内部リンクは、SEO対策において重要な要素の一つです。適切な内部リンクの設置は、サイト内の情報の関連性を高め、ユーザーの回遊性を向上させ、Googleをはじめとする検索エンジンからの評価向上につながります。
本記事では、SEOに効果的な内部リンクの貼り方について解説し、WordPressでの具体的な手順を紹介します。内部リンクの基本的な考え方から、実践的なテクニックまで詳しく解説します。
COOMIL(クーミル)株式会社 代表取締役。神奈川県出身。東京薬科大学大学院を修了後、大手製薬会社にて研修開発に従事する。2016年にファングロウス株式会社を創業し、マーケティング、広告運用、YouTube、SEO対策を駆使し、2年で売上1億円強かつ利益率40%強の会社へとグロースさせ、株式譲渡。YouTubeチャンネルのプロデュース・原稿制作・出演・撮影・編集の全てを自ら行い、運営10ヶ月で登録者数1万人突破させる(現在3万人越え)。IT業界だけでなく実店舗経営の知見を活かし、クライアント様の課題の本質を捉えて、「結果が出るマーケティング施策」をご提案致します。サイトを公開後も運用をお任せ頂き、サイトだけでなく「事業規模の拡大を目指す」ことがクーミルのモットーです。
■経歴
2014年 東京薬科大学大学院終了
2014年 第一三共株式会社
2016年 ファングロウス株式会社 創業
2019年 一般社団法人スーパースカルプ発毛協会(FC本部) 理事
2021年 ファングロウス株式会社 株式譲渡
2021年クーミル株式会社 創業
■得意領域
SEO対策
コンテンツマーケティング
リスティング広告
オウンドメディア運用
フランチャイズ加盟店開発、集客
■保有資格
Google アナリティクス認定資格(GAIQ)
Google 広告検索認定資格
Google 広告ディスプレイ認定資格
Google 広告モバイル認定資格
■SNS
X(旧Twitter):https://twitter.com/ryosuke_coomil
YouTube:https://www.youtube.com/@marketing_coomil
SEO対策のお悩み
を無料で相談する
Step1
ありがとうございます
弊社にご相談頂きまして
誠にありがとうございます。
クーミル株式会社では、
1つ1つのご相談を真剣に考え、
最適解をご提供出来るよう日々努めております。
可能な限り、即日ご返信を心掛けておりますが、
相談内容や、
営業日の関係で少々、
お待たせさせてしまうかも知れません…。
目次
- SEOに効果的な内部リンクの貼り方とは
- バナーなどの画像はalt属性を設定する
- アンカーテキストにキーワードを含める
- 3クリックルールを意識する
- 自然な流れで関連記事にリンクを貼る
- 重要ページにリンクを集める
- 内部リンク設置の注意点
- URLを正規化する
