- 「売上をもっと伸ばしたい」
- 「自社サービスの魅力を最大限に伝えたい」
上記のような悩みは、多くの方が抱える課題となります。
商品やサービスの認知度を上げ、売上アップに役立つのが「サービスサイト」です。企業間の競争が激化する市場で、単なる会社案内のWebサイトではなく、サービスに特化した情報を発信することで、成約率の向上が期待できます。
本記事では、サービスサイトの特徴や作る目的、売上アップにつながるデザイン事例をご紹介します。また、実際にサービスサイトを作成する際の具体的な手順と成功のポイントも解説します。
これからの時代、激化する競争を勝ち抜くためには「デジタルで顧客をつかむこと」が大切です。この記事を最後まで読んで、サービスサイトで売上を拡大しましょう。
- サービスサイトの特徴と目的
- サービスサイトのデザイン事例
- サービスサイトの作り方
WEB制作・SEO対策のお悩み
を無料で相談する
Step1
ありがとうございます
弊社にご相談頂きまして
誠にありがとうございます。
クーミル株式会社では、
1つ1つのご相談を真剣に考え、
最適解をご提供出来るよう日々努めております。
可能な限り、即日ご返信を心掛けておりますが、
相談内容や、
営業日の関係で少々、
お待たせさせてしまうかも知れません…。
目次
- サービスサイトとは情報発信専門のWebサイト
- サービスサイトとコーポレートサイトの違い
- サービスサイトとランディングページ(LP)の違い
- サービスサイトとブランドサイトの違いは?
- サービスサイトのデザイン事例10選
- kintone
- ENDEAL
- KARADA BESTA
- Chatwork
- desknet’s NEO
- freee
- サカイ引越センター
- うちchef
- プラスアールレシピ
- tebiki
- サービスサイトの参考になるギャラリーサイト5選
- SANKOU!
- matome
- URAGAWA
- 81-web.com
- Web Design Garden
- サービスサイトの作り方
- 自社分析と市場調査
- ページ設計とコンテンツの企画
- サイト構築
- サービスサイトに必要な11の要素
- トップページ
- 会社概要
- 商品やサービスページ
- 利用規約とプライバシーポリシー
- 競合との比較
- 導入事例
- ユーザーの口コミ
- ニュースリリース
- コラムやブログ
- よくある質問
- お問い合わせフォーム
- サービスサイトを作成する際の3つのポイント
- サイトを制作する目的を明確にする
- SEO対策を徹底する
- 自社運用か制作会社に依頼するか決める
- まとめ
サービスサイトとは情報発信専門のWebサイト
サービスサイトは、特定のサービスや商品の情報発信に特化したWebサイトです。ユーザーにサービスの魅力を伝え、問い合わせや購入につなげるのが主な目的です。
そのため、コーポレートサイトのような幅広い情報提供ではなく、特定サービスに焦点を絞り込んで作られているのがサービスサイトの特徴です。サービスサイトを正しく理解するために、以下のサイトとの違いを解説します。
- コーポレートサイト
- LP
- ブランドサイト
サービスサイトとコーポレートサイトの違い
| 違いについて | コーポレートサイト | サービスサイト |
|---|---|---|
| 目的 | 企業全体の情報が網羅されている | 特定のサービスや商品のプロモーションに特化している |
| 掲載内容 | 会社概要 採用情報 経営方針 サービス一覧 など | サービスの特徴、強み 使用方法 料金 導入方法 など |
コーポレートサイトが企業全体の情報を網羅するのに対し、サービスサイトは特定のサービスや商品のプロモーションに集中しています。コーポレートサイトでは、会社概要や採用情報、経営方針など企業運営に直結する情報を掲載するのが一般的です。
一方、サービスサイトは個別の商品やサービスでユーザーが知りたいと思う情報を厳選し、魅力を最大限に伝える役割を担います。個別サービスの特徴や使用方法、価格、導入メリットなど具体的な情報が詳細に説明されています。
ユーザーが「このサービスを利用したい」と思える体験を提供するのが、サービスサイトとコーポレートサイトとの大きな違いです。
サービスサイトとランディングページ(LP)の違い
| 違いについて | ランディングページ(LP) | サービスサイト |
|---|---|---|
| 目的 | 特定のサービスや商品のプロモーションを販売することに特化 | 特定のサービスや商品のプロモーションを宣伝することに特化 |
| 構成 | 1ページ完結型 | 複数ページで構成 |
| ユーザー行動 | その場で購入 | サイト全体を見た上で、検討して購入 |
サービスサイトとLP(ランディングページ)は、いずれも特定の情報を発信するためのWebサイトですが、サイト構造や目的に違いがあります。
サービスサイトは複数ページで構成されており、ユーザーが段階的に情報を得られる設計になっています。
一方、LPは1ページ完結型で、訪問者をその場でコンバージョン(購入や問い合わせ)に導くことを最優先に設計されているのが大きな違いです。
サービスサイトでは、ユーザーがサービス内容を深く理解し、競合と比較検討できるように情報が提供されます。そのため、商品ページや導入事例、FAQなど、閲覧者が必要とする情報が網羅されています。
一方、LPは短期的なキャンペーンやプロモーション向けで、ユーザーに強いインパクトを与え、その場で購入や問い合わせを促すデザインが採用されるのが基本です。
サービスサイトとブランドサイトの違いは?
| 違いについて | ブランドサイト | サービスサイト |
|---|---|---|
| 目的 | 企業や商品のブランド価値をユーザーに印象づける | サービスの具体的な魅力や価値をわかりやすく伝え、ユーザーの行動を促す |
| デザイン | ビジュアルが重要視 ブランドイメージを構築 | 実用性や具体性を表現する |
ブランドサイトは、企業や商品のブランド価値をユーザーに印象づけることを目的としたWebサイトです。これに対し、サービスサイトはサービスの具体的な魅力や価値をわかりやすく伝え、ユーザーの行動を促すことに重きを置いています。
ブランドサイトは、ビジュアルに重きを置いたデザインが多く、長期的なブランドイメージの醸成を目指します。
一方、サービスサイトでは、具体性と実用性を伝えることが大切です。そのため、ブランドサイトには以下の要素をサイト上に構築します。
- サービス内容の詳細や料金体系
- 利用者の声
- 実績
これらを明確に示し、ユーザーが「このサービスを利用してみよう」と思える情報を提供する点が異なります。
サービスサイトのデザイン事例10選
数多く存在するサービスサイトから、印象的なデザインや設計のサイトを厳選して10サイト紹介いたします。
サービスサイトの構築を検討されている場合は、ぜひクーミル株式会社までご相談くださいませ。

