンテンツマーケティング
リスティング広告
オウンドメディア運用
フランチャイズ加盟店開発、集客
■保有資格
Google アナリティクス認定資格(GAIQ)
Google 広告検索認定資格
Google 広告ディスプレイ認定資格
Google 広告モバイル認定資格
■SNS
X(旧Twitter):https://twitter.com/ryosuke_coomil
YouTube:https://www.youtube.com/@marketing_coomil
サイト改善の悩み
を無料で相談する
Step1
ありがとうございます
弊社にご相談頂きまして
誠にありがとうございます。
クーミル株式会社では、
1つ1つのご相談を真剣に考え、
最適解をご提供出来るよう日々努めております。
可能な限り、即日ご返信を心掛けておりますが、
相談内容や、
営業日の関係で少々、
お待たせさせてしまうかも知れません…。
目次
- ヒートマップ分析とは?
- ヒートマップ分析とは
- 1.ユーザーの注目領域(アテンション)分析
- 2.ページ内の離脱行動(スクロール)分析
- 3.ユーザーのクリック行動分析
- ヒートマップ分析を活用するポイント
- 1.ユーザー行動が想定通りの行動を行っているか
- 2.ユーザーの予想外の行動を発見する
- 3.熟読時間は必ずしも興味を示すとは限らない
- 4.単一ページの分析には注意が必要
- ヒートマップ分析結果の活用事例
- コンテンツの表現方法を見直す
- コンテンツの配置位置を最適化する
- ユーザーの誤クリックを低減する
- 記事の目次からユーザーの興味を知る
- デバイスに合わせてコンテンツを最適化する
- ヒートマップ解析のおすすめツール【無料・有料】
- Microsoft Clarity【無料】
- ミエルカヒートマップ【有料】
- User Heat【無料】
- Content Analytics【有料】
- ヒートマップに関するよくある質問
- まとめ
ヒートマップ分析とは?

ヒートマップとは、Webサイトの訪問者がページ内のどの部分に注目し、どのように行動しているかを視覚的に表現する解析ツールです。ページ上の注目度や関心度の高い箇所を色とグラデーションで示すことで、訪問者の興味関心や行動パターンを一目で把握できます。
具体的には、以下のような情報を分かりやすく表示します。
- よく見られている部分
- クリックやタップされた箇所
- マウスポインターの動き
ヒートマップを活用すると、ユーザーがどのようなコンテンツに興味を持ち、ページ内をどのように閲覧しているのかを理解できます。
ヒートマップから得られる情報は、Webサイトのコンテンツ評価や、UI(ユーザーインターフェース)/UX(ユーザーエクスペリエンス)の検証に役立ちます。つまり、Webサイトのデザインや操作性を改善するための手がかりが得られるということです。
ユーザーの行動を可視化することで、Webサイトの改善点を見つけ出し、ユーザビリティの向上につなげられます。
ヒートマップ分析とは

ヒートマップを活用することで、Webサイトの訪問者がページ内のどの部分に注目し、どのように行動しているかを詳細に分析できます。ここでは、ヒートマップで分析できる主な3つの観点について解説します。