- リンク切れを確認する
- 内部リンクを貼りすぎない
- 内部リンクの設置場所
- グローバルナビゲーション
- サイドバー
- パンくずリスト
- コンテンツ内
- フッターメニュー
- サイトマップ(HTML)
- WordPressでの内部リンクの貼り方
- プラグインを使用する方法
- 手動で設定する方法
- WordPressで内部リンクを設定する手順
- 記事投稿画面に入る
- 鎖アイコンをクリック
- リンクURLを入力・編集
- リンクを追加して完了
- まとめ
SEOに効果的な内部リンクの貼り方とは
内部リンクを最適化することは、SEOの内部施策において非常に重要な施策となります。内部リンクを最適化することで、クローラビリティ・ユーザビリティの向上に繋がり、結果として検索順位を上げる事につながります。
内部リンクの最適化についてより詳しく知りたい人はこちら:
【SEO対策】内部リンクとは?内部リンクの最適化ポイントを解説
ここでは、SEOに効果的な内部リンクの貼り方について、具体的なポイントを解説します。以下で詳しく見ていきましょう。
バナーなどの画像はalt属性を設定する
サイト内のバナーや画像リンクには、適切なalt属性を設定しましょう。alt属性とは、画像の代替テキストのことです。画像が表示されない場合に、そのテキストが画像の代わりとして表示されます。また、視覚障害者が画面読み上げソフトを使ってサイトを閲覧する際にも、alt属性のテキストが読み上げられます。
altタグを設定するメリット
alt属性の設定は、ユーザーの使いやすさだけでなく、SEO対策にもつながります。Googleなどの検索エンジンは、画像のalt属性を解析してインデックスに反映するため、適切なalt属性の設定により検索結果での表示順位が上がる可能性があるのです。
alt属性には単に「画像」などの抽象的なalt属性は避け、内容を具体的に説明し、関連するキーワードを自然な形で含めるようにしましょう。
アンカーテキストにキーワードを含める
内部リンクを貼る際は、アンカーテキスト(リンクのテキスト部分)に、リンク先のページの内容を表すキーワードを含めるようにしましょう。明確で具体的なアンカーテキストは、ユーザーがリンク先の内容を予測しやすくするだけでなく、検索エンジンがリンク先のページの内容を理解する手がかりにもなります。
- 良い例:
「内部リンクの効果と正しい設置方法について解説」 - 悪い例:
「詳細はこちら」
良い例では、リンク先のページが内部リンクの効果と設置方法について詳しく説明していることを明確に示しています。一方で悪い例は、リンク先のページの内容が全くわかりません。ユーザーにとっても検索エンジンにとっても、リンク先の内容を予測できないのです。
