とお悩みではありませんか?
Webサイト作成の際に必ず必要なのが、設計図の役割を果たすワイヤーフレームです。サイト制作時にクライアント様に見せることもあるワイヤーフレームは作り込み度合いで先方へ与える印象もガラリと異なります。
今回の記事では、初心者の方にもわかりやすくワイヤーフレームの作り方やオススメのツールをご紹介します。ワイヤーフレーム作成の必要があり、作り方に悩まれている方はぜひご覧ください。
サイト制作のお悩みを
無料で相談する
Step1
ありがとうございます
弊社にご相談頂きまして
誠にありがとうございます。
クーミル株式会社では、
1つ1つのご相談を真剣に考え、
最適解をご提供出来るよう日々努めております。
可能な限り、即日ご返信を心掛けておりますが、
相談内容や、
営業日の関係で少々、
お待たせさせてしまうかも知れません…。
目次
- ワイヤーフレームとは
- ワイヤーフレーム作成の目的と役割
- 1:サイトのレイアウトを決定する
- 2:関わるメンバーの認識を合わせる
- 3:サイト完成のための叩き台とする
- ワイヤーフレームの構成について
- 目的に応じたレイアウトを使用して作る
- ワイヤーフレームの作り方
- 1:Webサイトに必要な情報の整理
- 2:ワイヤーフレームの構成作り(優先順位決め)
- 3:レイアウトの下書きと決定
- 4:ツールを利用して清書
- ワイヤーフレームツールをつかうメリット
- 初心者でも作りやすい
- 共有や共同編集がしやすい
- オススメのワイヤーフレーム作成専用ツール【有料】
- 1. Figma
- 2. Adobe XD
- 身近な無料ツールでワイヤーフレームを作る場合
- 1. Powerpoint
- 2. Excel
- 3. Photoshop
- ワイヤーフレームを作る時のコツ
- スマートフォン版(SP)とパソコン版(PC)は分けて作る
- デザインを凝りすぎない
- 競合サイトや参考サイトを見つける
- まとめ
ワイヤーフレームとは

ワイヤーフレームとは、Webページ上のどこに何を配置し、どのように動作させるかを決めた設計図のことです。
家を建てる際、詳細なデザインを決める前に設計図が必要なように、Webページ作成でもデザインを決める前にワイヤーフレームを作成します。
Webページ作成には多くの方が関わります。ワイヤーフレームを作成すればWebページのデザインや機能などを関わる方たちに視覚的に共有可能です。担当者ごとの認識のズレがなくなり、Webページ作成の進行がスムーズになります。
ワイヤーフレーム作成の目的と役割

ワイヤーフレームを作成する目的は以下の3つです。
- サイトのレイアウトを決定する
- 関わるメンバーの認識を合わせる
- サイト完成のための叩き台とする
1:サイトのレイアウトを決定する
ワイヤーフレームを作成する一番の目的は、Webサイトのレイアウトの決定です。レイアウトを先に決めずにWebサイトの作成を始めると、ユーザーにとって操作性が悪く見にくいものができあがる可能性が高くなります。
見やすくユーザーが満足できるWebサイト作成のためには、ワイヤーフレームの作成が必須です。
2:関わるメンバーの認識を合わせる
ワイヤーフレームはWebサイト作成に関わるメンバーの認識を合わせるために必要です。Webサイト作成のためには、以下のように多くの方が関わります。
- クライアント
- プロジェクトマネージャー
- ディレクター
- エンジニア
- コーダー
- デザイナー
- ライター
「どのようなWebサイトを作成するか」という共通認識がないと、担当者によって方向性の異なった取り組みをしてしまいます。ワイヤーフレームがあれば視覚的にWebサイト作成の共通認識ができ、担当者間での認識のズレの低減が可能です。
余計な訂正が生じなくなり、効率的なWebサイト作成ができます。
3:サイト完成のための叩き台とする
ワイヤーフレームはWebサイト作成の叩き台として有用です。Webサイト作成の際には、複数の担当者でアイデアを出し合い議論する必要があります。ワイヤーフレームを叩き台として使い、アイデアなどを追記可能です。
メンバー間の考えのブラッシュアップに役立ち、効率的なWebサイト作成に繋がります。
ワイヤーフレームの構成について
.png)
Webサイトのレイアウトを理解しておくことで、ユーザーが見やすく使いやすいワイヤーフレームの構成を作ることができます。そのため、目的に応じたレイアウトを理解しておきましょう。
上記の画像は、オウンドメディアを想定したワイヤーフレームのイメージとなります。
目的に応じたレイアウトを使用して作る
制作するWebサイトによっても使用するレイアウトが異なってきます。それぞれの特徴を理解した上で制作していきましょう。
1カラムレイアウト

