WebPは、Googleが開発した次世代の画像フォーマットです。JPEGやPNGと比較して高い圧縮率を実現できるのが特徴です。WebサイトにWebPを導入すると、ページの読み込み速度が向上し、ユーザー体験の向上やSEO対策にも効果を発揮します。ただし、一部の環境では非対応のため、適切な設定が必要です。
本記事では、WebPの特徴やSEOへの影響、WebP画像の使用方法、非対応ブラウザへの対策、WebPへの変換方法について詳しく解説します。
- WebPの基本情報と特徴
- WebPがSEOにもたらす影響
- WebPの導入
- 変換方法と非対応ブラウザへの対策
COOMIL(クーミル)株式会社 代表取締役。神奈川県出身。東京薬科大学大学院を修了後、大手製薬会社にて研修開発に従事する。2016年にファングロウス株式会社を創業し、マーケティング、広告運用、YouTube、SEO対策を駆使し、2年で売上1億円強かつ利益率40%強の会社へとグロースさせ、株式譲渡。YouTubeチャンネルのプロデュース・原稿制作・出演・撮影・編集の全てを自ら行い、運営10ヶ月で登録者数1万人突破させる(現在3万人越え)。IT業界だけでなく実店舗経営の知見を活かし、クライアント様の課題の本質を捉えて、「結果が出るマーケティング施策」をご提案致します。サイトを公開後も運用をお任せ頂き、サイトだけでなく「事業規模の拡大を目指す」ことがクーミルのモットーです。
■経歴
2014年 東京薬科大学大学院終了
2014年 第一三共株式会社
2016年 ファングロウス株式会社 創業
2019年 一般社団法人スーパースカルプ発毛協会(FC本部) 理事
2021年 ファングロウス株式会社 株式譲渡
2021年クーミル株式会社 創業
■得意領域
SEO対策
コンテンツマーケティング
リスティング広告
オウンドメディア運用
フランチャイズ加盟店開発、集客
■保有資格
Google アナリティクス認定資格(GAIQ)
Google 広告検索認定資格
Google 広告ディスプレイ認定資格
Google 広告モバイル認定資格
■SNS
X(旧Twitter):https://twitter.com/ryosuke_coomil
YouTube:https://www.youtube.com/@marketing_coomil
SEO対策のお悩み
を無料で相談する
Step1
ありがとうございます
弊社にご相談頂きまして
誠にありがとうございます。
クーミル株式会社では、
1つ1つのご相談を真剣に考え、
最適解をご提供出来るよう日々努めております。
可能な限り、即日ご返信を心掛けておりますが、
相談内容や、
営業日の関係で少々、
お待たせさせてしまうかも知れません…。
目次
WebPとは
WebPは、Googleが2010年に開発した次世代の画像フォーマットです。
従来のJPEGやPNGと比較して高い圧縮率を持ち、画質を保ちながらファイルサイズを大幅に削減できるのが特徴です。そのため、WebPを使用するとWebサイトの読み込み速度を向上させ、サーバー負荷を軽減できます。
WebPには、ロスレス圧縮と非可逆圧縮の2種類の圧縮方式があります。
| ロスレス圧縮 | 非可逆圧縮 |
|---|---|
| 画質を損なうことなくファイルサイズを削減できる | ある程度のデータを削減する代わりに、JPEGと比較して25〜34%ファイルサイズを小さくできる |