ただし、アンカーテキストにキーワードを無理に詰め込むのは避けましょう。不自然なアンカーテキストは、ユーザーの読み心地を損なうだけでなく、検索エンジンからスパム行為とみなされる可能性があります。
3クリックルールを意識する
サイト内の重要なページには、トップページから3クリック以内でアクセスできるようにすることが理想的です。ユーザーにとって、目的のページにたどり着くまでのクリック数が少ないほど、ストレスなくサイトを閲覧できます。
また、クリック数が少ないページは、検索エンジンにとっても重要なページだと認識されやすく、検索結果での表示順位が上がる可能性があります。サイトの構造を設計する際は、重要なページを洗い出し、トップページからのアクセスを容易にする内部リンク構造を考えましょう。
ただし、クリック数を減らしすぎるとサイトの階層構造が浅くなりすぎるため、バランスを取ることが大切です。
自然な流れで関連記事にリンクを貼る
内部リンクは、記事の文脈に沿って関連性の高いページへ自然に挿入しましょう。例えば、「内部リンクの重要性」という記事を書いている場合、本文中に以下のような一文を入れられます。
内部リンクを効果的に設置するには、アンカーテキストの選び方が重要です。アンカーテキストの最適化については、「SEOに効果的なアンカーテキストの書き方」で詳しく解説しています。
この例では、内部リンクの設置方法について説明する文脈の中で、アンカーテキストの重要性に言及し、その詳細を別の記事で解説していることを自然な流れで紹介しています。
内部リンクは、ユーザーにとって有益な情報へのナビゲーションであると同時に、検索エンジンにとってもサイトの構造を理解する重要な手がかりとなります。ユーザーと検索エンジンの両方を意識して、自然な流れで関連性の高いリンクを設置することが大切です。
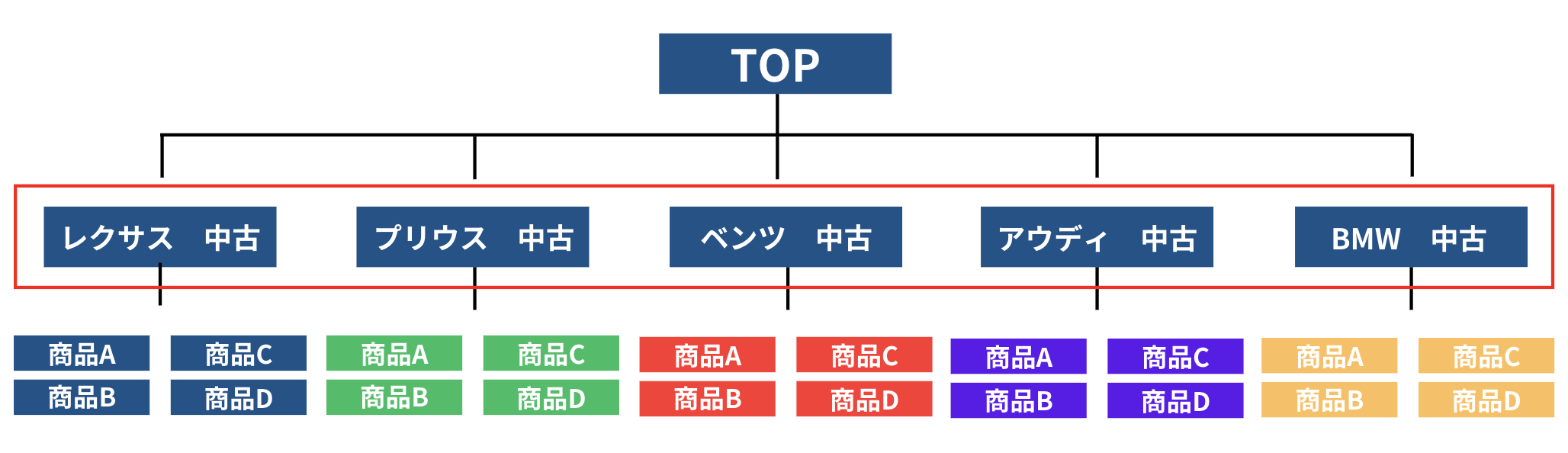
重要ページにリンクを集める
サイト内で特に重要な役割を果たすページには、他のページからのリンクを集中させることをおすすめします。重要なページにリンクが集まると、そのページの重要性を検索エンジンに示すことができます。

例えば上記の画像のようなECサイトの場合、商品カテゴリーページがサイト内の中心となります。各商品ページから関連するカテゴリーページへのリンクを貼ることで、カテゴリーページの重要性を高められます。
ただし、リンク先のページとの関連性は保つ必要があります。無理にリンクを貼ると、ユーザーの体験を損なう恐れがあるので注意しましょう。
内部リンク設置の注意点
内部リンクを設置する際は、SEO効果を最大限に発揮させるためにいくつかの注意点を押さえておく必要があります。ここでは、内部リンクを設置するうえで重要な3つのポイントを解説します。
URLを正規化する
URLの正規化とは、リンク先のURLを統一することです。