横幅を大きく使って表現することができるレイアウトであり、コンテンツを強調したい場合やサービスページなどによく使われるレイアウトとなります。弊社のホームページも1カラムレイアウトの構造となっております。
一方で、1カラムレイアウトの場合、他のコンテンツがグローバルメニュー又は、メニューバーから遷移する必要があるため、他のコンテンツが探しにくいデメリットもあります。
メリット
- PC・SP共に、強調したい部分をアピールしやすい
- 導線設計をしやすい
- レスポンシブ対応への工数が少なく済む
- スマホ画面との統一感が生まれやすい
デメリット
- 他のコンテンツが探しにくい
- 広告が入れづらい
- サイト全体の回遊率が下がりやすい
- 情報量が多すぎると、縦長になってしまう
マルチカラムレイアウト
.png)

マルチカラムレイアウトは、複数の列で構成したレイアウトのことをいいます。
特に多いのが、2列の2カラムレイアウトと、3列の3カラムレイアウトとなります。
3カラムレイアウトの場合、情報量が多すぎて、ユーザーに伝えたい情報が伝わり切らないことから、ここ数年の傾向は、2カラムレイアウトを採用したサイトが多くなっている背景もあります。
多くのコンテンツを配信するオウンドメディア・ポータルサイト記事は、マルチカラムレイアウトを使用していることが多いです。
メリット
- サイト内回遊率を高めることができる
- 適切なCTAなどをサイドメニューに設置することでCVしやすい
デメリット
- SPでサイドメニューを表示させようとすると、文字が小さくなり、視認性が悪い
- PCはマルチカラム、SPは1カラムとワイヤーフレームを複数作る必要がある
グリットレイアウト(グリットデザイン)

グリットレイアウトとは、グリット(格子状)に分割して、並べたレイアウトとなります。デザイン性が高い印象を持たせることができ、サイトの統一感が出やすい構造です。
メリット
- デザイン性を高く見せることができる
- サイトの統一感を出しやすい
- 多くの情報を伝えることができる
デメリット
- 配置によってはどこから読めば良いか分からなくなる
- コンテンツごとに強弱をつけづらい
- 過去の記事や目当ての記事が見つけづらい
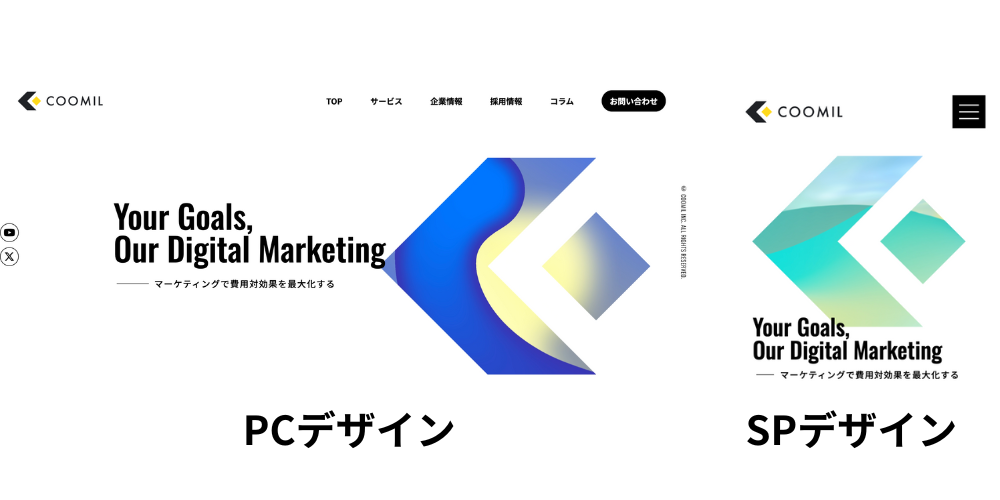
フルスクリーンレイアウト(フルスクリーンナビゲーション)