WebPは背景透過(アルファチャンネル)とアニメーションにも対応しているため、PNGやGIFの代替としても活用できます。ロゴやアイコンなどの背景を透明にしたい画像ではPNGが一般的でしたが、WebPなら同等の品質を維持しつつ、より軽量なファイルとして保存できます。
GIFの代替としてWebPアニメーションを使用することで、滑らかな動きと軽量なデータの両方が実現可能です。
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Safari
上記のように主要なブラウザのほとんどがWebPに対応しており、多くのWebサイトで採用が進んでいます。特に、モバイル環境ではデータ通信量の削減が求められるため、WebPの導入が効果的です。
クーミルでは、SEOコンサルティングのみならず、実行支援まで一貫して対応可能です。Web制作会社だからこそできるテクニカルSEOにも対応可能となります。ぜひご相談くださいませ。
WebPがSEOにもたらす影響
WebPは、画像のファイルサイズを削減しページの表示速度を向上させるため、SEOにも好影響を与える可能性があります。ここでは、WebPがページの読み込み速度に与える影響や、ユーザーの行動変化について詳しく解説します。
WebPはページの読み込み速度を向上させる
WebPを使用すると画像の容量を大幅に削減できるため、ページの読み込み速度が向上します。
Googleは、ページの表示速度がユーザー体験に大きく影響することを重視しており、表示が速いサイトを高く評価します。WebPの導入はサイトのパフォーマンス改善だけでなく、SEO対策としても有効です。
ファイルサイズの削減効率について
JPEGと比較:25~34%のファイルサイズ削減
PNGと比較:最大45%のファイルサイズ削減
このように、WebPを活用することで、Webページ全体のデータ量を抑えられます。その結果、ページの読み込み時間が短縮され、ユーザーの離脱を防ぐことにつながります。
SEO上位表示化するには、Googleが求めるベストプラクティクスに近づけるため、サイトの表示速度の改善は重要です。WepPに変更し、ページ表示速度の改善が期待されます。
ページ速度とユーザー行動の関係
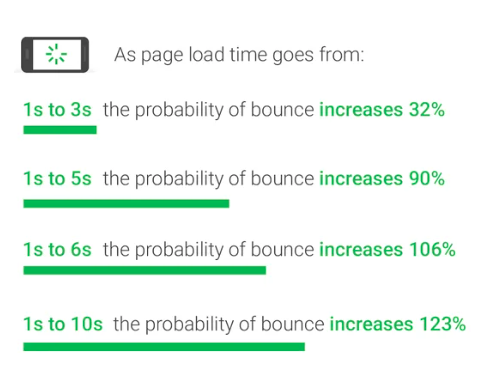
ページの読み込み速度は、ユーザーの行動に大きな影響を与えます。Googleの調査によると、ページの表示時間が長くなるほど直帰率(ユーザーが1ページだけ閲覧して離脱する割合)が増加することが明らかとなっております。
ページの読み込み時間と直帰率の関係
- ページ読み込み速度:1秒と3秒の比較
└直帰率32%増加 - ページ読み込み速度:1秒と5秒の比較
└直帰率90%増加 - ページ読み込み速度:1秒と10秒の比較
└直帰率123%増加

上記からもわかるように、ページの表示速度を最適化することは、SEO対策だけでなくユーザーエクスペリエンスの向上にもつながります。WebPを活用することでサイトの表示速度が向上し、直帰率や離脱率の低下、コンバージョン率(CVR)の向上が期待できます。
参照:
Think with Google「モバイルページ速度に関する新しい業界ベンチマークとの比較」
WebP画像のタグ記述方法
WebPを適切に表示するには、<picture>タグを使用します。このタグを使うことで、WebPに対応しているブラウザにはWebP画像を、対応していないブラウザにはJPEGやPNG画像を表示する仕組みを作れます。
【WebPを表示するための基本的なHTML記述】
<picture>