Googleをはじめとする検索エンジンはURLごとにページを評価するため、同じ内容のページでもURLが異なると別のページとして認識されてしまいます。その結果、内部リンクによる評価が分散し、SEO効果が薄れてしまう可能性があるのです。
よくあるURLが統一されていない例として、以下のようなものがあります。
・プロトコルの違い(httpsとhttp)
例:https://example.com と http://example.com
・サブドメインの有無(wwwありとwwwなし)
例:https://example.com と https://www.example.com
・末尾のスラッシュの有無(/ありと/なし)
例:https://example.com/page と https://example.com/page/
これらのURLは、ユーザーから見れば同じページに見えますが、検索エンジンには別のページと認識されてしまいます。内部リンクのSEO効果を最大化するには、リンク先のURLを統一し、正規化することが不可欠です。
また、.htaccessや、メタタグ、サイトマップを活用して、正規のURLを明示的に指定するのも効果的です。URL正規化の徹底により、内部リンクのSEO効果を最大限に引き出せるでしょう。

リンク切れを確認する
内部リンクを設置する際は、リンク切れがないかどうかを確認しましょう。リンク切れとは、リンク先のページが存在しない状態のことを指します。リンク先のページが削除されていたり、URLが変更されていたりすると、リンク切れが発生します。
リンク切れは、ユーザーの利便性を損なうだけでなく、SEOにも悪影響を及ぼします。ユーザーがリンクをクリックしても目的のページに辿り着けないと、サイトへの信頼度が下がります。また、検索エンジンのクローラーがリンク切れを発見すると、サイトの品質が低いと判断され、検索順位が下がることも考えられるでしょう。
そのため、内部リンクを設置する前には必ずリンク切れのチェックをおこないましょう。
リンク切れの確認方法

STEP1: Googleサーチコンソールにログイン
※ 未登録の方は、以下の記事を参考にまずはGoogleサーチコンソールにご登録ください。
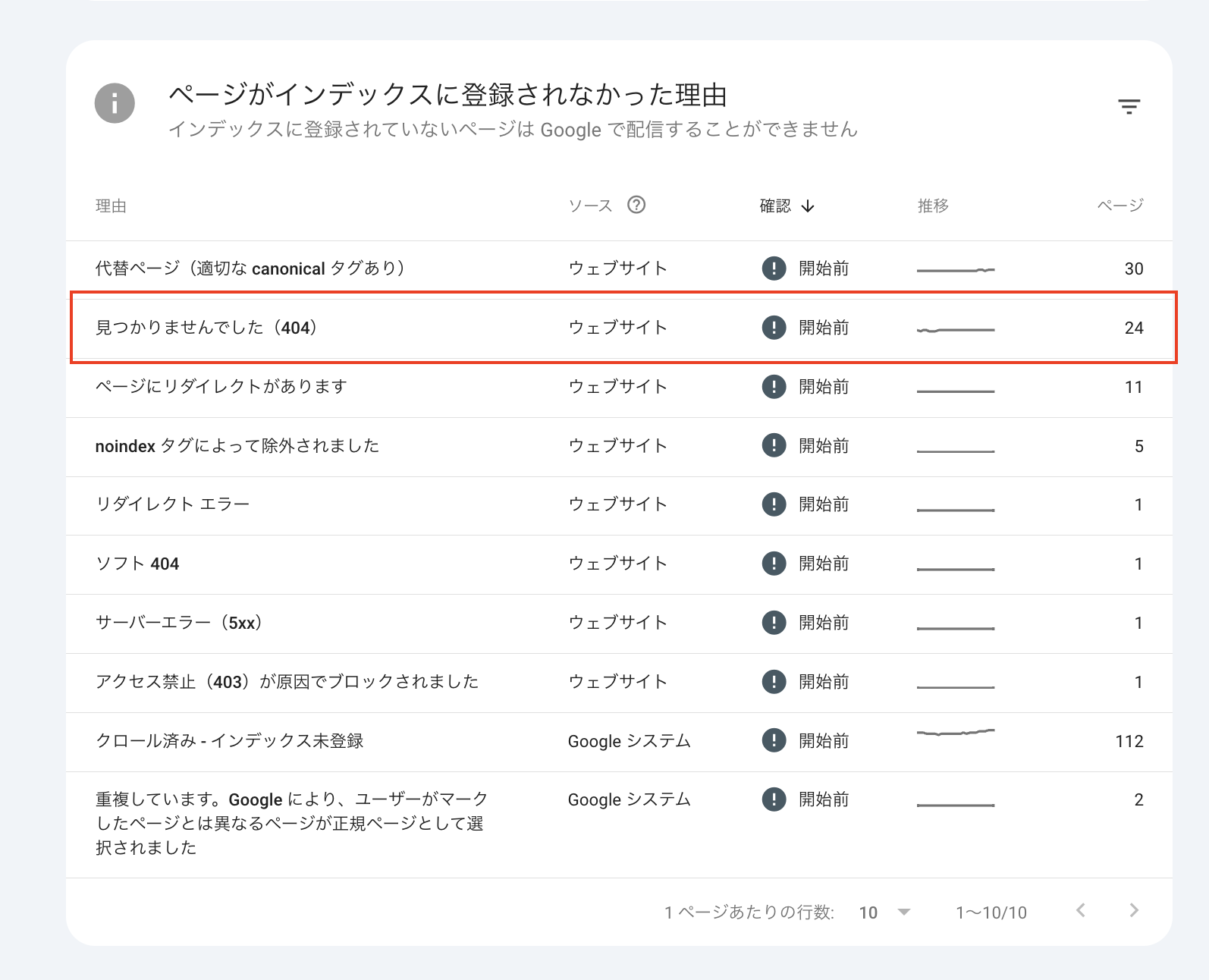
STEP2: ダッシュボード内の【ページ】をクリック
STEP3: 【見つかりませんでした(404)】をクリック
STEP4: 内部リンク切れの有無を確認
リンク切れを見つけたら、リンク先のページを復活させるか、別のページにリンクを貼り直すなどの対処が必要です。
内部リンクを貼りすぎない

内部リンクは、SEO効果を高める重要な施策ですが、貼りすぎるとかえって悪影響を及ぼす可能性があります。