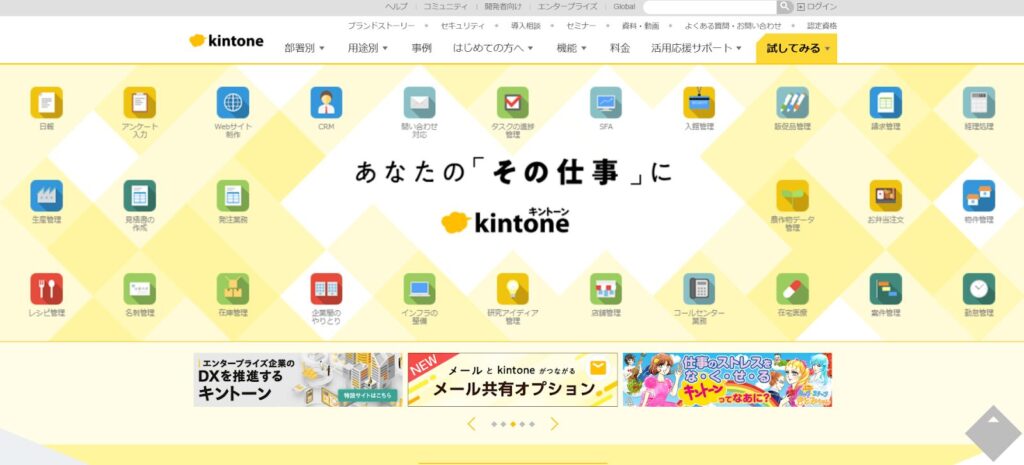
kintone

kintoneは、サイボウズ株式会社が運営するサービスサイトです。プログラミング知識がなくてもアプリ開発ができる便利なクラウド型サービスです。
トップページに利用者の声や動画での使い方を載せているので、インターネットに慣れていない方でも使いやすい設計になっています。黄色を基調としたポップなデザインも、アプリ開発は難しいというイメージ緩和につながっています。
kintoneは、丁寧にカテゴリー分けしている点も秀逸で、ユーザーが目的の情報にすぐにアクセスしやすい設計とポップなデザインが印象的なサービスサイトです。
ENDEAL

ENDEALはA-LIFE株式会社が運営する遺品整理のサービスサイトです。ネガティブな印象を持つ方もいる遺品整理を丸ゴシック体のフォントを使って柔らかい印象にしているのが印象的です。
サービス内容・利用料金・口コミがトップページで確認できる上、常に固定でお問い合わせボタンが表示されているので、ユーザーにとって使いやすいサイト設計になっています。
オレンジやピンクなどの暖色を基調としながらも、問い合わせボタンや重要語句を緑にして協調しているなど、配色がとても上手いサービスサイトです。
KARADA BESTA

KARADA BESTAは、RILISIST株式会社が運営するパーソナルトレーニングのサービスサイトです。店舗の風景やトレーニング中の写真を多く使用し、ユーザーがトレーニングのイメージを共有しやすい設計になっています。
ユーザーインタビューを個別の記事にまとめ、具体的かつわかりやすいレビューを提供しているのも印象的です。利用を検討しているユーザーは、他のユーザーが利用した経緯や実際の効果を詳しく確認できるので検討しやすくなっています。
KARADA BESTAは、必要な情報を厳選し、利用を検討している新規ユーザーに特化した情報を提供するサービスサイトです。
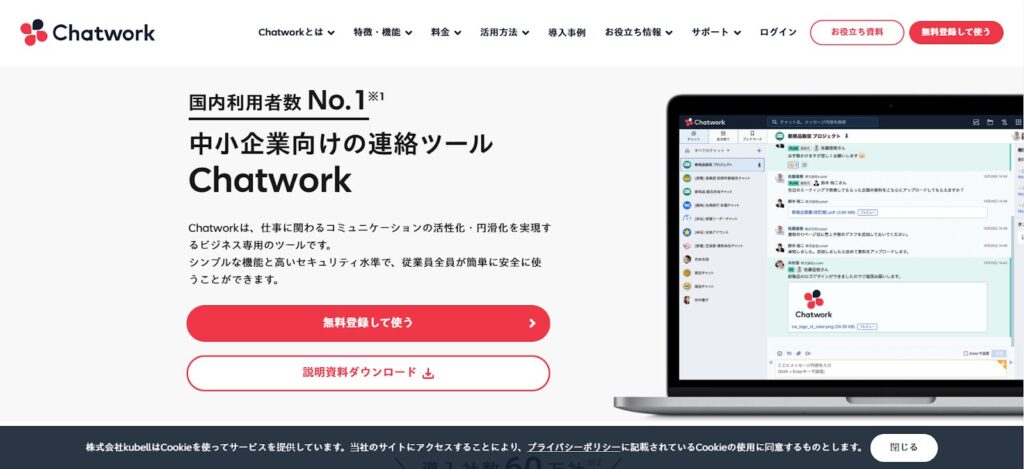
Chatwork