<source type="image/webp" srcset="./images/sample.webp"/>
<img class="img-responsive" src="./images/sample.jpg" alt="WebPの画像">
</picture>
上記コードでは、WebPをサポートしているブラウザでは「sample.webp」を、対応していないブラウザでは「sample.jpg」を表示します。<source>要素を利用することで、ブラウザが対応可能な画像フォーマットを自動的に選択できるため、WebPの利便性を活かしながら非対応ブラウザにも適切に対応できます。
WebPの対応ブラウザ
WebPは、現在ほとんどの主要なブラウザで対応しています。Google Chromeをはじめ、Edge、Firefox、Opera、Android Browserでは完全にサポートされており、問題なく利用可能です。
SafariはmacOS 11 Big Sur以降や最新のiOSデバイスで対応していますが、古いバージョンでは非対応となっています。Internet Explorer(IE)はWebPをサポートしていませんが、すでにMicrosoftが開発を終了しており、利用者はごくわずかです。
ブラウザごとの対応状況を整理すると、下記のようになります。
| ブラウザ | 対応状況 | 備考 |
|---|---|---|
| Google Chrome | 完全対応 | バージョン17以降対応 |
| Mozilla Firefox | 完全対応 | バージョン65以降対応 |
| Microsoft Edge | 完全対応 | Chromium版(バージョン79以降)対応 |
| Opera | 完全対応 | バージョン11.10以降対応 |
| Android Browser | 完全対応 | Android 4.0以降対応 |
| Safari | 部分対応 | macOS 11 Big Sur以降、およびiOS 14以降で対応 |
| Internet Explorer | 非対応 | 開発終了済み |
| 一部の古いブラウザ | 部分対応または未対応 | UC Browser、KaiOS Browser など |
WebPは、現在のWeb環境において広く採用されており、ほとんどのブラウザで問題なく利用できます。ただし、古いSafariや一部の小規模ブラウザでは対応していない可能性があるため、必要に応じて代替画像(JPEGやPNG)を用意しましょう。
WebP非対応ブラウザへの対策方法
WebPを導入する場合、非対応のブラウザに対する対策が必要です。WebPがサポートされていない環境では、画像が表示されないことがあるため、適切な方法で代替画像を用意することが求められます。
ここでは、フォールバック設定とコンテンツネゴシエーションの2つの方法を紹介します。
フォールバック設定
WebPに対応していないブラウザ向けに、JPEGやPNGなどの代替画像を提供する仕組みを構築します。フォールバック設定を行うことで、WebP未対応の環境でも画像を正常に表示できます。
【具体的な実装方法(HTMLの例)】
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="代替画像">
</picture>
上記のコードでは、WebP対応ブラウザでは「image.webp」を表示し、非対応ブラウザでは「image.jpg」が自動的に表示されるようになります。