Googleは、ウェブマスター向けガイドラインの中で、1ページあたりのリンク数について「最大で数千個」という目安を示しています。これは、クローラーがサイト全体を効率的にクロールできるよう、内部リンクの数を適切に管理することを推奨しているのです。
ただし、自然な形で内部リンクを貼る限り、ペナルティの対象にはなりません。問題となるのは、検索順位を意図的に操作するために内部リンクを大量に貼る行為です。
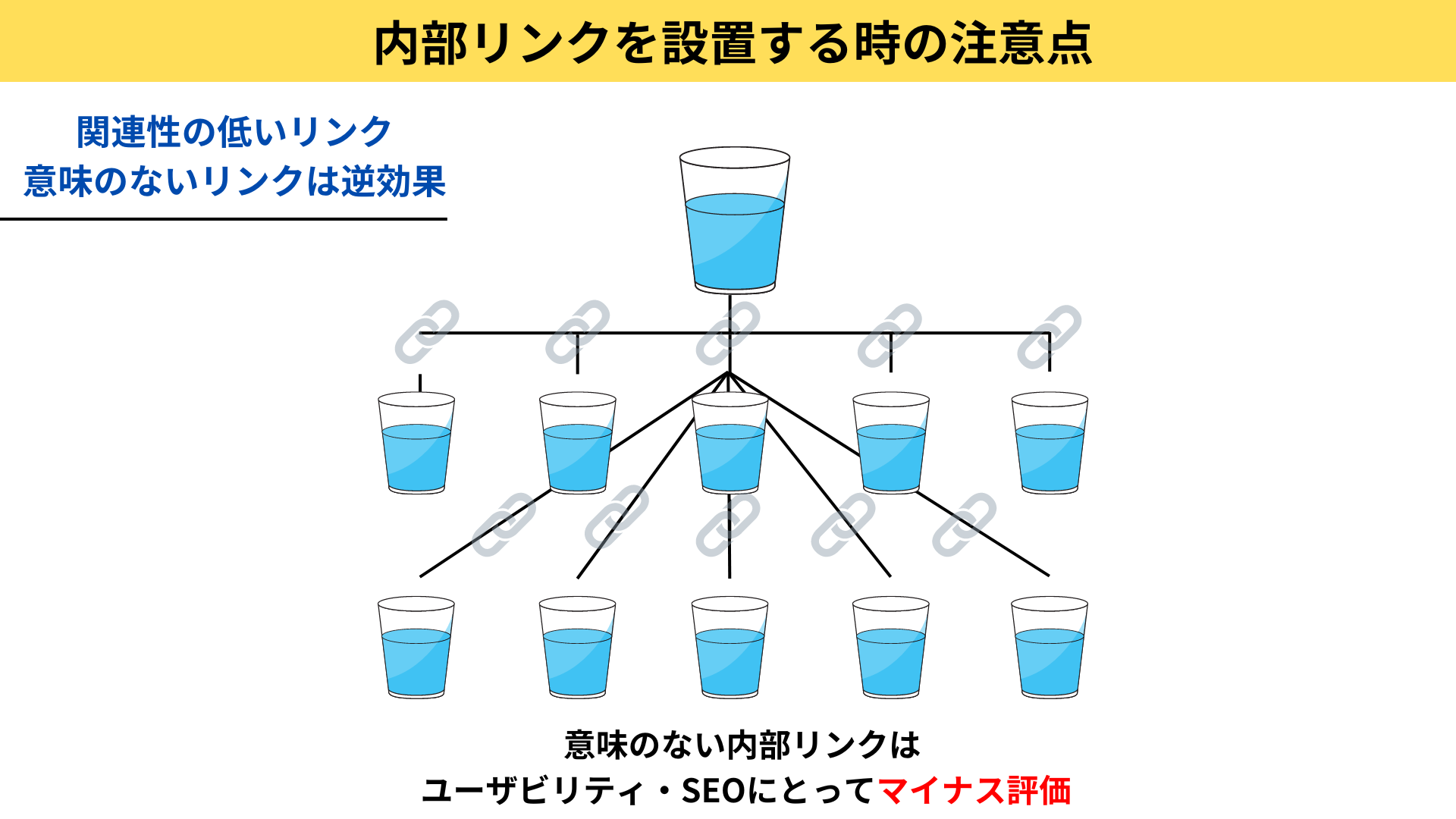
不自然な内部リンクの特徴
- 関連性の低いページへのリンク
- 文脈と関係ないリンク
- アンカーテキストとリンク先ページの内容が不一致
- 明確でないアンカーテキスト
- 単語単位でのリンク設置
- 特定の部分への大量のリンク集中
このような不自然な内部リンクは、ユーザーにとって有益ではないだけでなく、Googleから「スパムリンク」とみなされるリスクがあります。
内部リンクは、ユーザーファーストで、記事の文脈に沿って自然な形での設置が重要です。SEO効果を狙うあまり、内部リンクを貼りすぎないよう注意しましょう。
内部リンクの設置場所
内部リンクを効果的に機能させるためには、適切な場所への設置が重要です。ここでは、内部リンクの主な設置場所とそれぞれの役割について解説します。
グローバルナビゲーション

グローバルナビゲーションは、サイトのヘッダー部分に配置され、サイト内の主要なページへのリンクを提供します。トップページ、商品カテゴリページ、お問い合わせページなど、ユーザーにとって重要なページへのアクセシビリティを高める役割を果たします。
グローバルナビゲーションの内部リンクは、サイト構造を示す指標にもなるため、リンク先ページの選定には戦略的な考慮が必要です。サイトの核となるページへのリンクを優先的に設置し、ユーザーの導線を最適化しましょう。
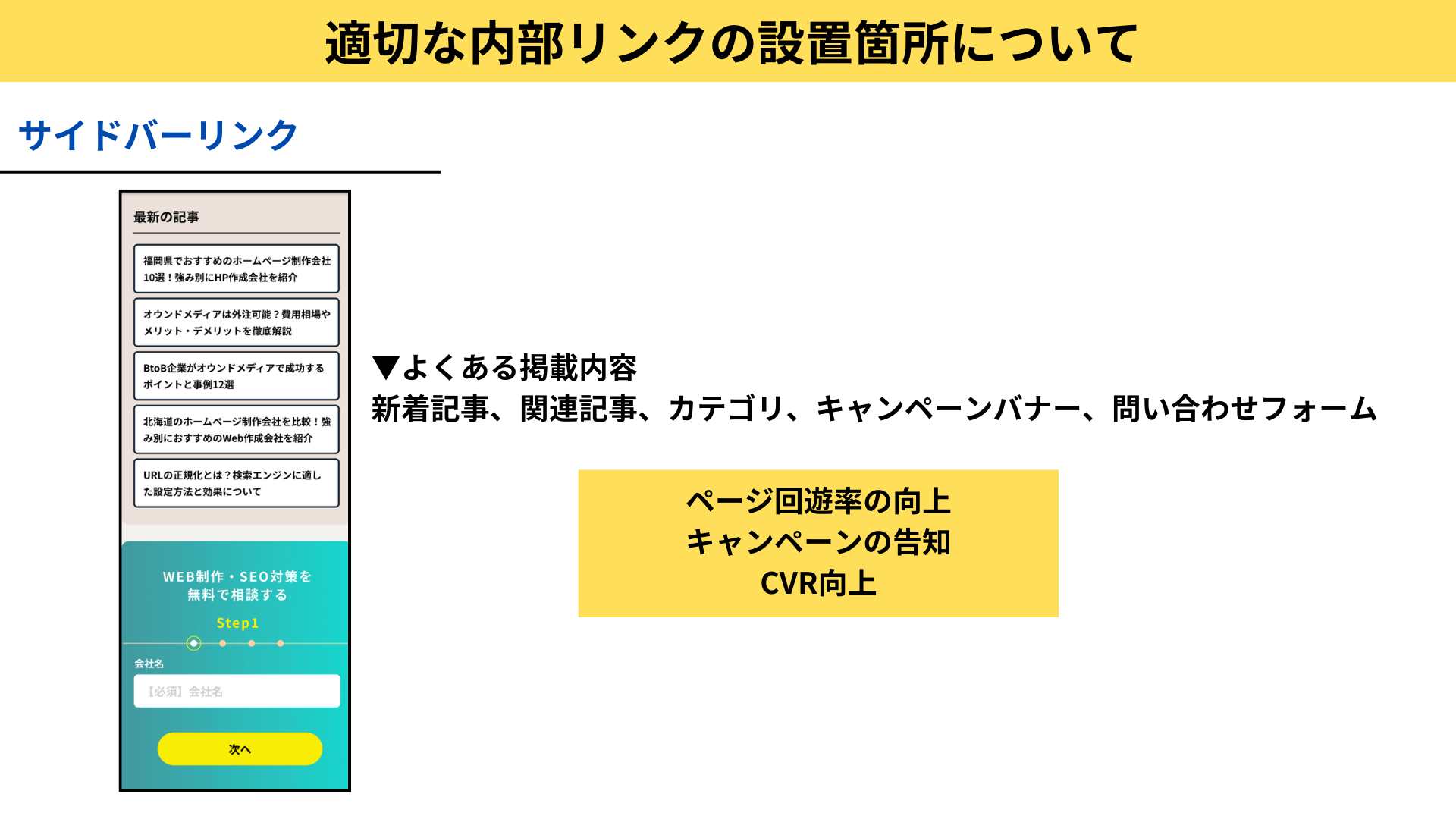
サイドバー

サイドバーは、メインコンテンツとは別の領域に設置され、関連情報へのリンクを提供します。現在のページに関連する他のページへの誘導や、重要なコンテンツの告知などに活用できます。
例えば、ブログ記事ページのサイドバーに、関連記事やカテゴリーページへのリンクを設置すると、ユーザーの興味関心に沿った情報を提供できます。ただし、サイドバーのリンクは適度な数に留め、ユーザーの注意を分散させすぎないよう配慮しましょう。
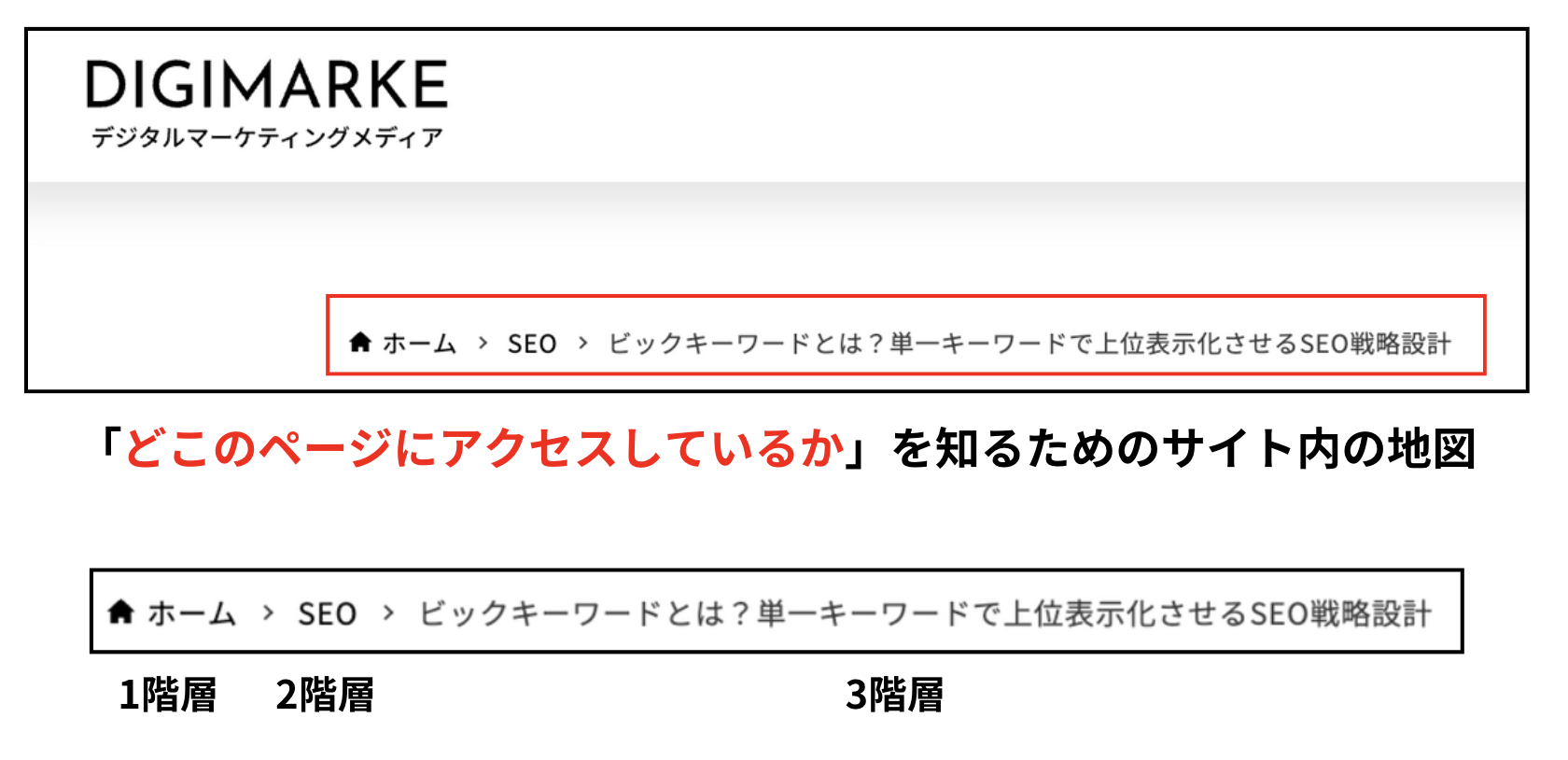
パンくずリスト

パンくずリストは、ユーザーが現在位置するページまでの階層構造を示すナビゲーションです。各階層にはリンクが設定され、ユーザーがサイト内を移動しやすくなります。また、パンくずリストはGoogleの検索結果にも表示されるため、SEO対策としても重要です。