1.ユーザーの注目領域(アテンション)分析

ヒートマップ分析の一つの昨日に、アテンション分析があります。
アテンション分析を用いることで、以下の項目を分析することが可能です。
通常では見ることが出来ない、どんな要素にユーザーは興味を持っているかを視覚的に理解することが可能になります。
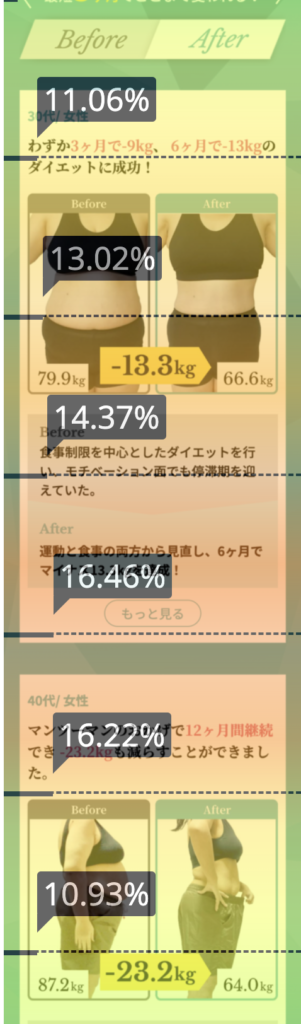
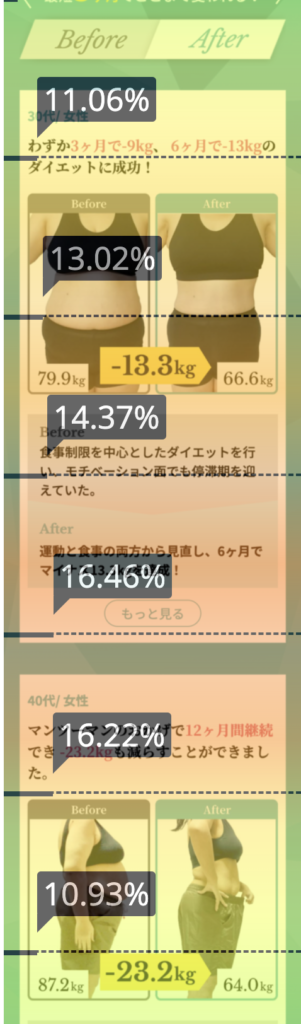
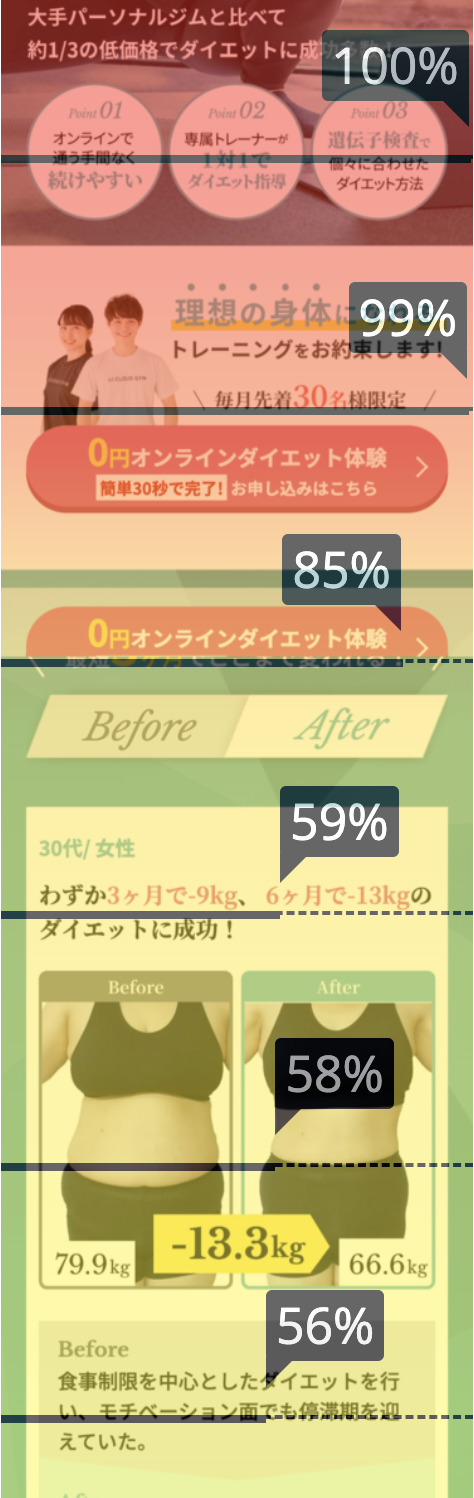
添付画像は、当社も利用しているミエルカヒートマップの実際の分析画面となります。
表示されているパーセンテージは、その位置で熟読(=4秒以上スクロールを止めた)したPVの割合です。
数値の見方
25%と表記がある場合
「その位置で25%のPVがその位置で熟読した」こととなります。
2.ページ内の離脱行動(スクロール)分析

ヒートマップ分析ツールは、ユーザーがどこまでページを確認したか「スクロール範囲」を可視化することが可能です。
ページの上部から下部に向かってスクロールしていく過程で、ユーザーがどの地点で離脱しているのか分析することができます。
具体的な活用方法
ランディングページ(LP)分析を行う場合:
極端にスクロール率が低下(30%以上)する場合は、離脱率が高まったセクションを確認し、ユーザーが読まなくなった原因を分析する。
ユーザー側の気持ちになり、訴求するために必要な項目かを考え、ページ熟読率が高まるように内容を変更する。
上記のようにページの構造を確認することで、より多くのユーザーに最後まで読んで貰うことができるページを構築することが出来ます。
3.ユーザーのクリック行動分析

ヒートマップを活用すれば、ユーザーがクリックした箇所を特定できます。
クリック数が多い箇所:赤色
クリック数が低い箇所:緑色
上記のようなグラデーションにて表示されているため、ページ上のどのリンクやボタンがよくクリックされているのかを視覚的に確認することが可能です、
クリックが集中しているエリアは、ユーザーの興味関心が高い領域であると言えます。
活用事例
CTAのクリック率を測定:
赤色→適切なCTA
緑色・透明→CTAの改善余地あり
上記のように誘導バナーやボタンのクリック率を分析し、最適化することが可能となります。
ヒートマップ分析を活用するポイント
ヒートマップは、Webサイトの訪問者の行動を視覚的に分析できる強力なツールですが、効果的に活用するためには、いくつかのポイントを意識しておく必要があります。ここでは、ヒートマップを使う際に意識したい4つのポイントについて解説します。
1.ユーザー行動が想定通りの行動を行っているか
ヒートマップを分析する前に、ユーザーに期待する行動を明確にしておくことが重要です。
例えば、「問い合わせボタン」や「購入ボタン」といったCTA(コールトゥアクション)に対して、ユーザーが実際にクリックやタップをしているかを確認しましょう。
また、新商品の紹介文や、キャンペーン情報のような、重要度の高いコンテンツがユーザーに適切に認識されているかをチェックすることも大切です。ユーザーの実際の行動がページ設計の意図に沿っているかを評価することで、より効果的なページ構成を実現できるでしょう。