コンテンツネゴシエーション
コンテンツネゴシエーションは、サーバーがユーザーのブラウザのリクエストヘッダーを確認し、最適な画像フォーマットを動的に選択する方法です。
具体的には、ブラウザのAcceptヘッダーにimage/webpが含まれているかを判定し、対応していればWebP画像を、非対応の場合はJPEGやPNGを返す仕組みです。
【具体的な実装方法(Apacheの設定例)】
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(png|jpg|jpeg)$
RewriteCond %{REQUEST_FILENAME}.webp -f
RewriteRule (.*)\.(png|jpg|jpeg)$ $1.webp [T=image/webp,E=WEBP]
</IfModule>
上記の設定により、WebP対応ブラウザにはWebP画像を、非対応ブラウザにはJPEGやPNG画像を自動的に配信できます。
WebPに未対応のブラウザを考慮し、フォールバック設定やコンテンツネゴシエーションを適切に活用することで、すべてのユーザーに快適な閲覧環境を提供できます。WebPの導入と併せてこれらの対策を検討し、ユーザー体験を最適化しましょう。
PNGやJPEGをWebPに変換する方法
WebPは、従来のPNGやJPEGよりも高い圧縮率を持ち、Webサイトの表示速度を向上させるのに適した画像フォーマットです。しかし、元々PNGやJPEGで保存された画像をWebPに変換する方法を知らなければ、効率よくWebPを活用できません。
PNGやJPEGをWebPに変換する方法を3つ紹介します。
1.無料変換ツールを使用する
PNGやJPEGをWebPに変換する手軽な方法として、無料の変換ツールを利用する方法があります。オンライン上で操作できるツールを活用すれば、ソフトウェアをインストールする手間を省き、手軽に変換が可能です。
また、多くのツールはドラッグ&ドロップによる簡単な操作に対応しており、初心者でもすぐに利用できます。おすすめの無料変換ツールを表にまとめました。
| ツール名 | 特徴 |
|---|---|
| Syncer | ・シンプルなUIで、PNGやJPEGをWebPに変換できる・変換後の画像の品質調整が可能 |
| Squoosh | ・Googleが提供する画像最適化ツール・画質をリアルタイムで確認しながら圧縮率を調整できる |
| サルワカ道具箱 | ・直感的な操作が可能で、初心者にもわかりやすい・PNG・JPEGの一括変換に対応 |
| Aconvert.com | ・URLを指定してオンライン画像を直接変換可能・複数の画像フォーマットに対応 |
無料の変換ツールを活用すれば手軽にPNGやJPEGをWebPへ変換できるため、WebPを初めて導入する場合にも適しています。
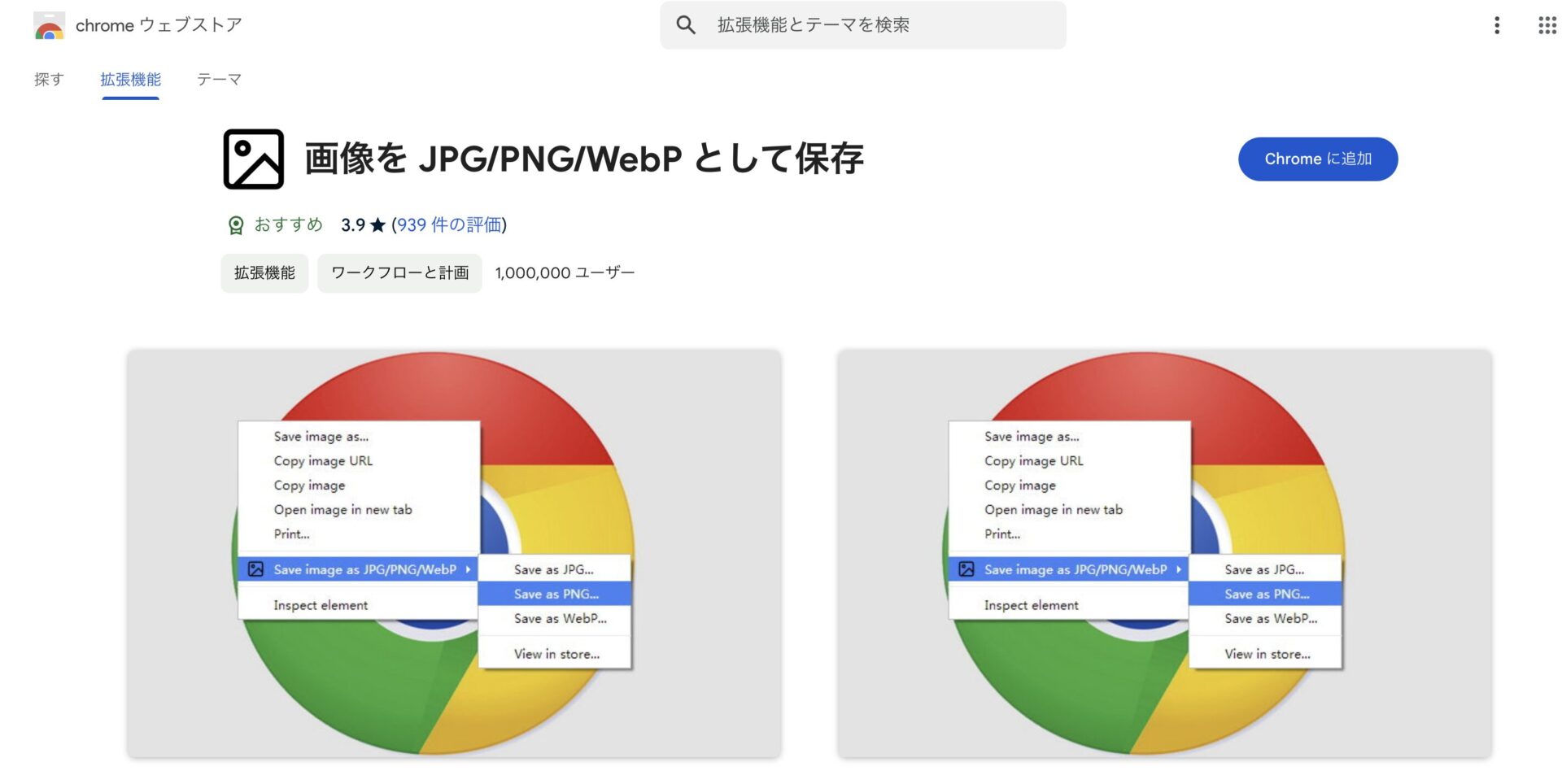
2.Google拡張機能を使用する
変換作業をより素早く行いたい場合は、Google Chromeの拡張機能を利用すると便利です。拡張機能によりWeb上の画像を直接WebP形式で保存できるため、作業時間を短縮できます。
【Save image as typeの利用方法】

- Chromeウェブストアから「Save image as type」をインストールする
- Web上の画像を右クリックし、「WebPとして保存」を選択する
- 保存先を指定し、WebP形式で画像をダウンロードする