パンくずリストの内部リンクは、サイトの階層構造に沿って設定するのが基本です。トップページから現在のページまでの流れを適切に示すことで、サイトの使いやすさとSEO効果の両立が期待できます。
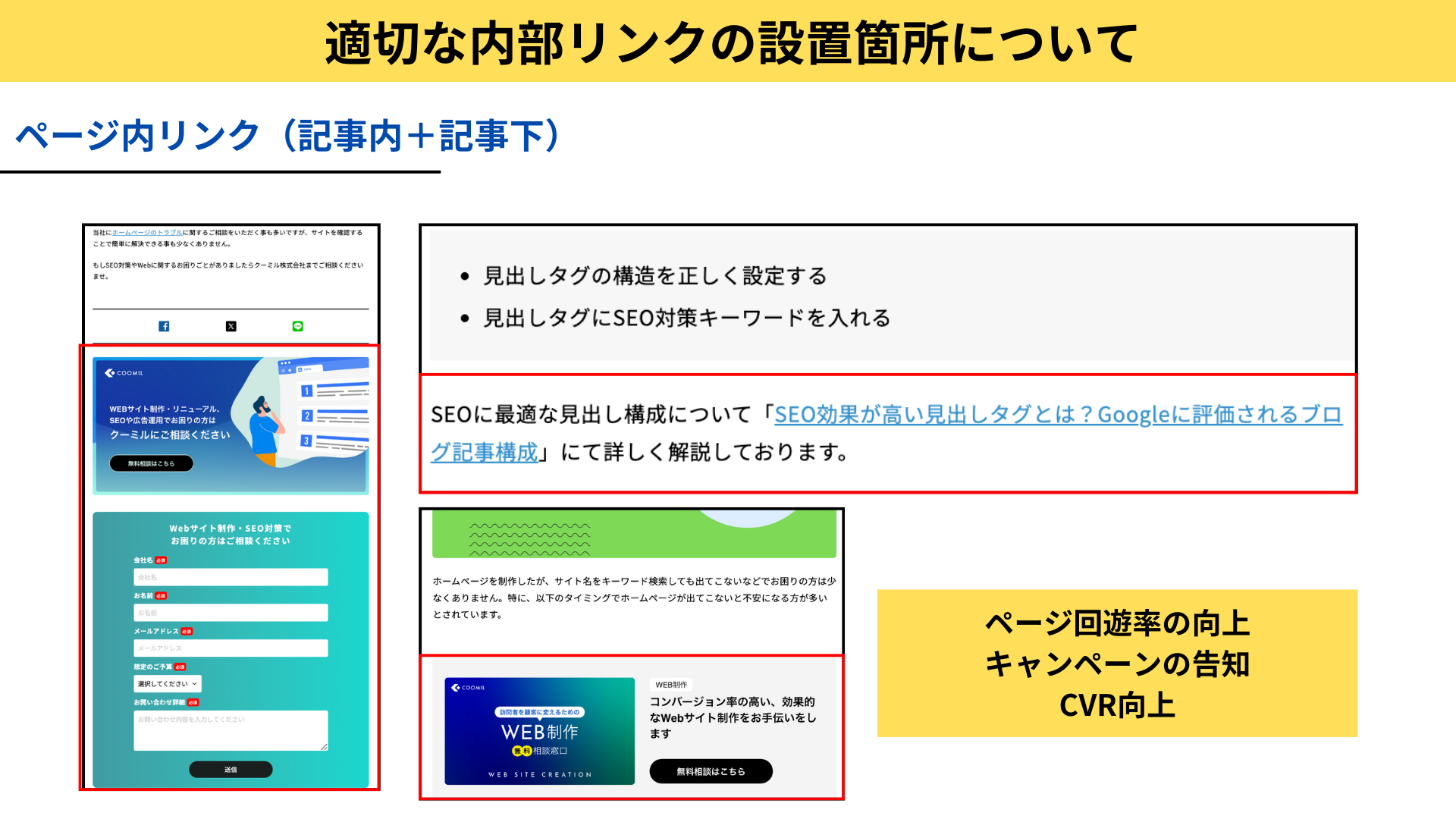
コンテンツ内

メインコンテンツ内の内部リンクは、文脈に沿った形で関連ページへの誘導をおこなうために重要です。記事中の関連キーワードにリンクを設定したり、記事末尾で関連記事を紹介したりすることで、ユーザーの興味関心に合わせた情報提供が可能になります。
また、コンテンツ内の内部リンクは、Googleのクローラーにとってもページ間の関連性を理解するための重要な指標となります。ただし、ユーザーにとって有益で自然な形でのリンク設置が大切です。過剰なリンクは、かえってユーザーを混乱させてしまう可能性があります。
フッターメニュー

フッターは、ページの最下部に位置し、サイトの補助的なナビゲーションとして機能します。サイトマップ、プライバシーポリシー、利用規約、お問い合わせなど、ユーザーにとって重要だが頻繁にアクセスしないページへのリンクを設置するのが一般的です。
また、フッターは全ページに共通して表示されるため、サイト内の主要なセクションへのリンクを提供する場としても活用できます。フッターの内部リンクは、ユーザーがサイト内の必要な情報にアクセスしやすくするだけでなく、サイト全体のリンク構造を補完する役割も果たします。
サイトマップ(HTML)
HTML サイトマップは、サイト内の全ページを一覧形式で表示し、各ページへの内部リンクを提供するページです。ユーザーがサイト構造を一目で把握し、目的のページに直接アクセスできるようにするための役割を果たします。
また、サイトマップは検索エンジンのクローラーにとっても、サイト内のページを発見しやすくするための手がかりとなります。サイトマップには、サイト内の全ページを網羅的にリンクすることが求められます。ただし、ページ数が膨大な場合は、主要なカテゴリーごとにサイトマップを分割するなどの工夫が必要でしょう。
WordPressでの内部リンクの貼り方
WordPressで内部リンクを貼る方法には、プラグインを使う方法と手動で設定する方法があります。それぞれにメリットとデメリットがあるため、自分のスキルや目的に合わせて適切な方法を選択しましょう。
クーミルでは、WordPressを中心とするCMS構築を得意とするWeb制作会社です。更新性が高くSEOにも強い、WordPressサイト制作ならクーミル株式会社までご相談ください。
プラグインを使用する方法
プラグインを使えば、HTMLやCSSなどのプログラミング知識がなくても、直感的に内部リンクを設置できます。プラグインとは、WordPressに機能を追加できるツールのことです。

