Web制作のヒアリングシートに興味がある方は、必要項目が知りたいのではないでしょうか。
ヒアリングシートには、さまざまな必須項目があります。
本記事では、Web制作のヒアリングシートに必要な項目や使用目的、ヒアリングを行うタイミング・方法、作成ツールなどを紹介しております。
上記を把握することで、ヒアリングシートの作成方法が理解でき、クライアントへスムーズにヒアリングを行えるようになりますので、ぜひ参考にしてください。

COOMIL(クーミル)株式会社 代表取締役。神奈川県出身。東京薬科大学大学院を修了後、大手製薬会社にて研修開発に従事する。2016年にファングロウス株式会社を創業し、マーケティング、広告運用、YouTube、SEO対策を駆使し、2年で売上1億円強かつ利益率40%強の会社へとグロースさせ、株式譲渡。YouTubeチャンネルのプロデュース・原稿制作・出演・撮影・編集の全てを自ら行い、運営10ヶ月で登録者数1万人突破させる(現在3万人越え)。IT業界だけでなく実店舗経営の知見を活かし、クライアント様の課題の本質を捉えて、「結果が出るマーケティング施策」をご提案致します。サイトを公開後も運用をお任せ頂き、サイトだけでなく「事業規模の拡大を目指す」ことがクーミルのモットーです。
■経歴
2014年 東京薬科大学大学院終了
2014年 第一三共株式会社
2016年 ファングロウス株式会社 創業
2019年 一般社団法人スーパースカルプ発毛協会(FC本部) 理事
2021年 ファングロウス株式会社 株式譲渡
2021年クーミル株式会社 創業
■得意領域
SEO対策
コンテンツマーケティング
リスティング広告
オウンドメディア運用
フランチャイズ加盟店開発、集客
■保有資格
Google アナリティクス認定資格(GAIQ)
Google 広告検索認定資格
Google 広告ディスプレイ認定資格
Google 広告モバイル認定資格
■SNS
X(旧Twitter):https://twitter.com/ryosuke_coomil
YouTube:https://www.youtube.com/@marketing_coomil
サイト制作のお悩みを
無料で相談する
Step1
ありがとうございます
弊社にご相談頂きまして
誠にありがとうございます。
クーミル株式会社では、
1つ1つのご相談を真剣に考え、
最適解をご提供出来るよう日々努めております。
可能な限り、即日ご返信を心掛けておりますが、
相談内容や、
営業日の関係で少々、
お待たせさせてしまうかも知れません…。
目次
- Web制作におけるヒアリングシートの使用目的
- Web制作でヒアリングするタイミング・方法
- やり取りに活用されるツール
- Web制作のヒアリングシートで確認すべき必須項目
- サイトの基本情報
- サイトのデザイン
- コンテンツ作成の整理
- サイトの仕様
- ロゴ・テキスト・画像の素材
- サーバー・ドメインの環境状況
- クライアントが想定している予算
- クライアントが希望する納期
- Web制作ヒアリングシートの作成ツール
- Excel・Googleスプレッドシート
- Word・Googleドキュメント
- Googleフォーム
- Web制作のヒアリング時に注意したい4つのポイント
- ヒアリングシートのやり取りは打ち合わせ前にする
- デザインの方向性を視覚でイメージできるものを準備する
- クライアントの業務内容は詳細にヒアリングする
- 質問するべきこと・提案する必要があることを整理する
- まとめ
Web制作におけるヒアリングシートの使用目的

Web制作においてのヒアリングは、クライアントが求めることを詳しく聞き出すことにあたります。クライアントは、Webサイトをつくることが目標ではなく、Webサイトをつくることによって得られる効果を期待しているからです。
サービスの提案を行うことはとても大切なことですが、クライアントの事業やニーズに見合っていなければ意味がありません。