Chatworkは、Chatwork株式会社が運営するチャットツールのサービスサイトです。個人や法人を問わずに、国内の多くのプロジェクトの連絡手段として採用されています。
Chatworkの特徴は、トップページで使い方の解説や料金プランだけではなく、よくある質問も掲載している点です。基本的な情報がトップページから収集できるので、ユーザーは長くサイトを回遊することなく情報収集できます。
モノトーンを基調としながら、ロゴにも採用されている赤を効果的に取り入れ文字やコンテンツを協調している点も参考になります。Chatworkは、シンプルながら訴求力のあるサービスサイトを作りたい方の参考になるサイト事例です。
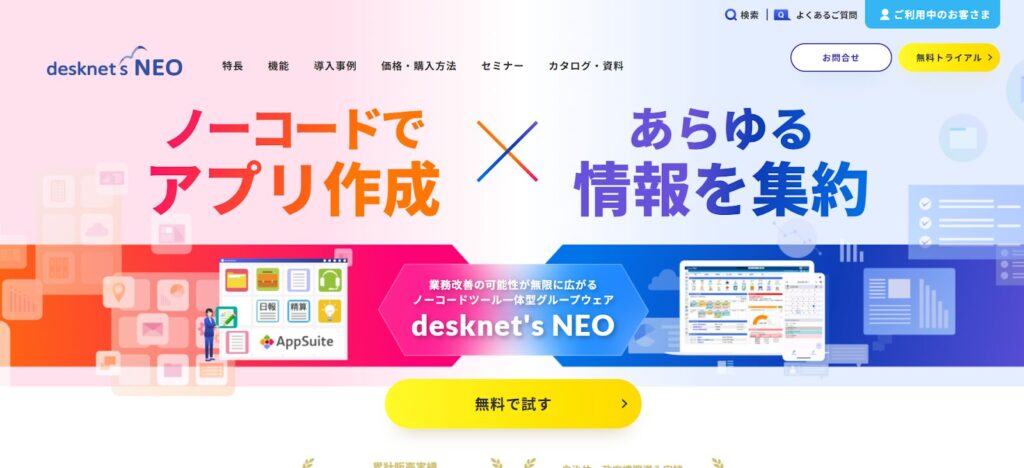
desknet’s NEO

desknet’s NEOは、株式会社NEO JAPANが運営する組織内の情報共有・業務効率化・ペーパーレス化を実現するためのサービスサイトです。赤と青、相反する色をセンスよく組み合わせてインパクトのあるデザインを作り上げているのが特徴です。
ページをスクロールしていっても上部のメニューバーが固定で表示されているので、好きなタイミングで任意のページに移動できる設計になっています。また、「30日間無料で試す」と記載されたCTAは、ユーザーが問い合わせしやすく効果的な訴求です。
desknet’s NEOは、インパクトのあるトップページとわかりやすい導線設計でお問い合わせにつながりやすいデザインのサービスサイトです。
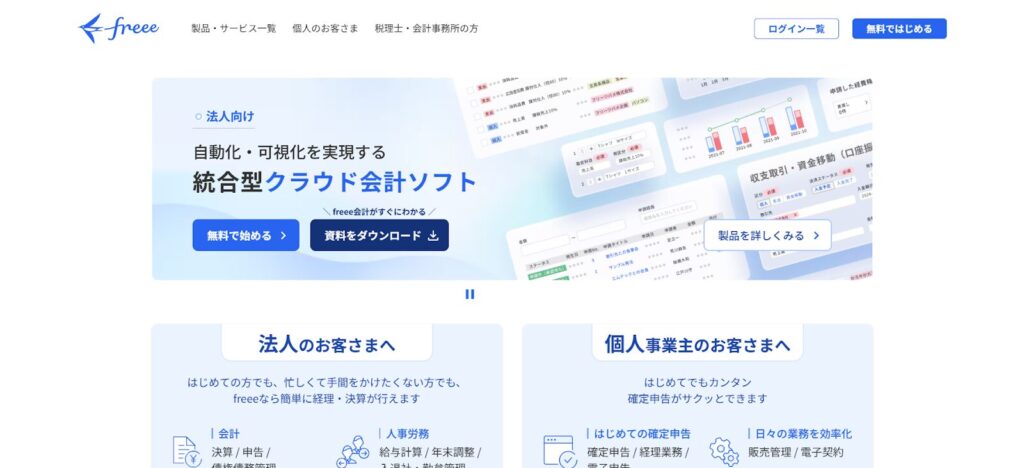
freee

freeeは、フリー株式会社が運営する統合型クラウドサービスサイトです。ベースには白、アクセントにイメージカラーの青を採用し、これまで紹介したどのサービスサイトよりもシンプルなデザインが印象的です。
ページ全体をシンプルにしているからこそ、配置された画像やコンテンツに自然と目が行き、ユーザーに情報を提供しやすい設計になっています。
取り扱う製品やサービスが多いので、下部のフッターを使ってページを全て階層化しているのもユーザーにわかりやすいポイントです。freeeは、コラムでのSEO対策も万全で、新規ユーザー獲得に成功しているサービスサイトです。
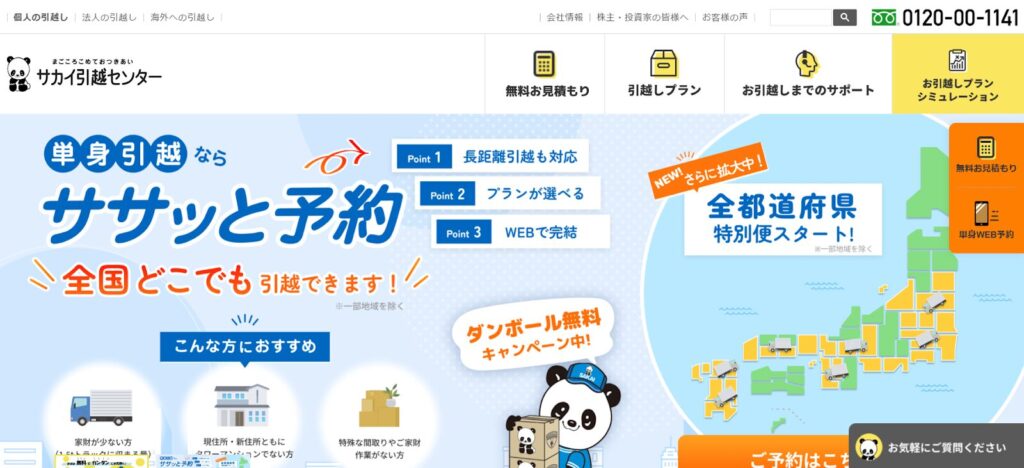
サカイ引越センター