2.ユーザーの予想外の行動を発見する
ヒートマップを分析する際には、ユーザーの予想外の行動を見つけることも重要です。例えば、ページ下部に配置された関連記事へのリンクが、想定以上にクリックされている場合、そのコンテンツをページ上部に移動することで、ユーザーの満足度を高められるかもしれません。
また、広告バナーやテキストリンクなど、本来クリックを期待していない要素に、ユーザーの関心が集中していないかを分析することも重要です。ユーザーの潜在的な興味関心を新たに発見し、ページ設計の改善につなげられるでしょう。
3.熟読時間は必ずしも興味を示すとは限らない
ヒートマップの注目領域の分析は、ユーザーの停止時間に基づくことが多いですが、長い滞在時間が必ずしもユーザーの興味を示すとは限りません。例えば、商品の説明文が長すぎたり、専門用語が多用されていたりすると、ユーザーはコンテンツの理解に時間がかかってしまいます。
この場合、ヒートマップ上では高い注目度を示すものの、実際にはユーザーが混乱しているだけの可能性も考えられるでしょう。そのため、ヒートマップ以外の分析、例えばGoogle Analyticsの離脱率や直帰率なども参考にしながら、総合的に理由を推測することが重要です。
4.単一ページの分析には注意が必要
ヒートマップは、あくまで個別ページのデータしか示さないことに注意しましょう。例えば、Webサイトのトップページと、ブログ記事の詳細ページでは、ユーザーの行動パターンが大きく異なる可能性があります。
また、ヘッダーやフッターのナビゲーション、サイドバーに配置された関連リンクなどの共通要素は、アクセス数の多いページで評価する必要があります。単一ページの分析だけでは、Webサイト全体の傾向を把握することは難しいのです。
ヒートマップを活用する際は、複数のページを比較分析し、サイト全体の改善につなげていくことが大切です。
ヒートマップ分析結果の活用事例

ヒートマップは、Webサイトの改善に役立ちますが、正しい活用方法の理解が重要です。ここでは、ヒートマップを使ってWebサイトを最適化する具体的な方法と、実際の使用例を紹介します。
コンテンツの表現方法を見直す
ヒートマップの分析から、ユーザーの注目が集まっているコンテンツを特定できます。しかし、その注目が期待した行動とは異なる場合、コンテンツの言い回しやデザインを改善する必要があります。
例えば、重要なメッセージが伝わりにくいテキストだけのコンテンツは、画像や動画を追加することでわかりやすくできます。また、クリック分析で重要なボタンやバナーがクリックされていない場合は、デザインを見直すことで、ユーザーの行動を促しやすくなるでしょう。
コンテンツの配置位置を最適化する
ヒートマップとスクロール分析により、注目されたコンテンツの位置を把握できます。ユーザーの目に留まりやすいページ上部に重要なコンテンツを配置することで、より多くのユーザーにアピールできるでしょう。
ただし、コンテンツの表示順序も重要であり、ユーザーの理解を促進するために、コンテンツの配置を検討する必要があります。例えば、商品の特長を説明する前に、その商品の概要を提示するなど、情報の流れを考慮することが大切です。
ユーザーの誤クリックを低減する