ヒアリングシートを用いることで、売上・集客アップや自社の価値向上・他社との差別化などに向けて、クライアントが求めることをしっかりと聞き出すことができます。
ページ数・基調色などをヒアリングすることにより、Web制作の方向性を固められるでしょう。
Web制作でヒアリングするタイミング・方法

Web制作でヒアリングするタイミングは、画面設計・デザイン・コーディングなどの工程前(Web制作がはじまる前)に行う必要があります。またヒアリング方法は、以下のとおり2つの方法があります。
- 対面形式(対面による打ち合わせ・リモート会議)
- データ形式
対面形式は、対面での打ち合わせ・リモート会議などを指し、データ形式はクライアントからメール・チャットなどで返事をもらうことです。
ヒアリングは、相手が話しやすいように質問形式で行い、会話のキャッチボールを心がけましょう。制作をはじめたあとに、クライアントの事業スキームや方向性が変更になる可能性があるため、何度も相談しながら進めることがおすすめです。
やり取りに活用されるツール
Web制作におけるヒアリングする際に活用されるツールは以下のとおりです。
先方の要望に合わせたツールを活用するようにしましょう。
ZOOM、Googleミート、ChatWork、Slack、メール、LINE、グーグルドライブ
Web制作のヒアリングシートで確認すべき必須項目

Web制作のヒアリングシートに必要な項目は8つあります。
- サイトの基本情報
- サイトのデザイン
- コンテンツ作成の整理
- サイトの仕様
- ロゴ・テキスト・画像の素材
- サーバー・ドメインの環境状況
- クライアントが想定している予算
- クライアントが希望する納期
以下より、詳しく解説しますので見ていきましょう。
サイトの基本情報
ヒアリングの際は、サイトの基本情報を詳細に聞いておきましょう。
のちに細かな部分を聞き出す手間がなくなり、効率的に制作を行えるからです。
サイトの基本情報でヒアリングする際に注意すべき点は、以下のとおりです。
- 制作するWebサイトの種類
- 事業内容
- 新規制作orリニューアル
- ターゲット
- 事業内容のアピールポイント・強み
- 最終的な目標・目的(KPI)のすり合わせ
サイトの種類について
サイトの種類は、コーポレートサイト、LPやECなど選択肢をつくっておくと円滑にヒアリングが進むでしょう。
LP(ランディングページ)とは、リンク・Web広告・検索エンジンなどから流入してきたユーザーがはじめに閲覧するWebページ全般を指します。EC(エレクトリック・コマース)は、インターネット上で交わされる商取引のことで、 ネット通販・ネットショップなどが該当します。
サイトの種類は主に以下の5つとなり、それぞれ制作する目的が異なっています。
事前に理解することで、先方のストレスを少なく提案ができるようになるでしょう。
サイトの種類について:コーポレートサイト、オウンドメディア、ポータルサイト、LP、EC
事業内容について
事業内容は、Webサイトのカラー・コンテンツのアレンジなどをイメージするためのヒアリングです。toBやtoCによってもWebサイト制作をする上で、サイトデザインは全く異なるものとなります。
そのため、相手がどんな事業を行なっているか事前に調べた上で、ヒアリングシートを用いてすり合わせするようにしましょう。
新規制作orリニューアル
クライアント様の事業フェーズに応じて、Webサイトを新規制作をする、リニューアルをするなど案件は様々です。
特に、ヒアリングする際に注意すべきは「リニューアル」をする場合です。
ECサイトやポータルサイトの場合、既にGoogleにインデックスされているページ数が数百〜数万単位と膨大な量がある事があります。知らずに受注してしまうと、納期に間に合わないなどクライアント様の信頼を裏切る結果になってしまう恐れがあるので注意しましょう。
ターゲット
前述した事業内容と類似する部分がございますが、先方の事業内容をヒアリングした上で、主となるターゲット層を確認することも大切です。