サカイ引越センターのサービスサイトは、引越し業者の比較検討に特化しているのが特徴です。引越しプランや料金シミュレーションなど、ユーザーが一番知りたい料金に縛った情報提供をしています。
無料見積りやWEB予約など、重要や問い合わせボタンは固定表示しているので、全てのページからユーザーはボタン1つで問い合わせが可能です。
サカイ引越センターのサービスサイトは、提供する情報を限定してユーザーの利便性を高めているのが特徴です。
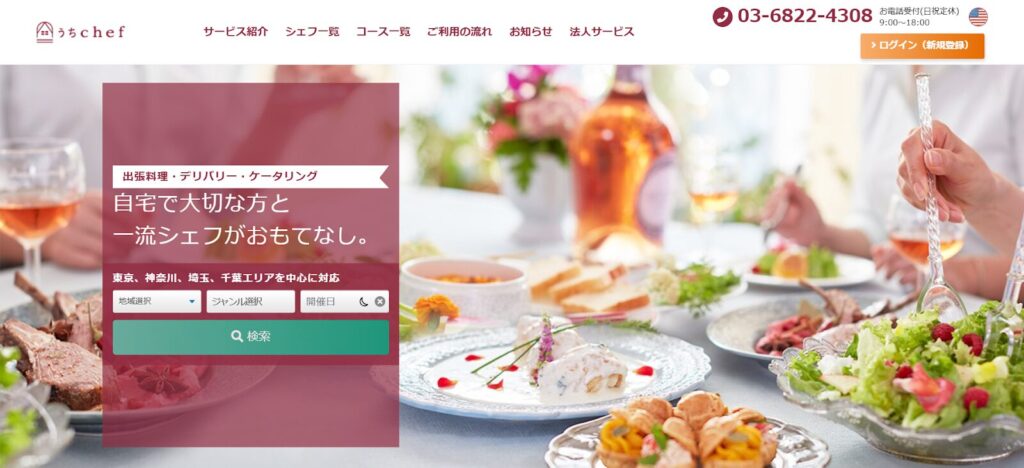
うちchef

うちchefは、株式会社EATMOWが運営するサービスサイトです。出張料理やデリバリー、ケータリングを検討している方向けに情報を発信しています。
一番の特徴は、親しみやすさと高級感のバランスが取れている点です。高級なフレンチやイタリアンを提供していることから、ワインをイメージさせるボルドーも効果的に取り入れています。
また、初めて利用するユーザー向けに、シェフ個別のレビュー数やコメントを記載しているのもポイントです。申し込みの流れやおすすめ料理もトップページで確認できるので、初見でも使いやすいサイト設計になっています。
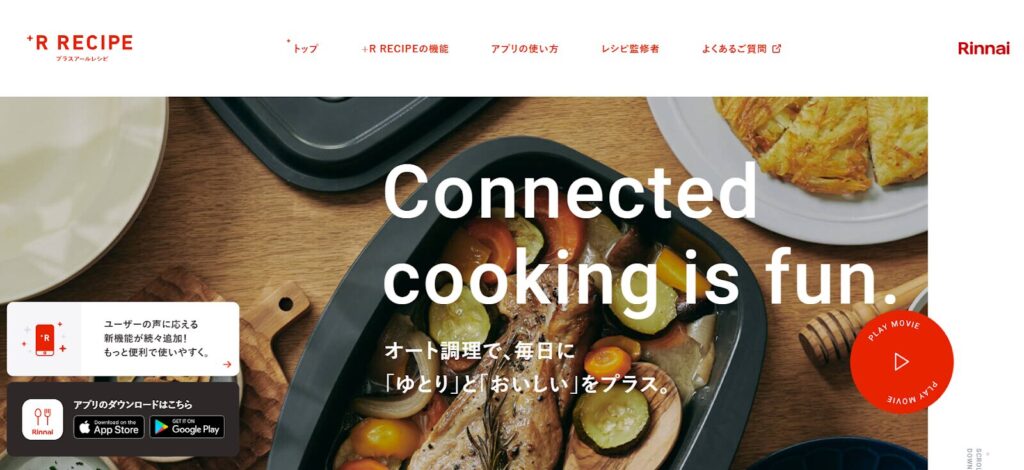
プラスアールレシピ

プラスアールレシピは、リンナイ株式会社が提供しているレシピアプリのサービスサイトです。調理風景や料理の画像を多数配置し、ユーザーの関心を集める設計になっています。
プラスアールレシピの特徴は、シンプルなデザインを採用して料理や調理風景の印象を強くするデザイン設計です。サービスサイト自体もアプリの機能と使い方に特化し、ダウンロードを促しています。
プラスアールレシピは、アプリのダウンロードを目的としたサービスサイトの参考になります。
tebiki