フルスクリーンレイアウトとは、メインコンテンツである「ビジュアル映像やキャッチコピー」を画面いっぱいに配置するレイアウトです。
グローバルナビゲーションやフッターは目立たないように右上などに控えめに設置することで、サイトとして伝えたいことを強く伝えることができます。
メリット
- ユーザーへ大きなインパクトを与えることができる
- 余分な情報がないため、伝えたい情報のみ伝わる
デメリット
- ナビゲーションがわかりにくいため、使いやすさや回遊率が下がりやすい
- 盛り込める情報が少ない
ワイヤーフレームの作り方
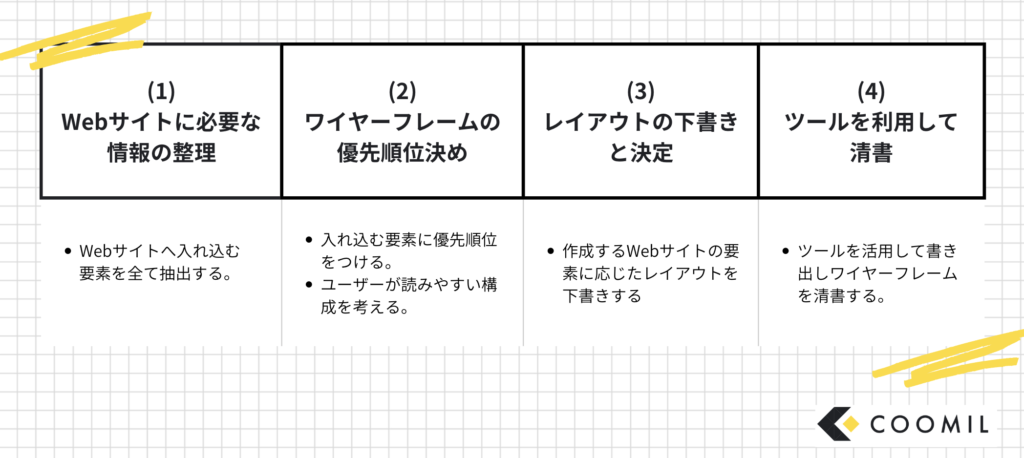
ワイヤーフレームは以下の4ステップで制作します。
- Webサイトに必要な情報の整理
- ワイヤーフレームの構成作り(優先順位決め)
- レイアウトの下書きと決定
- ツールを利用して清書

1:Webサイトに必要な情報の整理
ワイヤーフレームを作るなら、作成するWebサイトに必要な情報をできる限り洗い出しましょう。
Webサイトの目的やペルソナ、コンセプトなどを把握します。商品紹介ページなら、商品の名前、画像、価格、特徴、ロゴや会社情報なども必要です。
ユーザーに伝えるべき内容をもれなくリストアップしておきましょう。
ワイヤーフレームを作る際に確認すべき項目一覧
作成するWebサイトによっても、入れ込む要素は異なります。
トップページやコーポレートサイトの場合と、サービスを売るためのランディングページでは構成なども異なってきます。
- 企業ロゴ
- キャッチコピー
- メインビジュアル
- 悩み、サービスを探しているユーザーへの訴求文
- 商品・サービスの名前、特徴(金額・効果効能・使用感)
- 選ばれる理由
- 導入事例やお客様の声
- CTA(お問い合わせ)
- 基本情報(会社情報、地図、アクセス情報)
TOPページはコーポレートサイトなどで活用されることが多く、サービス案内・ブランディング目的に使用されます。
そのため、会社の情報が網羅的に掲載されています。
- キャッチコピー
- アイキャッチ画像
- CTA(お問い合わせ)
- 導入文、訴求文
- 商品、サービスの情報
- 選ばれる理由
- メディア掲載実績、導入事例、お客様の声
- よくある質問
- 導入の流れ
- 問い合わせフォーム
ランディングページは、1つの製品を売るために特化したページです。
商品購入以外のリンクは少なく、一つの商品を訴求するためのサイト構成となります。
Webサイトへ導入すべき要素や文章が分からない場合は、競合他社のWebサイトが参考になります。
訪れたユーザーに対して情報の漏れがないように思いつく要素は全て書き出すようにしましょう。
2:ワイヤーフレームの構成作り(優先順位決め)
ワイヤーフレームに入れ込む要素がリストアップできたら、それらを表示させる順番(優先順位)を決めていきましょう。通常のWebサイトは、ページ上部が最も訪れたユーザーに読まれ、下の方に行くほど、読まれる確率が下がっていきます。
そのため、最も伝えたい要素ほど上部に記載する必要があります。また、読者の心理行動を意識し、一連の流れとして読みやすい構成を考えることも大切となります。
3:レイアウトの下書きと決定
Webサイトに必要な情報の整理が終わったら、レイアウトを決めます。以下のように様々なレイアウトがありますが、ユーザーの目的、導線、使用デバイスに適したものを選びましょう。
| レイアウト名 | 特徴 |
|---|---|
| シングルカラム | 縦長にカラムが並んでおりシンプルで見やすく、パソコンで確認しやすい。 |
| マルチカラム | 左右にサイドバーが設置され、ユーザーのアクションがスムーズ。パソコンで確認しやすい。 |
| フルスクリーン | スクリーン全体に写真や動画が表示され、インパクトが大きい。 |
| グリッド | 格子状に情報が並べられ、一度にたくさんの情報が確認できる。 |
| タイル | 多くのコンテンツがタイルのように敷き詰められ、スマートフォンで確認しやすい。 |
この時点ではワイヤーフレームのレイアウトなどは手書きで構いません。
4:ツールを利用して清書
レイアウトの下書きが完成したら、ワイヤーフレーム作成ツールを使って清書します。手書きよりもクオリティが上がり、見やすくなります。
また、ツールによってワイヤーフレームをデータ化しておくと、メンバー間での共有が容易です。インターネット環境があればいつでもデータが確認でき、クライアントへの確認依頼もしやすくなります。
さらに、ツールを活用することで、自社内にWeb制作の知見を貯めることができ、類似業種からの依頼の際に、土台として活用することできます。