クリック分析では、ユーザーの誤クリックが多いエリアを特定できます。誤クリックの対策としては、リンクの有無をデザインで明確に示すことで、ユーザーの混乱を防げます。
例えば、画像にリンクがある場合とない場合で、枠線の有無や色を変えるなどの工夫が考えられます。また、テキストリンクの色選びにも注意が必要です。青色のテキストは、リンクがあると勘違いされやすいため、リンクを設置しない場合は別の色を使うことをおすすめします。
記事の目次からユーザーの興味を知る
記事の目次には「ページ内リンク」が設置されることが多く、ユーザーがよくクリックする目次項目から、興味関心を把握できます。例えば、「独自ドメインとは」という目次項目がよくクリックされている場合、ユーザーが独自ドメインに興味を持っていると考えられます。
この情報を基に、その項目の内容をさらに充実させることで、ユーザーの満足度を高められるでしょう。図解を追加するなど、よりわかりやすく役立つ情報を提供することが重要です。
デバイスに合わせてコンテンツを最適化する
多くのヒートマップツールでは、デバイス別のデータを確認できます。パソコンとスマートフォンでユーザーの行動が異なる場合、デバイスに合わせてコンテンツを最適化する必要があります。
例えば、スマートフォンでは操作しづらいコンテンツがあれば、スマートフォン用に別のコンテンツを用意することが効果的です。また、CTA(行動喚起)などのUI設計では、スマートフォンのユーザビリティを考慮し、ボタンのサイズや配置を工夫することが大切です。
ヒートマップ解析のおすすめツール【無料・有料】
ヒートマップは、Webサイトの改善に欠かせないツールですが、さまざまな選択肢があるため、自社に適したツールを選ぶことが重要です。ここでは、無料と有料のヒートマップツールの中から、特におすすめのツールを紹介します。
Microsoft Clarity【無料】
ツールの使用が初めての方におすすめなのが、無料で使える「Microsoft Clarity」です。アテンション分析には対応していませんが、クリック分析とスクロール分析が可能です。また、「レコーディング」機能により、ユーザーの実際の行動を動画で確認できます。
有料ツールによくあるPV数制限がないのも魅力です。まずは「Microsoft Clarity」で、ヒートマップ分析の経験を積んでみるとよいでしょう。
ミエルカヒートマップ【有料】
「ミエルカヒートマップ」は、株式会社Faber Companyが提供するヒートマップツールです。通常のヒートマップ機能に加え、「集客改善キーワード提案機能」を備えています。Google Search Consoleと連携し、ページ改善のために注力すべきキーワードを毎月自動で提案してくれるため、集客面の課題解決に役立ちます。
また、フリーランスから大型サイト運営まで、規模ごとにプランが分かれているため、自社に最適な料金で導入できます。ツールだけでなく改善提案を受けられるプランもあるので、目的に応じて選択してください。
User Heat【無料】
「User Heat」は、株式会社ユーザーローカルが提供する無料のヒートマップツールです。熟読エリア、終了エリア、クリックエリアなどの基本的な分析機能を備えており、1サイト当たり月間30万PVまで無料で使用できます。