tebikiは、Tebiki株式会社が運営する業務改善ツールのサービスサイトです。トップページでtebikiは何ができるのか、導入した結果どうなるのかを解説し、新規ユーザーの関心を集める設計になっています。
個別ページで現場の課題や主な機能、導入事例の詳細を解説しているので、初見でもサービス概要を把握しやすいと感じました。
tebikiは、資料ダウンロードページの固定表示など、サービスサイトの基本も丁寧に抑えているお手本のような設計のサイトです。
サービスサイトの参考になるギャラリーサイト5選
より多くのサービスサイトの事例を集めたい方には、以下のギャラリーサイト(サイト集)がおすすめです。それぞれの特徴を解説します。
もし自社のサービスページを構築する際も、これらのギャラリーサイトを確認しておくことで、Web制作会社に「こんなデザインのサイトにしたい」など要望を出す上でも非常に有効です。
- SANKOU!
- matome
- URAGAWA
- 81-web.com
- Web Design Garden
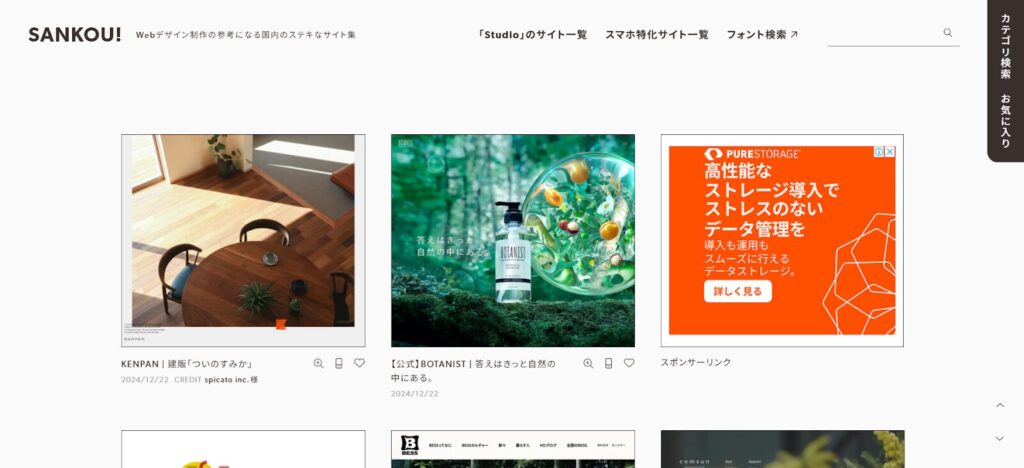
SANKOU!

SANKOU!は、サイトの種類からブランドサイト・サービスサイトを検索できるギャラリーサイトです。食品や美容、さまざまなサービスに特化したサイトが一覧表示されています。
自社のコーポレートカラーにあったデザイン性の高いサイトを探すなども可能です。
取り扱っているサービスと類似のサイトを参考にしたいと考えている方は、SANKOU!でサービスサイトを検索してみてください。
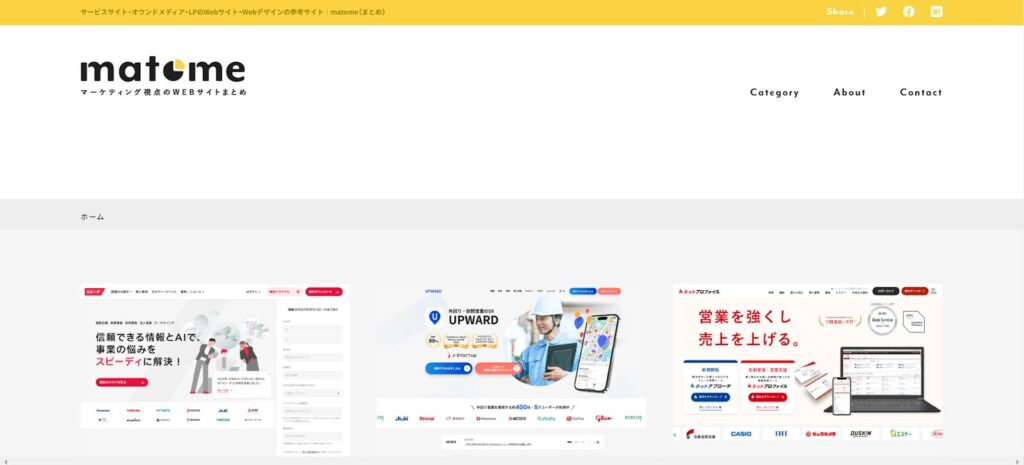
matome

matomeは、サービスサイト・LP・コーポレートサイト・オウンドメディアのカテゴリー検索ができるギャラリーサイトです。ITツールを中心に、各種サービスやその他製品まで多様なサイトが一覧表示されています。
カテゴリーの他にサイトの色やデザイン、業種からも検索が可能なので、目的のサービスサイトを見つけやすいのが特徴です。
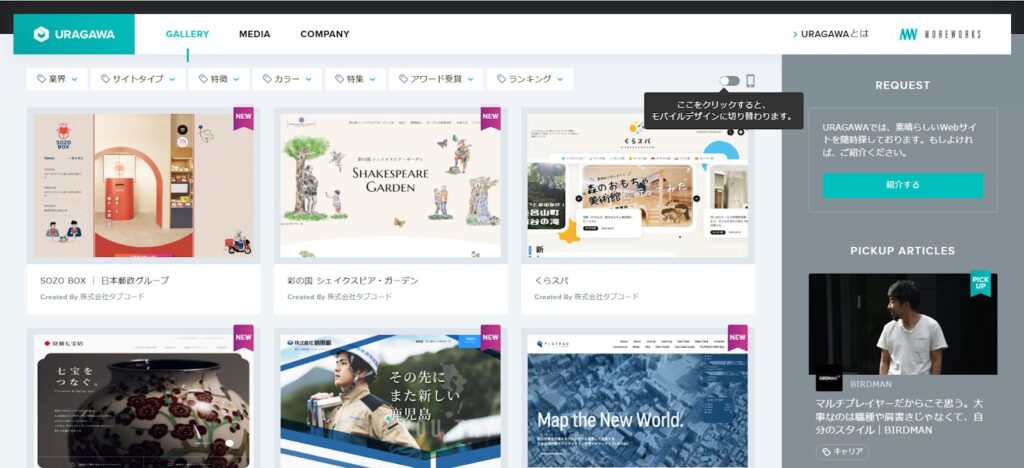
URAGAWA