ワイヤーフレームツールをつかうメリット

ワイヤーフレームを作成する際は、専用ツールを利用するのがオススメです。
ワイヤーフレームツールには以下のメリットがあります。
- 初心者でも感覚的に作りやすい
- 共有や共同編集がしやすい
初心者でも作りやすい
ワイヤーフレーム作成ツールは、レイアウトが作りやすいよう操作性が簡単なものが多いです。ワイヤーフレーム作成が初めての方や、レイアウトを考えるのが苦手な方でも直感的な操作で作成できます。
Web制作には多くの方が関わるため、どのような方でも操作しやすいものを利用するのがオススメです。
共有や共同編集がしやすい
ワイヤーフレーム作成ツールには、共有・共同編集機能がついているものがあります。クラウド上で同時編集できるツールなら、離れた場所にいながらオンラインでスムーズに作業を同時進行できます。
データとして保存でき、クライアントへ共有し説明資料としても使えます。
ワイヤーフレーム作成ツールにはインストール型とクラウド型があります。
共同編集機能を多くつかう場合はクラウド型がオススメですが、費用が高い傾向にあるため予算に合わせて選択しましょう。
オススメのワイヤーフレーム作成専用ツール【有料】
ここからは、オススメのワイヤーフレーム作成専用ツールを紹介していきます。
| ツール名 | 料金 | 対応言語 | 共同編集 | こんな方にオススメ |
|---|---|---|---|---|
| Figma | 1800円/月〜 (無料プランあり) | 日本語あり | 可 | 2人以下で利用したい方(無料で利用可能) |
| Adobe XD | 1180円/月〜 | 日本語あり | 可 | Adobe製品に慣れている方 |
| Cacoo | 1800円/月〜 | 日本語あり | 可 | セキュリティを重視したい方 |
| Sketch | 個人$99 チーム利用$9 | 英語のみ | 可 | MACでワイヤーフレーム作成を検討している方 |
| Prott | 1900円/月〜 (無料プランあり) | 日本語あり | 可 | 使い方の説明を日本語で受けたい方 |
| Justinmind Prototyper | $19/月〜 | 英語のみ | 可 | 動作をプロトタイプで確認しながら作業したい方 |
| moqups | $23/月〜 (無料プランあり) | 英語のみ | 可 | フォントやアイコンにこだわりたい方 |
| MockFlow | $15/月〜 (無料プランあり) | 英語のみ | 可 | Webサイトだけでなくアプリも作成したい方 |
| POP | $12/月〜 (無料プランあり) | 英語のみ | 可 | 手書きのワイヤーフレームを簡単に取り込みたい方 |
ワイヤーフレーム制作によく使われるのはFigma、AdobeXDの2つとなります。
この2つのツールは、Web制作会社でも活用されているため、抑えておくことをお勧めします。
AdobeXDは現在メンテナンスモードとなっております。(2025年2月時点確認済み)
今後、サポートが終了される恐れがあるため、これから勉強を始める方は、Figmaをオススメいたします。
1. Figma