URLを入力するだけで簡単に分析できる手軽さも魅力です。また、PCだけでなくスマートフォンユーザーの行動も把握できます。コストを抑えてヒートマップを活用したい方におすすめのツールです。
Content Analytics【有料】
「Content Analytics」は、多彩なフィルタ機能により詳細な分析が可能なヒートマップツールです。新規ユーザーやリピーターなど、ユーザーの属性や行動別にデータを可視化できるため、目的に沿った効果的な改善策の立案に役立ちます。
さらに、他社ツールとの連携により、セグメント別のヒートマップを表示し、セグメントごとに興味を持っているコンテンツを把握できます。これらの分析結果を活用することで、より少ないクリック数でコンバージョンを得られるでしょう。
ヒートマップに関するよくある質問
ここでは、ヒートマップに関するよくある質問をまとめています。
- ヒートマップで表示される色の意味は?
-
ヒートマップでは、ユーザーの行動を色と濃淡で表現します。最も多くのユーザーが訪れたエリアや、クリック・タップが集中した箇所は赤色で表示されます。一方、ユーザーの訪問や操作が少ないエリアは青色で示されるのが一般的です。
赤と青の間には、黄色や緑色などの中間色が使われ、ユーザーの関心度合いを視覚的に表現します。このように、ヒートマップの色の濃淡によって、ユーザーの行動を詳細に把握できるのです。
- 有効熟読率の目安は?
-
しかし有効熟読率を見ることでページ全体が読まれているかの判断ができるようになります。
広告経由の場合は10%もいけば高く、自然検索からのアクセスが多い場合は20%を超えることもあります。 - ヒートマップはどのようなときに使う?
-
ヒートマップは、広告のLPやWebサイトのコンバージョン改善を行う際に使われます。ユーザーがページ上のどの部分を見ているのか、どこをクリックやタップしているのかを色や図形で可視化できるため、ユーザーの関心や行動を理解できます。
ユーザーの行動を分析し、ページ構成や要素の配置を最適化することで、より高い成果を得られるでしょう。
- ヒートマップの欠点は?
-
ヒートマップは、単一ページの分析には有効ですが、Webサイト全体を一度に分析できません。複数のページで構成されるサイトの場合、ページごとにヒートマップを作成し、分析する必要があります。
また、ヒートマップはユーザーの行動を可視化できますが、なぜそのような行動をとったのかという理由までは説明してくれません。ユーザーの心理や意図を深く理解するためには、ヒートマップ以外の分析手法も組み合わせる必要があるでしょう。
まとめ
ヒートマップは、Webサイトのユーザビリティ改善に役立つツールです。ユーザーの行動を色や図形で可視化することで、サイトの課題を発見し、最適化につなげやすくなります。ただし、ヒートマップを効果的に活用するためには、ツールの特性を理解し、分析結果を正しく解釈する必要があります。
ユーザーの行動が期待通りか確認したり、予想外の行動を発見したりすることが重要です。また、ヒートマップだけでなく、他の分析手法も組み合わせて総合的に判断することが大切です。
ヒートマップを有効活用し、ユーザーにとって価値のあるWebサイトを作っていきましょう。





につなげる戦略的な導線設計-.png)


の改善策11選!当社の成功例を交えて解説.png)