URAGAWAは、多様な検索機能が便利なギャラリーサイトです。業界やサイトタイプ、色だけではなく、特徴やランキングからも検索可能です。
特徴は以下の要素からサイトを検索できます。
- 写真が印象的
- イラストが印象的
- 埋め込み動画
- テキスト・コトバが印象的
- モーションが印象的
- 多言語対応
より詳細な検索をかけたい方は、URAGAWAがおすすめです。
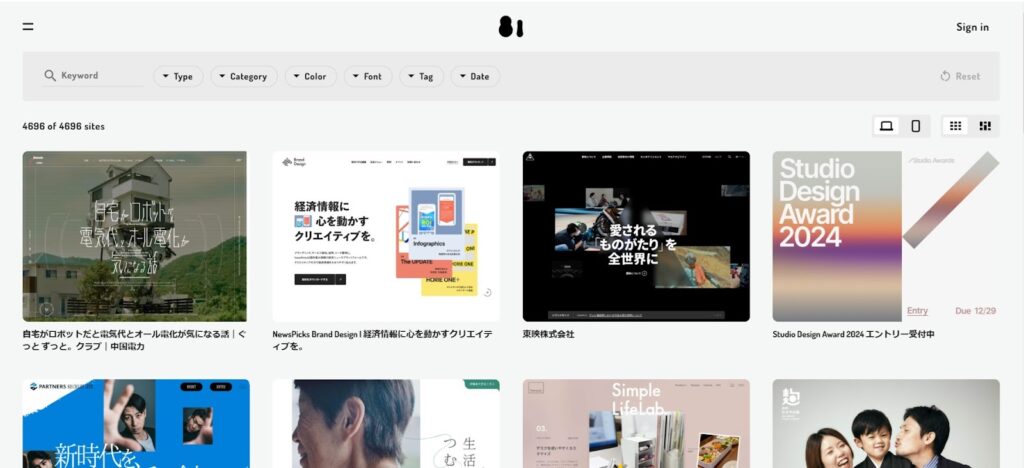
81-web.com

81-web.comは、4,500サイト以上を集めたギャラリーサイトです。BtoB向けだけではなくBtoC向けのサービスサイトも多数掲載されています。
81-web.comは、使用フォントやタグ検索などの珍しい検索方法やキーワード検索にも対応しているのが特徴です。
業種やサービスを問わずに多くの参考例を集めたい方は、81-web.comを活用してみましょう。
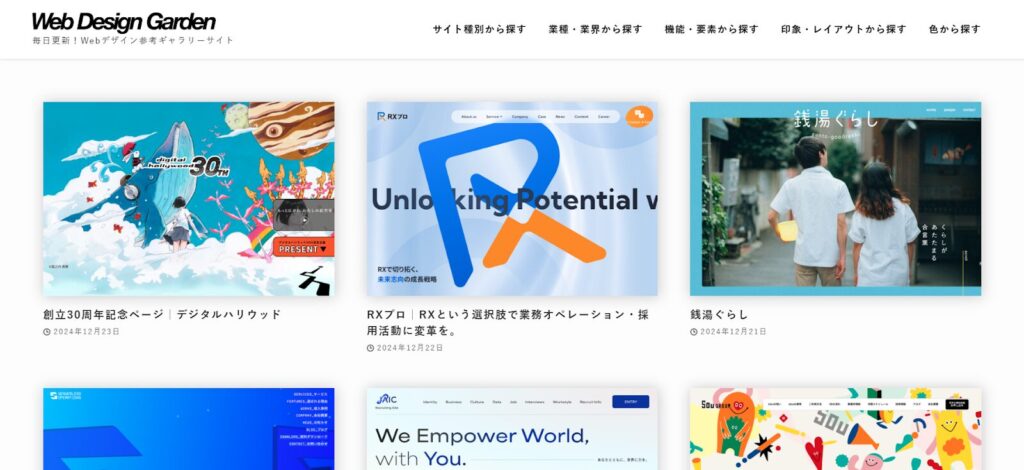
Web Design Garden

Web Design Gardenは、毎日更新されているギャラリーサイトです。「サイト種別から探す」→「商品・サービス紹介サイト」と進むと、サービスサイトが数多く掲載されています。
Web Design Gardenの特徴は、他のギャラリーサイトと比較してポップなデザインやカラフルなデザインが多く掲載されていることです。
ポップなデザインや色みを参考にしたい方は、Web Design Gardenがおすすめです。
サービスサイトの作り方
成果につながるサービスサイトを作るためには、計画的な手順と明確な目的が必要です。これからサービスサイトを作りたい方向けに、以下の3つの手順を解説します。
- 自社分析と市場調査
- ページ設計とコンテンツの企画
- サイト構築
上記を手順通りに進めると、ターゲットに響くサービスサイトを構築できます。
自社分析と市場調査
最初の手順は、自社の強みと市場のニーズを徹底的に理解することです。自社のサービスが持つ独自性を明確化し、競合他社の製品やサービスとどう違うのかを分析します。
また、ターゲットとなる顧客層を明確にし、課題やニーズを把握すると、ユーザー視点に立ったサイト構築が可能になります。
市場調査では、競合他社のサイトを参考に、デザインやコンテンツのトレンドを把握するのが効果的です。競合を調査していくと、自社サイトに取り入れるべき要素や差別化のポイントが見えてきます。
具体的なターゲット像(ペルソナ)を設定し、ターゲットにもとづいた情報を精査しましょう。
ページ設計とコンテンツの企画
次に、サイト全体の構造と具体的なページ内容を設計します。ユーザーがストレスなく必要な情報にたどり着けるよう、直感的で分かりやすいナビゲーションを意識してページを設計しましょう。
具体的には、トップページでサービスの魅力を一目で伝えるメッセージを配置し、詳細ページでは具体的なサービス内容や利用の流れを解説します。さらに、導入事例やFAQを設けて信頼感を高め、利用を促す仕掛けを作ります。
コンテンツの企画は、ターゲットユーザーに響く言葉を選び、わかりやすい文章や視覚的に伝わりやすい動画を活用しましょう。
サイト構築
最後に、設計した内容をもとに実際のサイトを構築します。ユーザーの使いやすさと訴求したい情報を両立させることが求められます。サービスサイトの表示速度やスマートフォンの表示対応(レスポンシブデザイン)は、ユーザー体験に直結するため特に注意が必要です。
また、CMS(コンテンツ管理システム)の導入やプラグインを選定し、効率的にサイトを構築していきます。Webサイト制作に不慣れな場合は、信頼できる制作会社や専門家に依頼するのもおすすめです。
重要なのは、完成後の長期運用も視野に入れた構築体制を整えることです。
サービスサイトに必要な11の要素