例えば、「ブログカード」といったプラグインを導入すれば、リンク先の記事のタイトルや抜粋、アイキャッチ画像などをカード形式で表示するリンクを簡単に作成できます。
ブログカードは視覚的にアピールできるため、読者の関心を惹きつけ、クリック率の向上が期待できるでしょう。
また、ブログカードにはカードのデザインをカスタマイズできる機能もあります。
カードの色やサイズ、レイアウトなどを自分好みに変更できるため、サイトのデザインに合わせたリンクを作成できます。
プラグインを使う場合は定期的なメンテナンスが必要です。プラグインは定期的にアップデートされるため、それに合わせてWordPressも更新する必要があります。また、プラグインの中にはお互いに競合してしまうものもあるため、導入前に十分な検証が必要です。
手動で設定する方法
手動で内部リンクを設定する場合は、HTMLタグを使ってリンクを直接記述します。具体的には、以下のようなコードを記事内に挿入します。
<a href="埋め込みたいURL">表示させたいテキスト</a>
例えば、WordPressの使い方に関する記事に、プラグインの導入方法を説明した記事へのリンクを貼る場合は、このようになります。
<a href="https://example.com/how-to-install-wordpress-plugins">WordPressプラグインの導入方法について詳しく知りたい方はこちら</a>
手動でリンクを設定する場合、ブログカードのようなビジュアル要素は追加できませんが、リンクのアンカーテキストを自由に設定できるため、SEO対策に役立てられます。適切なキーワードを含むアンカーテキストは、検索エンジンにリンク先のページの内容を伝えられます。
また、手動でリンクを設定する場合、プラグインのようなメンテナンスは不要です。ただし、大量の内部リンクを手動で設置するのは手間がかかるため、効率的ではないかもしれません。
ブログカードのようなビジュアル要素が必要な場合はプラグインを使い、SEO対策を重視する場合は手動設定を活用するなど、状況に応じて使い分けることをおすすめします。
WordPressで内部リンクを設定する手順
WordPress記事内に内部リンクを設定する手順を詳しく解説します。
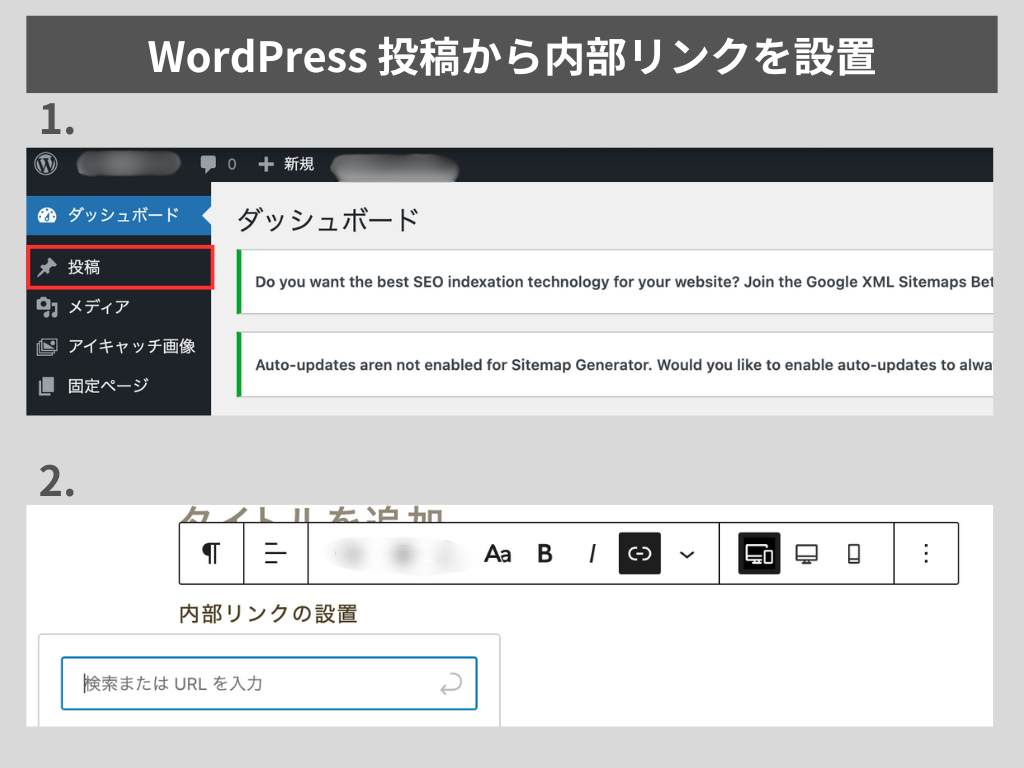
記事投稿画面に入る

内部リンクを設定するには、まずWordPressの管理画面から記事投稿画面に入りましょう。管理画面のサイドバーにある「投稿」メニューから「新規追加」をクリックすると、新しい記事の編集画面が開きます。
既存の記事にリンクを追加する場合は、「投稿」メニューから該当の記事を選択して編集画面に入ります。記事投稿画面では、記事のタイトルとコンテンツを入力するエディタが表示されます。エディタの右上には「ビジュアル」と「テキスト」のタブがあり、エディタのモードを切り替えられます。