Save image as typeを利用すれば、PNGやJPEGの画像をダウンロードするときに、WebP形式に変換して保存が可能です。サイト制作時に頻繁に画像を扱う場合や、特定の画像を即座にWebPに変換したい場合に最適な方法です。
3.WordPressプラグインで自動変換する
手動でWebP変換を行うのは手間がかかるため、WordPressのプラグインの活用もおすすめです。WordPressの画像管理機能と連携できるプラグインを導入すれば、アップロードした画像を自動的にWebPに変換できるため、作業の効率化が図れます。
WebP対応ができる代表的なプラグインは下記のとおりです。
| プラグイン名 | 特徴 |
|---|---|
| Converter for Media | ・変換後も元のファイルは保持されるため、必要に応じてJPEGやPNGに戻すことが可能 ・無料版でも十分な機能を備えており、PRO版ではAVIF形式にも対応 |
| EWWW Image Optimizer | ・PEGやPNG画像の最適化と同時にWebP変換を行う機能を搭載 ・画像の縦横サイズの調整や、不要なメタデータの削除も可能 |
PNGやJPEGをWebPに変換する方法はいくつかありますが、用途や作業環境に応じて適切な手法を選ぶことが重要です。
WebPに関するよくある質問
最後に、WebPに関するよくある質問を3つ紹介します。
WebP画像を使用するデメリットは?
WebPの主なデメリットは、一部の古いブラウザやソフトウェアが対応していないことです。Internet Explorerや古いバージョンのSafariではWebP画像を表示できません。
前述したフォールバック設定やコンテンツネゴシエーションを活用し、WebP非対応の環境でも適切に画像を表示できるようにすることが重要です。
WebPへの変換は画質を劣化させる?
WebPへの変換は、適切な設定を行えば、ほとんど画質を劣化させずにファイルサイズを削減できます。WebPには可逆圧縮(ロスレス)と非可逆圧縮(有損)の2種類の圧縮方式があり、非可逆圧縮を選んだ場合、圧縮率を高めすぎると画質が劣化する可能性があります。
適切な品質パラメータ(一般的には75〜85)を設定すれば、人の目では違いが分からないレベルで圧縮できるため、画質を損なうことなくファイルサイズの削減が可能です。
iPhoneでWebPの画像が表示されない理由は?
iPhoneでWebP画像が表示されない場合、使用しているiOSのバージョンが古い可能性があります。AppleはiOS 14からWebPの表示に対応しており、それ以前のiOSではWebP画像を開けません。
iOS 13以前の端末では、WebP画像が表示されないか、エラーが発生することがあります。WebP画像を正しく表示するには、iOS 14以降にアップデートするか、WebPに対応していない環境向けにJPEGやPNGのフォールバック画像を用意することが推奨されます。
まとめ
WebPは、JPEGやPNGと比べて優れた圧縮性能を持つ画像フォーマットであり、サイトの表示速度を向上させられます。Googleのアルゴリズムではページの表示速度がSEO評価に影響するため、WebPを活用することで検索順位の向上が期待できるでしょう。
ただし、一部の古いブラウザやソフトウェアではWebPが対応していないため、フォールバック設定やコンテンツネゴシエーションなどの対策が必要です。WebPを導入し、サイトのパフォーマンス向上とSEO対策を同時に進めていきましょう。