サービスサイトを成功させるためには、ユーザーが必要とする情報を的確に提供しなくてはいけません。以下、サービスサイトに求められる11の重要な要素を解説します。
- トップページ
- 会社概要
- 商品やサービスページ
- 利用規約とプライバシーポリシー
- 競合との比較
- 導入事例
- ユーザーの口コミ
- ニュースリリース
- コラムやブログ
- よくある質問
- お問い合わせフォーム
トップページ
トップページはサイト全体の印象を左右する「顔」としての役割を持ち、ユーザーを引きつけるために重要な要素です。ユーザーが最初に目にする部分なので、サイト全体の評価がトップページで大きく決まります。分かりやすく、魅力的なデザインを提供すると、ユーザーが興味を持ち滞在時間が伸びます。
簡潔なキャッチコピーを用いてサービスの価値を一瞬で伝え、目を引く画像や動画で視覚的な魅力を伝えましょう。インパクトのあるCTA(購入ページやお問い合わせページを訴求する文)を設置すると、ユーザーをお問い合わせや詳細ページ閲覧へと導きやすくなります。
トップページは、ユーザーに「このサービスサイトは価値がある」と感じさせる第一歩です。ユーザーに良い印象を与え、次の行動につながるような設計を目指しましょう。
会社概要
会社概要は、ユーザーに信頼感を与えるために必要です。特にBtoBのサービスでは、取引相手として信用を得ることが重要です。企業の基本情報を分かりやすく提示し、信頼性を強化します。
創業年数や主要な取引先、過去の経歴などを簡潔にまとめて、ユーザーが安心してサービスを検討できる状態を作ります。
ユーザーの信頼を獲得するためには、会社概要で透明性のある情報提供が大切です。
商品やサービスページ
商品やサービスページは、ユーザーが特に重視するコンテンツで、サービスサイトの中心的な役割を担います。ユーザーはサービスのメリットや使い方をもとに、自分の課題を解決する手段として適切か検討するためです。
商品やサービスページの情報が不十分だと、ユーザーは他のサービスに目を向けてしまう可能性が高くなります。離脱を防ぐためには、実際の使用場面をわかりやすいテキストや動画や画像で説明するのが効果的です。
商品やサービスページでは、ユーザーが抱える疑問や課題に答えるコンテンツを充実させ、意思決定を後押ししましょう。
利用規約とプライバシーポリシー
利用規約やプライバシーポリシーは、サービスサイトの信頼性を高めるために必須のコンテンツです。個人情報の取り扱いや利用条件が不明確なサイトは、ユーザーに不安を与え、サービスページからの離脱の原因になります。
特に、フォーム入力やアカウント登録が必要な場合、個人情報がどのように保護されるのかを疑問視するユーザーは少なくありません。
また、利用規約でサービスサイトのルールを明示すると、ユーザーとのトラブルを未然に防止できます。信頼性の高いサービスサイトを構築するために、利用規約とプライバシーポリシーを分かりやすく整備しましょう。
競合との比較
競合サービスと比較しながら自社サービスの強みを伝えると、ユーザーの意思決定を促す際に効果的です。ユーザーは複数の選択肢から最適なサービスを選びたいと考えるため、自社の優位性を伝えられるコンテンツは大切な要素です。
具体的には、料金や機能、サポート体制などを表や図を使って視覚的に提示します。「他社にはない独自の特長」を強調すると、ユーザーに優位性を示せるのでおすすめです。
ユーザーに「このサービスが最適だ」と思ってもらえるように、競合サービスと比較して明確な違いを示しましょう。
導入事例
サービスの導入事例は、実際の利用目的や効果を通じてサービスの信頼性を高め、ユーザーに安心感を与えるためのコンテンツです。ユーザーは、他の顧客がどのようにサービスを活用しているかを理解できるので、導入後のイメージを持ちやすくなります。
また、具体的な導入事例は、サービスの効果を証明する手段として説得力を持ちます。
具体的には、サービスを導入した企業の課題とその解決結果を数値や具体的な成果で示しましょう。「売上が○○%向上」「作業時間が○○時間短縮」などのデータを提示すると、ユーザーは効果を実感しやすくなります。
さらに、利用者の写真やコメントを添えると、数値の信憑性が高くなるのでおすすめです。導入事例は、具体性を意識して内容を充実させましょう。
ユーザーの口コミ
ユーザーの口コミは、第三者の視点からサービスの価値を伝える効果的なコンテンツです。
多くのユーザーは、公式な説明だけではなく、他のユーザーの意見や体験を信頼する傾向があります。口コミはサービスの実態や使用感を伝える役割を果たし、導入を後押しする材料となります。
「カスタマーサポートが丁寧だった」「導入後の業務効率が大幅に向上した」など、具体的な口コミを集めて掲載しましょう。
口コミは、ユーザーに「他の人も使っている」という安心感を与えるため、ポジティブな意見を分かりやすく提示するのが効果的です。
ニュースリリース
ニュースリリースは、最新情報をユーザーに届けてサービスサイトの新鮮さと信頼性を維持するためのコンテンツです。常に情報が更新されているサービスは、ユーザーに「このサービスは今もアクティブに展開している」と感じさせ、関心を引きつける効果があります。
さらに、キャンペーンや新機能などの情報は、再訪問の動機づけにもなります。新商品のリリース情報やセミナー開催のお知らせをニュースリリースページに掲載し、ユーザーへアピールしましょう。
ニュースリリースは、サービスの近況を発信し、ユーザーの関心を高めるために欠かせない要素です。
コラムやブログ