内部リンクの設定は「ビジュアル」モードでおこなうのがおすすめです。「ビジュアル」モードでは、記事の見た目に近い形で編集ができ、直感的に操作できます。
鎖アイコンをクリック
次に、ツールバー内の鎖アイコンをクリックしてください。鎖アイコンにマウスカーソルを合わせると、「リンクの挿入/編集」と表示されます。
万が一、ツールバーが表示されていない場合は、エディタ右上の「ビジュアル」タブが選択されているか確認しましょう。「テキスト」タブになっている場合は、「ビジュアル」タブをクリックして切り替えてください。
リンクURLを入力・編集
鎖アイコンをクリックすると、リンクの挿入/編集用のポップアップウィンドウが表示されます。ここで、リンク先のURLを入力します。内部リンクを設定する場合は、サイト内の他の記事やページのURLを入力してください。
リンク先のURLを入力したら、「リンク文字列」の欄を確認しましょう。ここには、リンクとして表示されるテキスト(アンカーテキスト)が入力されています。デフォルトではURLと同じ文字列が表示されますが、わりやすいテキストに変更するとよいでしょう。
例えば、「https://example.com/how-to-use-wordpress」というURLへのリンクを設定する場合、「リンク文字列」を「WordPressの使い方」などに変更すると、記事内でリンクが目立ちやすくなります。リンク文字列を編集したら、ポップアップウィンドウ内の「リンク挿入」ボタンをクリックしてください。
リンクを追加して完了
「リンク挿入」ボタンをクリックすると、選択したテキストにリンクが設定されます。記事内でリンクが青色の下線付きテキストとして表示されていれば、正しく設定できています。
この方法で内部リンクを設定すれば、HTMLタグを直接記述する必要がなく、簡単にリンクを追加できます。テキストエディタでタグを手入力する場合、1文字でも間違えるとリンクが機能しないことがありますが、ツールバーを使う方法ならそういったミスを防げます。
まとめ
今回は、SEOに効果的な内部リンクの貼り方について解説してきました。内部リンクはユーザーにとって有益で、自然な形での設置が求められます。記事の文脈に沿って関連性の高いページにリンクを貼り、アンカーテキストにはキーワードを含めるようにしましょう。
また、内部リンクの設置場所も、グローバルナビゲーションやサイドバー、パンくずリスト、コンテンツ内など、戦略的な選定が必要です。WordPressを使えば、プラグインや手動での設定により、簡単に内部リンクを管理できます。ただし、内部リンクを貼りすぎるのは逆効果になるので注意が必要です。
今回紹介した内部リンクの基本とテクニックを押さえて、SEOに効果的なサイト構造を構築していきましょう。

