20代をターゲットとする場合と、50代をターゲットとする場合で、サイトのデザイン及び訴求させるサービス内容は全く異なるものとなります。
▼ターゲット層をヒアリングする上で確認すべきこと
事業内容のアピールポイント・強み
Web制作を行う上で、事業内容のアピールポイントを必ず理解しておくことは大切です。
最初のヒアリングの段階で、事業の強みを理解することで、Web制作時の訴求ポイントを明確化する事ができます。
また、第三者目線で、アピールポイントとターゲット層にミスマッチがないか確認することも可能です。言われたことをただ反映するのではなく、提案型のWeb制作のキッカケにもなり、クライアント様が具現化できなかったことを形にする事ができます。
最終的な目標(KPI)のすり合わせ
サイトを制作だけでなく、Webマーケティングの支援も併せて行なってほしいという要望も少なくありません。その際は、必ずヒアリング段階で、最終的な目標値(KPI)、PV数・成約率など数値を擦り合わせするようにしましょう。
PV(プレビュー)数はWebページの閲覧数のことで、成約率は商品の購入・サービスの申し込みを割合で表したものです。上記の数値はクライアントの満足度を得るために、どのような施策を行うべきかなどを決める際に参考になります。
このように、ヒアリングシートはサイトの基本情報が重要になるだけでなく、クライアント様とのトラブル防止にも繋がりますので、聞き出すことに時間をかけましょう。
サイトのデザイン
クライアントが、どのようなサイトのデザインにしたいのかを聞き出しましょう。デザインの項目で確認すべき点は、以下のとおりです。
- 企業のイメージカラー
- 全体的なデザインのイメージ
- 参考サイト
- 参考サイトから取り入れたい要素
Webサイトに企業のイメージカラーを用いることで、競合他社との差別化が図れます。参考にしたいサイトや、取り入れたい要素を聞いておくことで、クライアントが求めるWeb制作を行いやすいでしょう。
クライアントの要望にこだわりが強い場合は、制作側がアドバイスしながら可能なかぎり応えていく進め方が良いです。こだわりがあまりない場合は、制作側が積極的にデザイン案を出していきましょう。
コンテンツ作成の整理
コンテンツ作成の整理で確認すべき点は、以下のとおりです。
- 商品・サービス
- 料金
- スタッフ紹介
- 採用情報
商品・サービスの内容を把握することで、具体的な強み・特徴を把握できます。紹介する項目を把握することで、サイトの目的が明確になるでしょう。
またクライアントがコンテンツを追加する予定がある場合、どのような部分に追加するのかを聞いておきます。クライアント側が作成する部分に、制作側が勝手にコンテンツの配置を行ってしまった場合、クレームに繋がりかねませんので注意が必要です。
サイトの仕様
サイトの仕様は、制作するWebサイトの規模・機能を指します。仕様で確認すべき項目は以下のとおりです。
- Webサイトの規模
- システム機能
システム機能の種類は、検索機能・チャットボットによる問い合わせ・追尾CTA・予約機能などさまざまです。クライアントの要望にしっかりと応えるためには、追加したい機能を聞き出すのではなく、機能を備えたい理由を聞いたうえで、得られる効果を伝えることが大切です。
クライアントが求める仕様によっては、費用の追加・オプションの追加の可能性があります。契約時の費用よりもかさんでしまう場合があることを伝えておくことも重要です。
ロゴ・テキスト・画像の素材
ロゴ・テキスト・画像の素材では、以下の項目を確認しましょう。
- ロゴ
- テキスト
- 写真・イラストなどの画像
クライアント側に素材があるかどうかをチェックすることで、どこまでがWeb制作の業務内容なのかを把握できます。担当範囲を間違えてしまった場合、費用面でトラブルになる恐れがあるので注意が必要です。
サーバー・ドメインの環境状況