コラムやブログは、ユーザーに価値ある情報を提供しながら、SEO効果も期待できる重要なコンテンツです。ターゲット層に役立つ知識を発信すると、専門性をアピールしつつユーザーからの信頼を獲得できます。
また、サービスに関連するキーワードを含む記事投稿は、検索エンジンからの流入を増やす施策としても有効です。「サービスの使い方ガイド」や「業界トレンドの解説記事」を掲載して、訪問者がサービスを選ぶ際の判断材料を提供しましょう。
さらに、記事内に関連するサービスの紹介やリンクを設置すると、自然な形で購入や問い合わせの導線を作れます。
コラムやブログは、ユーザーを惹きつけるだけではなく、検索エンジンからの集客やリピート訪問にもつながる有力なコンテンツです。
よくある質問
サービスサイトのFAQページは、ユーザーのよくある質問を解決して、ユーザー体験を向上させる重要なコンテンツです。多くのユーザーは、サービスの利用前に料金や利用方法などについて疑問を抱きます。
そんなユーザーの疑問への回答を用意しておくと、問い合わせ対応の負担軽減と同時に、ユーザーの満足度向上につながります。
「料金体系はどうなっていますか?」「サポートはどのように受けられますか?」などの質問を想定し、それぞれに簡潔な回答を用意しましょう。検索機能やカテゴリー分けを追加すると、ユーザーが求める回答にすぐアクセスできるようになります。
FAQページは、ユーザーの疑問を解消し、購入を後押しする重要な役割を果たします。使いやすさを追求したページ設計を心がけましょう。
お問い合わせフォーム
お問い合わせフォームは、ユーザーがお問い合わせや詳細な資料を請求するための必須コンテンツです。ユーザーが質問や申し込みを行う際のハードルが高いと、貴重な購入機会を逃してしまう可能性があります。
使いやすいフォームを設計し、お問い合わせ率を高めましょう。一例を挙げると、入力項目を必要最小限に絞り、「名前」「メールアドレス」「お問い合わせ内容」だけの設計にすると、ユーザーの手間を軽減できます。
また、入力途中の保存機能やエラー表示を分かりやすくすると、フォーム利用者のストレスも最小限に抑えられます。ユーザーが簡単に連絡を取れるような設計を採用し、コンバージョンの最大化を目指しましょう。
サービスサイトを作成する際の3つのポイント
サービスサイトを成功させるためには、単にデザインや機能を追求するだけでは不十分です。以下のポイントを把握し、長期的に運用できるサイトを作りましょう。
| サイトを制作する目的を明確にするSEO対策を徹底する自社運用か制作会社に依頼するか決める |
特に、運用方法の決定は、購入率やお問い合わせ件数に直結する重要なポイントです。
サイトを制作する目的を明確にする
サービスサイトの成功は、目的の明確化から始まります。目的があいまいだと、サイト全体の構成やコンテンツの方向性がブレてしまい、ユーザーにとって魅力的なサイトになりません。
逆に、目的が明確になっているサイトは、ユーザーのニーズに応じた情報を効果的に届けることが可能です。
例えば、「新規顧客を獲得する」のが目的であれば、問い合わせフォームを目立たせたり、導入事例を豊富に掲載する構成が適しています。
一方、「既存顧客のサポートを強化する」ことが目的なら、FAQやサポート情報を充実させたページ設計が求められます。
サービスサイトの目標を具体的に設定し、その達成に向けた設計を行いましょう。
SEO対策を徹底する
SEO対策は、サービスサイトへのアクセスを増やすための施策です。検索エンジンで上位表示されると、多くのユーザーにサイトを見つけてもらいやすくなります。SEO対策を怠ると、どれだけ内容が優れたサービスサイトでも、アクセスが集まりません。
サービスに関連する重要なキーワードを選定し、ターゲット層が検索しそうな言葉をコンテンツに盛り込みましょう。「サービス名+地域」や「〇〇の使い方」など、具体的なニーズに即した内容が効果的です。
また、タイトルやメタディスクリプション(サイトの説明文)、画像のAlt属性を適切に設定してパフォーマンスを最適化すると、検索エンジンの評価が上がります。
継続的なSEO対策を実施し、検索結果での露出を増やしていくと、サービスサイトの効果を最大化できます。
自社運用か制作会社に依頼するか決める
サービスサイト制作を自社で行うか、制作会社に依頼するかは、早い段階で決定しましょう。それぞれにメリットとデメリットがあり、目的やリソースに応じた選択が必要になるためです。
自社運用では、制作費を抑えられるほか、運用や更新のスピードを重視できますが、専門的な知識やスキルが必要です。
一方、制作会社に依頼する場合は、デザインやSEO対策などを施した質の高いサービスサイトを短期間で作成できますが、コストがかかります。自社のリソースとスキルを見極め、自社運用と外部依頼のどちらが最適かを判断しましょう。
まとめ
サービスサイトは、単なる情報発信の場ではなく、売上向上や顧客獲得に直結する施策です。サービスサイトを成功させるためには、目的の明確化、SEO対策の徹底、そして適切な運用体制の構築が欠かせません。
しかし、これらを全て自社で実現するためには専門的なスキルと十分なリソースが必要です。そこでおすすめなのが、制作会社にサービスサイト制作を依頼するという選択です。
クーミル株式会社は、多くの企業のサービスサイト制作を手掛けた実績を持ち、デザイン・機能性・SEO対策をバランスよく取り入れた高品質なサイトを提供しています。
売上や成果に直結するサービスサイトを作りたいと考えている方は、ぜひクーミル株式会社にお問い合わせください。専門スタッフが親身に対応し、理想のサービスサイトを提供いたします。