Figmaはリアルなプロトタイプが作成できるワイヤーフレーム作成ツールです。リアルタイムで一緒に作業でき、コミュニケーションがスムーズです。ユーザーが2人までならフリープランで利用できます。
2. Adobe XD

Adobe XDはワイヤーフレーム作成からデザインまで一括で作成できるツールです。
便利な機能が豊富で、直感的に操作してクオリティの高いワイヤーフレームが作れます。インストール型ですが、クラウド上で共有し複数人で同時編集可能なのも魅力です。
スマートフォンアプリもありますが、基本的にはスマホ、タブレットでは制作することは出来ず、プレビューのみ活用できます。
身近な無料ツールでワイヤーフレームを作る場合
ワイヤーフレーム作成専用ツールをつかうと便利ですが、操作に慣れる必要があります。
以下のツールはワイヤーフレーム専用ではありませんが、Officeのソフトでもワイヤーフレームを作ることは可能です。
操作に慣れている方にとっては便利です。
こだわったワイヤーフレームを作る必要がない人
Web会社の営業担当して無料で簡単なワイヤーフレームが作れるようになりたい人
Officeのソフトがあれば制作可能です。
- Powerpoint
- Excel
- Photoshop
データを送る側と受け取る側のバージョンやOSが異なると互換性が悪く、文字化けやレイアウトが崩れる可能性があります。そのため、クライアントとのやりとりをする際は事前に確認することをお勧めします。
1. Powerpoint
Powerpointなら、オフラインでもワイヤーフレーム作りが可能です。多くの方が使い慣れており、新しく操作を覚えなくてもよいのもメリットです。また、有料ですが、PowerMockupというパワーポイントの拡張ワイヤーフレーム作成ツールもあります。
2. Excel
Powerpointと同様、Excelならオフラインでワイヤーフレーム作りができます。罫線で区切られており、画像などの情報が整理しやすいです。使い慣れている方が多く、共有した時の編集もスムーズです。
3. Photoshop
Photoshopを使えば、デザインの自由度が高いワイヤーフレームの作成が可能です。完成したワイヤーフレームをデザインの工程でそのまま使えるのもメリットです。

ワイヤーフレームを作る時のコツ

ワイヤーフレームを作る際のコツは以下の3つです。
- スマートフォン版とパソコン版は分けて作る
- デザインを凝りすぎない
- 競合サイトや参考サイトを見つける
スマートフォン版(SP)とパソコン版(PC)は分けて作る

スマートフォンとパソコンは画面のサイズや横幅が異なるため、別々にレイアウトを作成しなければなりません。
パソコン版のサイトをそのままスマートフォンで閲覧すると、横幅があわずレイアウトが崩れてしまいます。
レスポンシブ対応ができるように、2つのワイヤーフレームを制作しましょう。
最近はスマートフォンでのWebサイト閲覧が多いため、スマートフォン版とパソコン版両方の作成が必要です。
デザインを凝りすぎない
ワイヤーフレームを作成する際は、色や画像サイズなど細かいデザインを考える必要はありません。
ワイヤーフレームはあくまでも設計図のため、以下のことが伝わるよう作成するのが大切です。
デザインを作り込みすぎるとデザイナーの確認事項が増えたり、デザインについて議論が必要になったりと余計な仕事が増える原因になります。ワイヤーフレームはあくまでも文字と線でできたシンプルなものにしましょう。
競合サイトや参考サイトを見つける
初心者がワイヤーフレームを作る際は、競合サイトや似たようなサービスを提供しているサイトを分析して配置などを参考にするとよいです。ユーザー目線で見やすさや操作性のよさを確認し、見やすいサイトやわかりやすいサイトのレイアウトを確認しましょう。
まとめ
今回の記事ではワイヤーフレームの作り方とオススメツールをご紹介しました。ワイヤーフレームは作成ツールを使えば初心者でも制作することは可能です。
クオリティの高いワイヤーフレームの作成はWebサイト作成時のデザインやコーディング作業をスムーズにします。使いやすいワイヤーフレーム作成ツールを見つけ、ユーザーにとってわかりやすく満足度の高いWebサイトを作成しましょう。