サーバー・ドメインの環境状況で把握すべき項目は、以下のとおりです。
- サーバーの契約内容
- ドメインの契約内容
新規制作の場合は、制作側でサーバー・ドメインの契約を進めることが一般的です。クライアントがすでにサーバー・ドメインを契約している場合は、Webサイトのログイン情報を共有してもらいましょう。
サーバー・ドメイン契約時は、契約内容を都度報告することで、あとでトラブルになるのを避けられるため十分に注意しましょう。
クライアントが想定している予算
クライアントが予定している予算を聞き出しましょう。
クライアントの予算と同じぐらいになっているかを確認し、あまりにも差があった場合、制作をはじめる前にしっかりと話し合っておく必要があるからです。
サイトの基本情報からサーバー・ドメインの環境状況まで把握すると、おおまかな費用が算出できるため、クライアントへ費用の提示を行います。費用を提示する際は、口頭ではなく書面・データなど目でわかりやすいように提示すると、トラブルを避けられるでしょう。
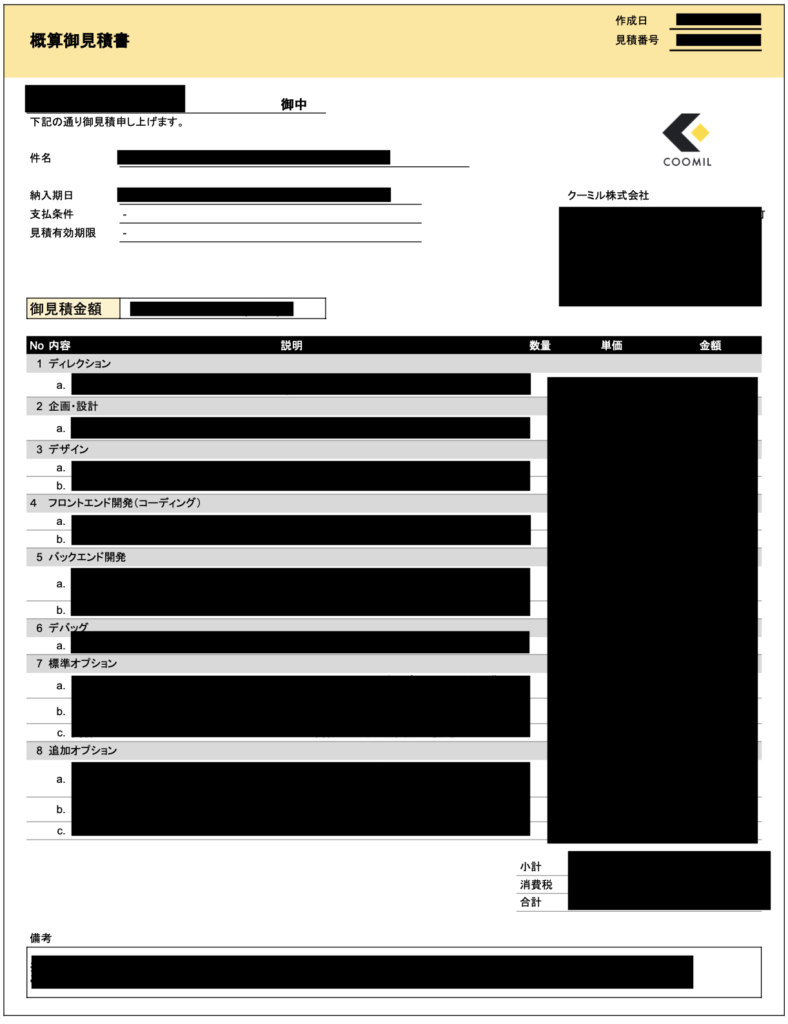
概算見積書の実例
クーミル株式会社では、予算を頂いた内容で実現可能な内容を概算見積書を制作して先方へ共有しております。
実際に弊社が使用している概算見積書のサンプルです。

クライアントが希望する納期
クライアントが希望している納期を把握しておきましょう。各工程にかかる時間を割り出し、制作スケジュールを立てることにより、希望納期に間に合うかを伝える必要があるからです。
希望納期に間に合いそうでない場合は、制作をはじめる前にクライアントとしっかり相談しましょう。相談する際は、各工程にかかる時間を参考資料を見せながら話を進めていくと、クライアントに納得してもらいやすいです。

Web制作ヒアリングシートの作成ツール
Web制作ヒアリングシートの作成ツールを3つ紹介します。
- Excel・Googleスプレッドシート
- Word・Googleドキュメント
- Googleフォーム
詳細は以下のとおりです。
上記の中でヒアリングシートとして優秀なのは、Excel・Googleスプレッドシートです。一覧で共有できる他、ソートなどクライアントへ見せたい情報などを即座に確認する事ができます。
Excel・Googleスプレッドシート
Excel・Googleスプレッドシートは、セルの色分け・項目別に分けるなど、レイアウトを自由に作成可能です。項目の欄を左に、回答の欄を右に作成して、行ごとに管理すると良いでしょう。
Excel・Googleスプレッドシートは、関数の計算・表計算など同じような機能を使用できますが、大きく異なる点は、以下のとおりです。
メリット
- 費用がかからない
- インストールが不要
- 自動で保存可能
- オフラインでもアクセスできる
- 複数人で同時に編集できる
上記は主にGoogleスプレッドシートの独自機能となりますが、基本機能はほぼ同様なので使いやすいと感じるほうを使用すると良いでしょう。
Word・Googleドキュメント
Word・Googleドキュメントは文章を作成するツールですが、表の挿入機能を使うことで、ヒアリングシートを作成できます。
質問項目に見出し設定をして、回答を標準テキストで記載してもらうことで、ナビゲーションから項目の管理が可能です。
WordはGoogleドキュメントと比較してフォントの種類が豊富なため、クライアントに応じて使い分けしましょう。相手の好みに合わせることができるので、スムーズにヒアリングを行えるでしょう。
ドキュメントはヒアリング時のメモに有効
ヒアリングシートをクライアントと共有する場合、Wordやドキュメントは不向きである事が多いと感じています。
一方、打ち合わせなどでメモ書きする際に非常に便利ですので、使い分けすることをお勧めします。
- ヒアリング項目が多く、縦長になり過ぎてしまい、確認しにくい
- クライアント側が設問項目を一覧で確認しにくい
Googleフォーム
Googleフォームはアンケート作成に適したサービスです。Webで作成したアンケートを簡単にクライアントへ送信できて、Webで回答してもらえるため、ヒアリングシートの作成に適しています。
Googleのアカウントがあれば無料で使えて、アンケート結果の集計・データ解析が可能です。また回答を送信すれば、自動的にGoogleスプレッドシートへの反映ができるため、データ化して管理しやすいです。
ヒアリングシートは最終的にプリントアウトされることを想定して、シンプルなデザインで作成するよう心がけましょう。
Web制作のヒアリング時に注意したい4つのポイント
Web制作のヒアリング時に注意したいポイントを4つ紹介します。
- ヒアリングシートのやり取りは打ち合わせ前にする
- デザインの方向性を視覚でイメージできるものを準備する
- クライアントの業務内容は詳細にヒアリングする
- 質問するべきこと・提案する必要があることを整理する
以下より、詳しく解説します。
ヒアリングシートのやり取りは打ち合わせ前にする
ヒアリングシートはディスカッション前にクライアントに送付し、意思疎通を図りましょう。あらかじめ、クライアントについての業種の知識・同業他社の調査をしたうえでディスカッションにのぞめるため、コミュニケーション・状況把握がスムーズになるからです。
ヒアリングシートは最初の簡単な聞き取りと思っておきましょう。依頼の詳細はヒアリングシートを見ながら、実際のディスカッションでのヒアリングで深掘りしていくため、おおまかな依頼内容・クライアントの状況がわかる範囲での質問項目にとどめましょう。
デザインの方向性を視覚でイメージできるものを準備する
ディスカッション時には、デザインの方向性を目視でイメージできるものを用意しましょう。デザインのイメージ・配色をなんとなくでヒアリングすると、個人により認識が異なるため、制作に入った段階でイメージと違うとならないためです。
ディスカッション時のヒアリングでは、以下のものをその場で見せられるように用意しておきましょう。
- 参考サイト
- 配色パターン
- 過去の実績 など
視覚でイメージを確認しあえるため、スムーズにヒアリングが行えます。
有料の素材を扱っているサイトで、クライアントとともにサイトの目的に合う画像をいくつかピックアップしながらのコミュニケーションも有効です。コミュニケーションを深めることにより、ヒアリングシートでは引き出しきれていないクライアントが持っているイメージがわかるため、デザインの方向性をより合わせやすくなります。
クライアントの業務内容は詳細にヒアリングする
クライアントの業務内容は詳細にヒアリングして、遠慮せず疑問に感じたことは聞くようにしましょう。事前準備として業種のことを調べていても、クライアントにしかわからない専門的なこともあるからです。
クライアントの業種についての知識を確実なものにすることで、目的を達成するための良い提案やWebサイトの設計を可能にします。
質問するべきこと・提案する必要があることを整理する
クライアントに質問するべきこと・提案する必要があることは整理しておきましょう。クライアントはWeb制作のプロである、あなたに提案してほしいと思っているからです。
また制作の工程では、クライアントが行わないと進まないことが多いです。たとえば「いつまでに資料を揃えていただくと、ここまでの制作がいつまでにできます」といったことを明確に伝えるのも提案のひとつです。
ヒアリングは聞くだけの受け身よりも、提案して対等に関わる立ち位置を意識しましょう。

まとめ
Web制作のヒアリングシートに興味がある方向けに、Web制作のヒアリングシートに必要な項目や使用目的、ヒアリングを行うタイミング・方法、作成ツールなどを紹介しました。
クライアントの現状・要望をしっかり把握して、解決方法を提案し、結論へ導くことがヒアリング時に求められる技術です。ヒアリングシートを活用することで、クライアントの要望に応えやすいため、興味がある方は検討してみてはいかがでしょうか。